最新的高德地圖API WEB開發實例教程
前端時間因為公司需要研究了一下百度的教程
然後寫個簡約的筆記記錄一下自己學習的收穫,只為了滿足自己暫時的寫作熱情
高德地圖WEB開發(key申請、api)簡約教學
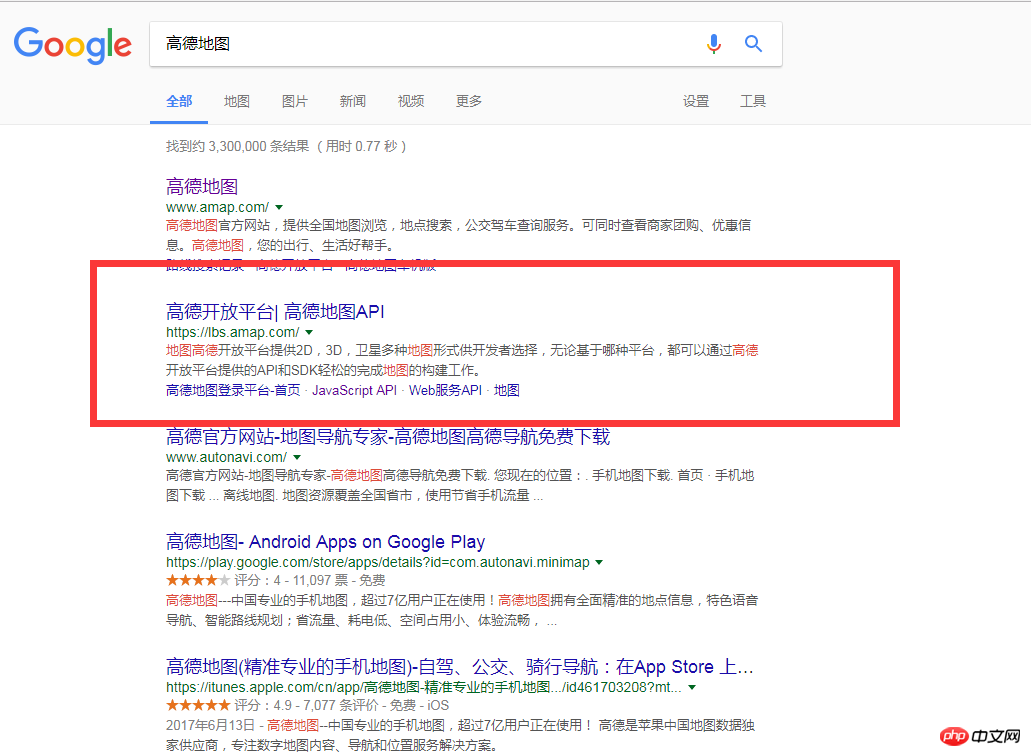
#1.首先我們需要去「高德地圖開發平台」
透過「百度搜尋」或「Google搜尋」 高德地圖接著會有一個高德開發平台|高德地圖apl


#2.登入高德開發平台
這是高德開發平台的官網,然後點選登錄,沒有註冊就好
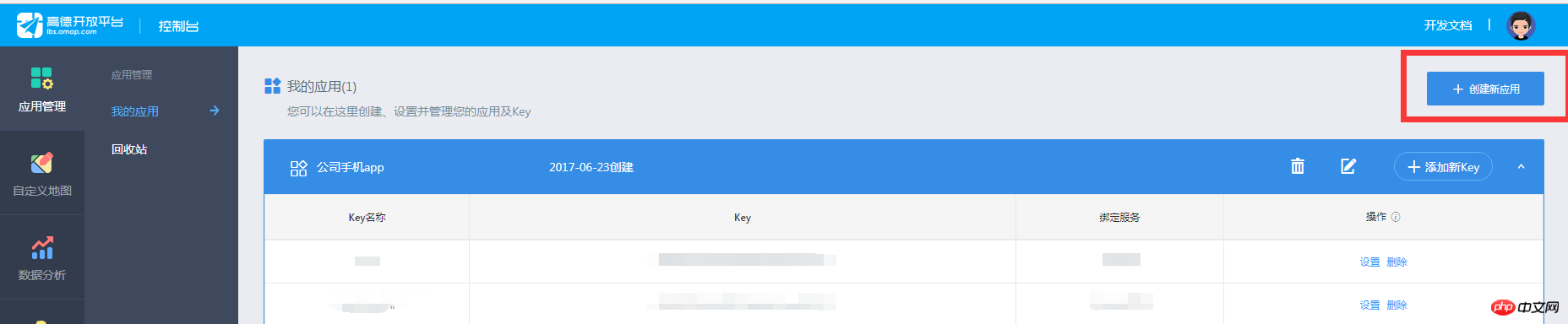
 3.進入控制台建立新應用程式
3.進入控制台建立新應用程式
進入控制台之後選擇「應用程式管理」然後點擊建立新應用,一定要記得這一步喲


應用程式的名稱和類型更具自己的實際情況選擇
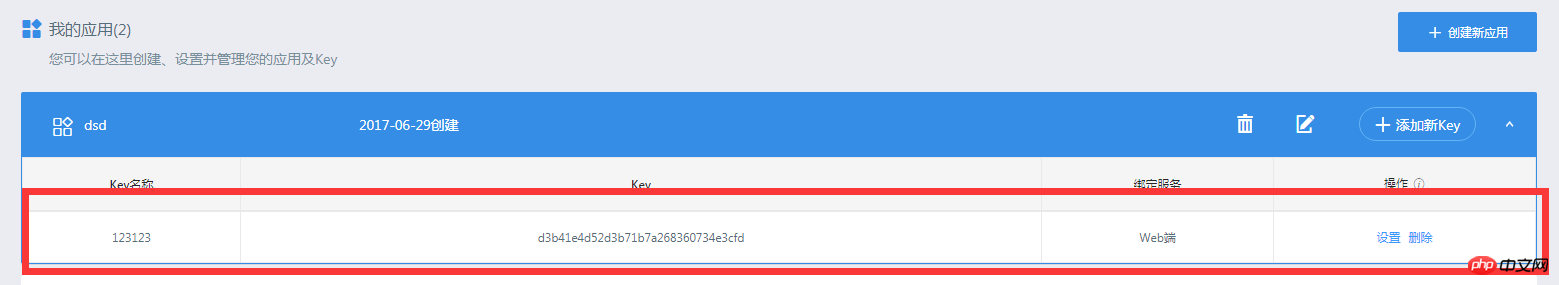
創建好之後就會有一個新的應用了,然後點擊添加key

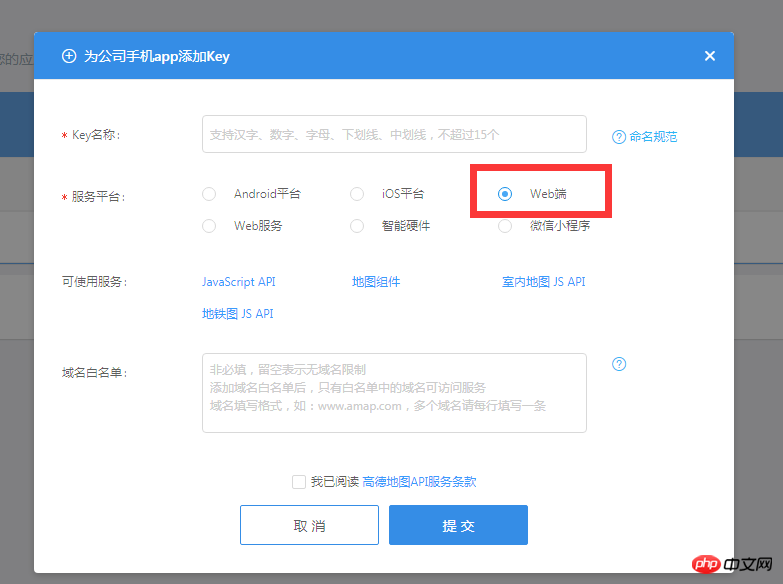
在這裡填寫好key名稱之後選擇服務平台,如果你是手機端就算對應的andriod /ios,然後因為我是做的web端所以選擇的是「web端」
每個服務平台可以使用的服務是不一樣的,注意看喲
然後點擊提交就有了一個key了

4.key的使用以及api的使用
#得到了key,那麼怎麼使用高德地圖呢,當然是看他的api了
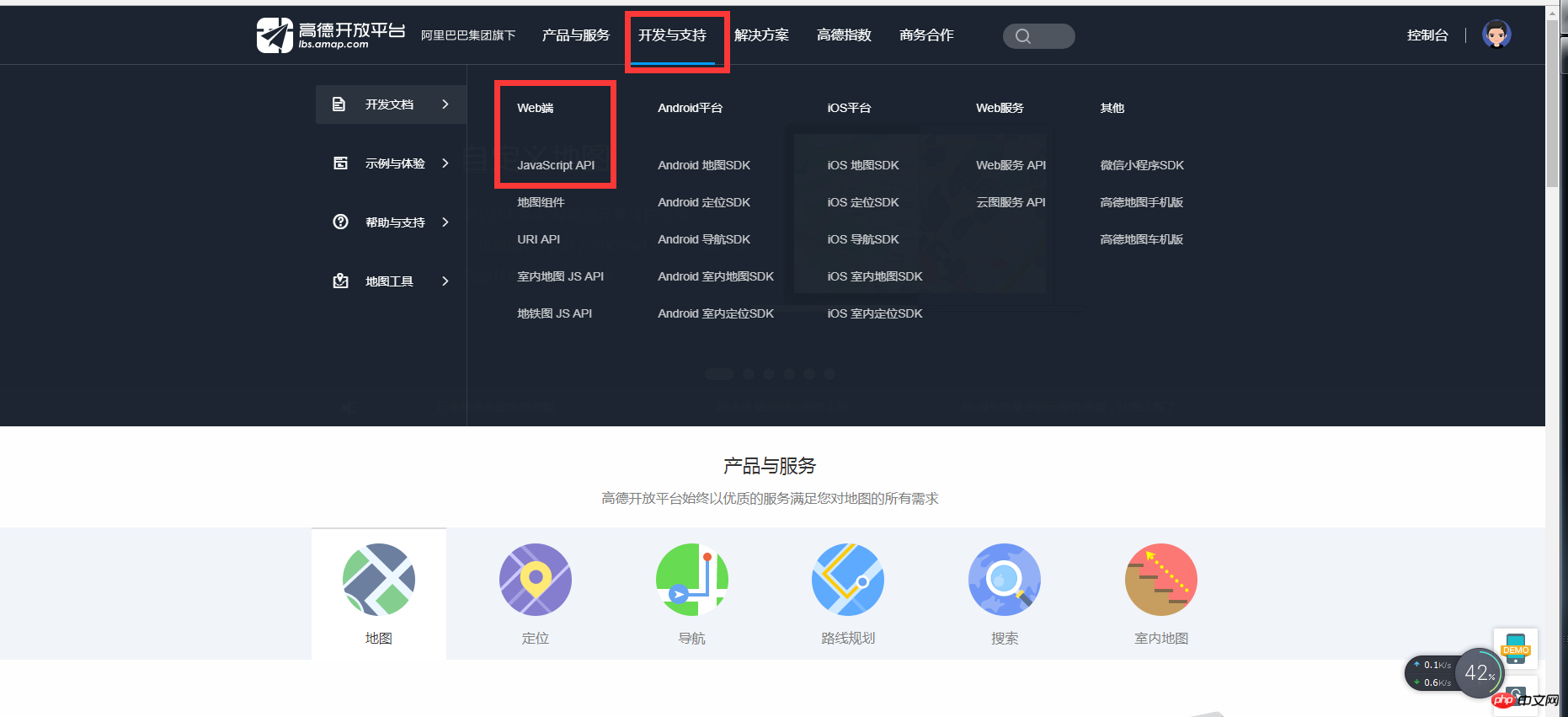
透過首頁的「開發與支援」下的開發文檔web端JavaScript api就能看到


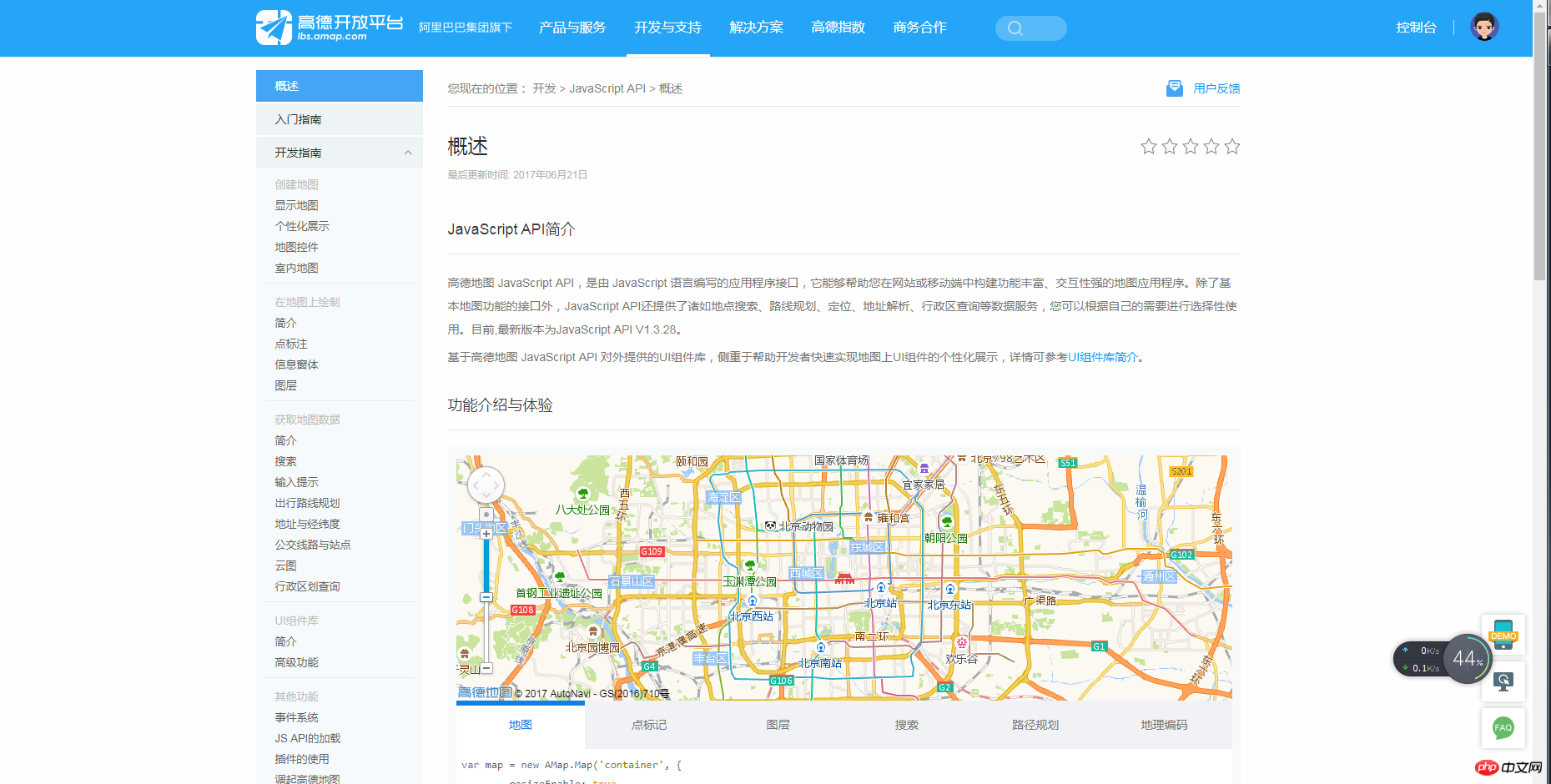
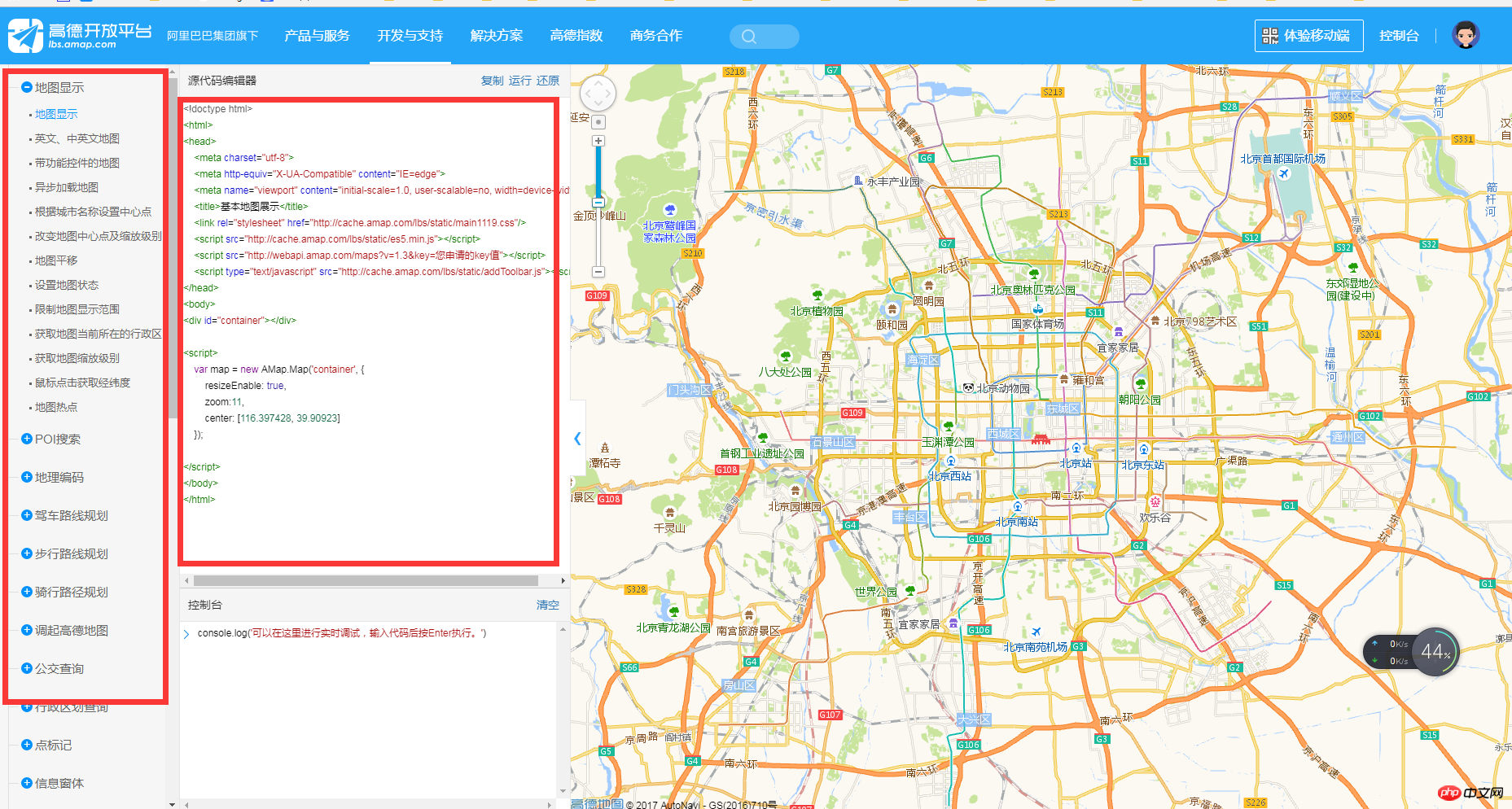
上圖就是api的頁面了,這個還是比較全面的,如果你不熟悉感覺還是不知道怎麼呼叫我們直接看他的實例,直接用程式碼展示如何呼叫
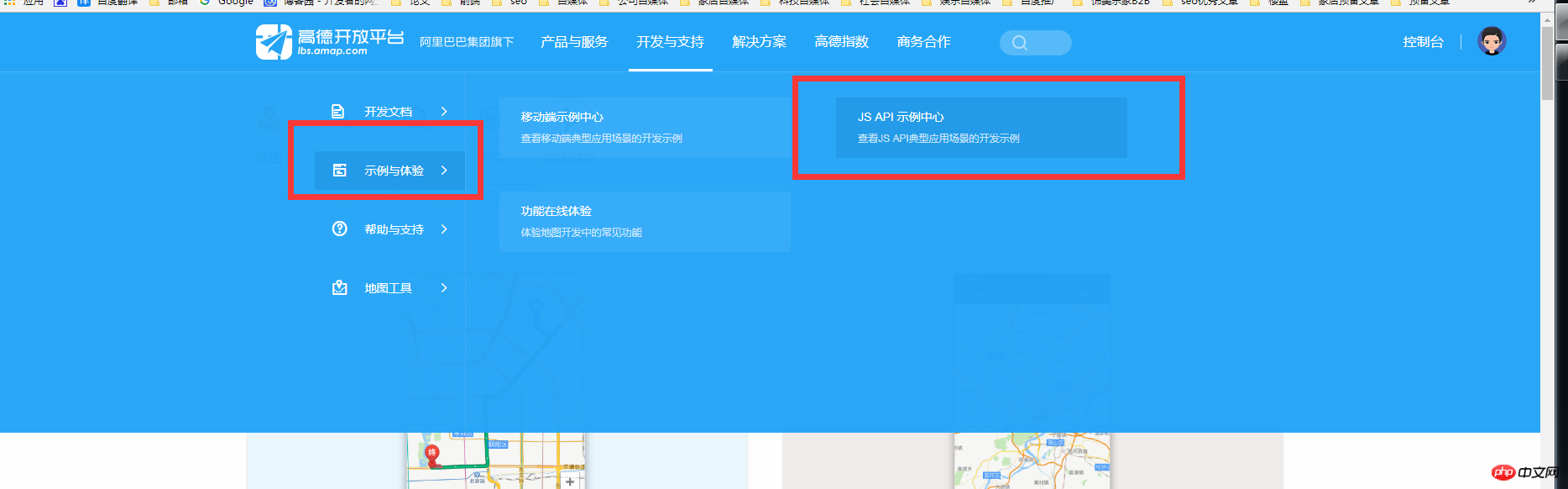
在選單的「開發與支援」範例與體驗中的JS API 範例中心

這裡就十分的明了,當然這裡只是部分演示,很多類別以及方法都是沒有寫出來的,可以去api自己查看詳細,但是這裡介紹了基本的地圖使用以及各種功能的調用

#5.高的地圖API的使用
這裡簡單的介紹一下使用的方法
1.高德地圖js以及css的呼叫其中第四行需要的key是剛才上面添加應用得到的key
1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
2.高德地圖js實例化啟動地圖
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 });3.完整的基礎地圖展示(程式碼源自高德地圖AI)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html>4.關鍵字搜尋
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html>5.駕駛路線規劃(依起點終點)
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html>6.即時路況
#
1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body> 1 <body>
2 <p id="container"></p>
3 <p id="tip"></p>
4 <script>
5 var map = new AMap.Map("container", {
6 resizeEnable: true,
7 center: [121.498586, 31.239637],
8 zoom: 17
9 });
10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) {
11 // 实例化3D楼块图层
12 var buildings = new AMap.Buildings();
13 // 在map中添加3D楼块图层
14 buildings.setMap(map);
15 } else {
16 document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!";
17 }
18 </script>
19 </body> 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>卫星图</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
10 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
11 </head>
12 <body>
13 <p id="container"></p>
14 <script>
15 var map = new AMap.Map('container', {
16 center: [116.397428, 39.90923],
17 layers: [new AMap.TileLayer.Satellite()],
18 zoom: 13
19 });
20 </script>
21 </body>
22 </html>以上是最新的高德地圖API WEB開發實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
ReactAPI呼叫指南:如何與後端API進行互動和資料傳輸概述:在現代的Web開發中,與後端API進行互動和資料傳輸是一個常見的需求。 React作為一個流行的前端框架,提供了一些強大的工具和功能來簡化這個過程。本文將介紹如何使用React來呼叫後端API,包括基本的GET和POST請求,並提供具體的程式碼範例。安裝所需的依賴:首先,確保在專案中安裝了Axi
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何使用MongoDB開發一個簡單的 CRUD API
Sep 19, 2023 pm 12:32 PM
如何使用MongoDB開發一個簡單的 CRUD API
Sep 19, 2023 pm 12:32 PM
如何使用MongoDB開發一個簡單的CRUDAPI在現代的網路應用程式開發中,CRUD(增刪改查)操作是非常常見且重要的功能之一。在本文中,我們將介紹如何使用MongoDB資料庫開發一個簡單的CRUDAPI,並提供具體的程式碼範例。 MongoDB是一個開源的NoSQL資料庫,它以文件的形式儲存資料。與傳統的關聯式資料庫不同,MongoDB沒有預先定義的模式
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本
 web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是全球廣域網,也稱為萬維網,是互聯網的一種應用形式。 Web 是一種基於超文本和超媒體的資訊系統,它允許使用者透過超連結在不同的網頁之間跳轉,從而瀏覽和獲取資訊。 Web 的基礎是互聯網,它使用統一、標準化的協定和語言,使得不同電腦之間能夠進行資料交換和資訊共享。






