由於上面用到了animation動畫,這裡詳細介紹下這個animation的參數。
CSS動畫(Animations)簡單說就是在一段固定的動畫時間內暗中在某一頻率內改變其CSS某個或某些值,從而達到視覺上的轉換動畫效果。 Animations的許多方面都是可以控制的,包括動畫運行時間,開始值和結束值,還有動畫的暫停和延遲其開始時間等。
<single-animation> = <single-animation-name> || <time> || <single-animation-timing- function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation;single-animation-fill-mode> || <single-animation- play-state>
#<' animation-name '>:擷取或設定物件所應用的動畫名稱<' animation-duration '>:檢索或設定物件動畫的持續時間
#<' animation-timing-function '>
#:擷取或設定物件動畫的轉換類型< ' animation-delay '>
:檢索或設定物件動畫延遲的時間<' animation-iteration-count '>:檢索或設定物件動畫的循環次數
<' animation-direction '>
:檢索或設定物件動畫在循環中是否反向運動 <' animation-fill-mode '><' animation-play-state '>
所有動畫屬性的簡寫屬性,除了animation-play-state 屬性。
規定 @keyframes 動畫的名稱。就是@keyframes後面跟著的動畫名稱。
規定動畫完成一個週期所花費的秒或毫秒。預設是 0。
規定動畫的速度曲線。預設是 "ease"。
ease-in-out:由慢到快到慢。等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
step-start:等同於steps(1, start)
cubic-bezier(<number>, <number>, <number>, <number>):特定的貝塞爾曲線類型,4個數值需在[0, 1]區間內animation-delay
animation-iteration-count規定動畫被播放的次數。預設是 1。當然,我們可以設定2次,3次,依序遞推。還有個無線循環關鍵字infinite,也即是重複循環播放動畫。 animation-direction
reverse:反方向運行
#規定物件動畫時間以外的狀態。
none:預設值。不設定物件動畫以外的狀態
forwards:設定物件狀態為動畫結束時的狀態
#backwards:設定物件狀態為動畫開始時的狀態
both:設定物件狀態為動畫結束或開始的狀態,動畫開始之前是"from"或"0%"關鍵影格;動畫完成之後是"to"或"100%"關鍵影格狀態。
#規定動畫是否正在運作或暫停。預設是 "running"。還有個值paused:暫停。
from to:div{width:100px;height:100px;background:red;position:relative;animation:mymove 5s infinite;-moz-animation:mymove 5s infinite; /*Firefox*/-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/}@keyframes mymove{from {left:0px;}to {left:200px;}}
@-moz-keyframes mymove { /*Firefox*/from {left:0px;}to {left:200px;}}
@-webkit-keyframes mymove{ /*Safari and Chrome*/from {left:0px;}to {left:200px;}}@keyframes myfirst{0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-moz-keyframes myfirst{ /* Firefox */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-o-keyframes myfirst {/* Opera */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}範例位址:
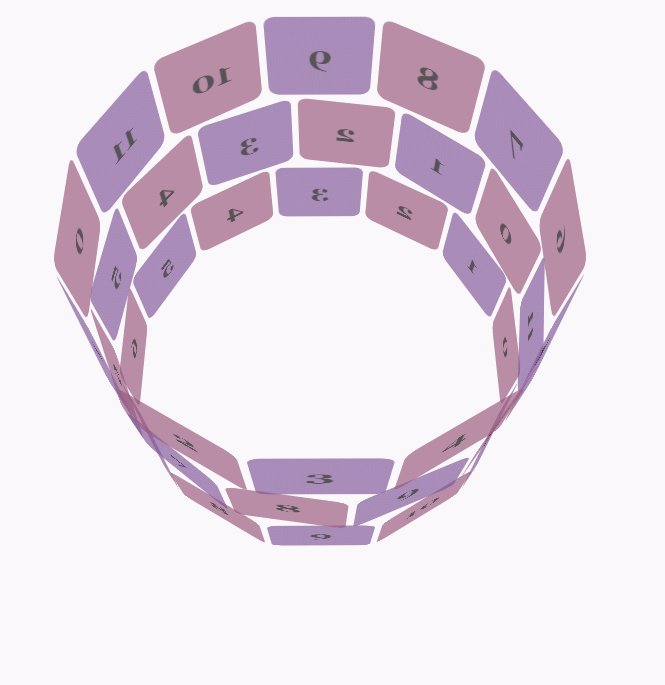
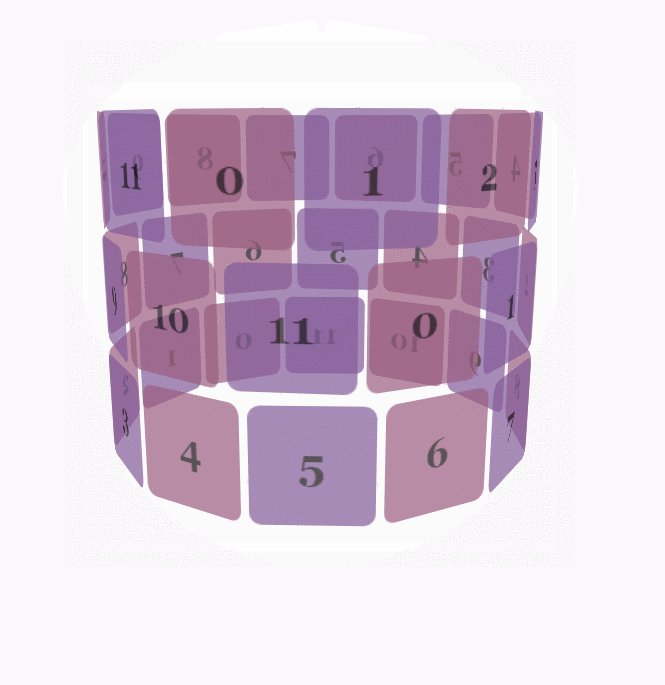
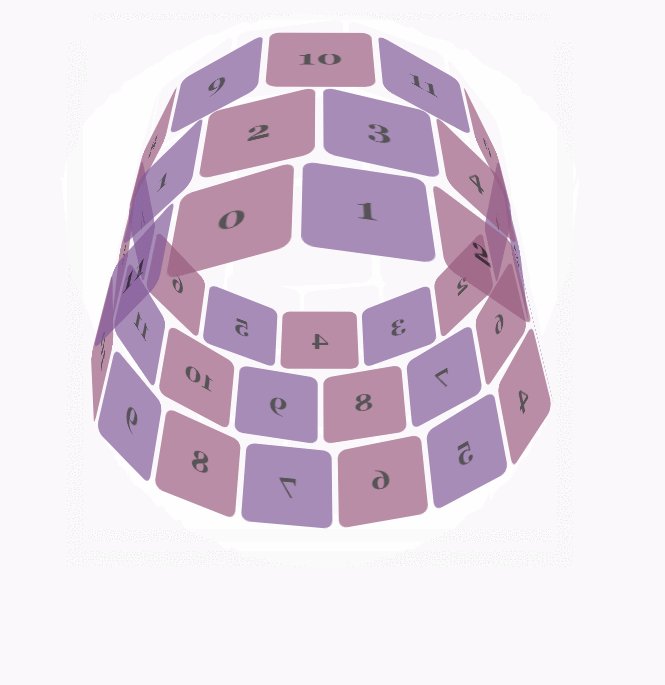
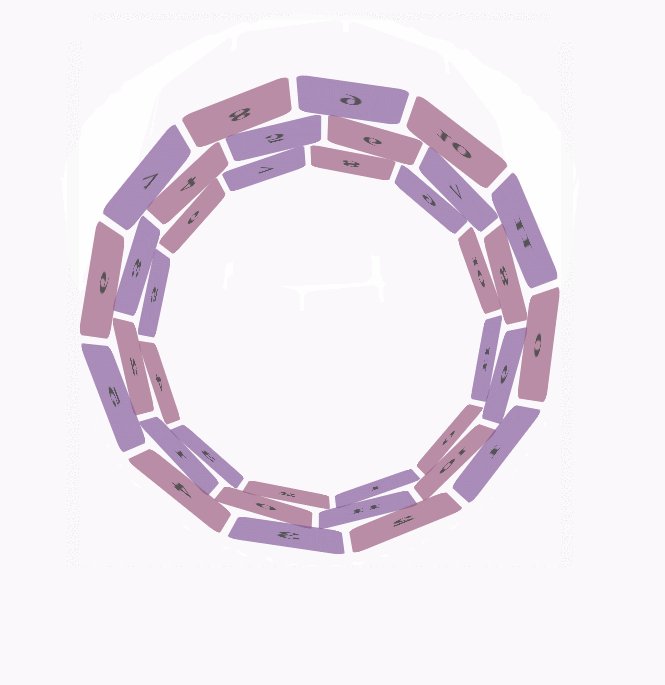
只有webkit核心的瀏覽器才能看到相關3D動畫效果。
實作效果如圖所示:

css程式碼:
body {font-family: 'Lucida Grande', Verdana, Arial;font-size: 12px;
} #stage {margin: 150px auto;width: 600px;height: 400px;-webkit-perspective: 800;
} #rotate {margin: 0 auto;width: 600px;height: 400px;-webkit-transform-style: preserve-3d;-webkit-animation-name: x-spin;-webkit-animation-duration: 7s;-webkit-animation-iteration-count: infinite;-webkit-animation-timing-function: linear;
} .ring {margin: 0 auto;height: 110px;width: 600px;-webkit-transform-style: preserve-3d;-webkit-animation-iteration-count: infinite;-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {background-color: #995C7F;
} .ring > :nth-child(even) {background-color: #835A99;
} .poster {position: absolute;left: 250px;width: 100px;height: 100px;opacity: 0.7;color: rgba(0,0,0,0.9);-webkit-border-radius: 10px;
}
.poster > p {font-family: 'Georgia', serif;font-size: 36px;font-weight: bold;text-align: center;margin-top: 28px;
} #ring-1 {-webkit-animation-name: y-spin;-webkit-animation-duration: 5s;
} #ring-2 {-webkit-animation-name: back-y-spin;-webkit-animation-duration: 4s;
} #ring-3 {-webkit-animation-name: y-spin;-webkit-animation-duration: 3s;
} @-webkit-keyframes x-spin {0% { -webkit-transform: rotateX(0deg); }50% { -webkit-transform: rotateX(180deg); }100% { -webkit-transform: rotateX(360deg); } }
@-webkit-keyframes y-spin {0% { -webkit-transform: rotateY(0deg); }50% { -webkit-transform: rotateY(180deg); }100% { -webkit-transform: rotateY(360deg); } }
@-webkit-keyframes back-y-spin {0% { -webkit-transform: rotateY(360deg); }50% { -webkit-transform: rotateY(180deg); }100% { -webkit-transform: rotateY(0deg); } }
<div id="stage"> <div id="rotate"><div id="ring-1" class="ring"></div><div id="ring-2" class="ring"></div><div id="ring-3" class="ring"></div> </div></div>
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;function setup_posters (row){var posterAngle = 360 / POSTERS_PER_ROW;for (var i = 0; i < POSTERS_PER_ROW; i ++) { var poster = document.createElement('div');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);以上是對CSS3中動畫(animation)的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




