這篇文章主要要跟大家介紹的是一些文字修飾的相關技巧。這裡主要從text-decoration和text-shadow這兩個屬性聊起,文中透過範例程式碼介紹的非常詳細,需要的朋友們下面來一起看看吧。
本文主要介紹的是關於CSS文字修飾的相關資料,分享出來供大家參考學習,以下來一起看看詳細的介紹:
一、text -decoration
相信大家對於text-decoration這個屬性並不陌生,在重置a標籤的預設樣式時,我們常常要這樣寫:text-decoration: none;可能對它了解的人也很少,實際上text-decoration是一個複合屬性,由line、style和color組成。
所以我們可以實現這樣的效果:

下劃黃色虛線
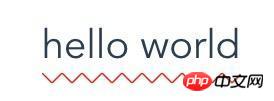
可惜的是line只有underline(底線)、overline (上劃線)和line-through(刪除線)。如果突然需要下劃波浪線,怎麼辦呢?不要著急,神奇的CSS會幫你做到的。首先,你要先了解漸層的使用技巧。先上效果圖吧:

漸層實作文字波浪線
說一下這裡的思路,我們首先要用兩段漸層建構一個基本元素: 'X'(這裡我就不放圖了),下一步就比較重要了,我們要截取'X'的上半部分,得到一個'V',從而結合repeat形成波浪線。下面是用scss寫的一個mixin,方便以後使用。
@mixin waveline($color,$h) {
position: relative;
&::after {
content: '';
display: block;
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: $h;
background: linear-gradient(135deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%),
linear-gradient(45deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%);
background-size: $h * 2 $h * 2;
}
}二、text-shadow
對於text-shadow和box-shadow幾乎差不多,它也支援逗號語法,所以它可以產生多個陰影,這裡我們要介紹幾個簡單的應用:
#1、文字的3D效果
##這種3D也是利用多重陰影的技巧,下面效果圖: text-shadow實現3D效果
text-shadow實現3D效果
@mixin threeDText($color) {
text-shadow: 1px 1px $color, 2px 2px $color,
3px 3px $color, 4px 4px $color,
5px 5px $color, 6px 6px $color,
7px 7px $color, 8px 8px $color;
}2、文字描邊效果
下面效果圖: text-shadow實作文字描邊效果
text-shadow實作文字描邊效果
@mixin strokeText($w, $color) {
text-shadow: $w 0 0 $color,
-$w 0 0 $color,
0 $w 0 $color,
0 -$w 0 $color;
}以上是CSS中關於文字修飾的相關技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




