css:border-collapse屬性與table裡td邊框opacity透明度的詳解
一、原來不是bug
年前遇到此現象,在Chrome瀏覽器下,起初,我還以為是Chrome瀏覽器的bug.
今日原型重現,在各個現代瀏覽器下一測,乖乖隆地咚,都是一個尿性,看來是規範使然,不是bug啊!但是,由於現象實在詭異,到目前也想不通是個怎麼回事,故在這裡示範並詢問在座的小伙伴們,為什麼會有此現象?
現象描述
一個普普通通的table,設定了border-collapse:collapse,合併表格的邊框,這很正常,也很常見。
我們為元素設定opacity透明度值,例如0.1,則元素應該透明度變成10%,包括邊框、背景色等,這也符合我們的理解,很正常。
但是,兩者搞在一起,就出現了詭異解析。表格元素如
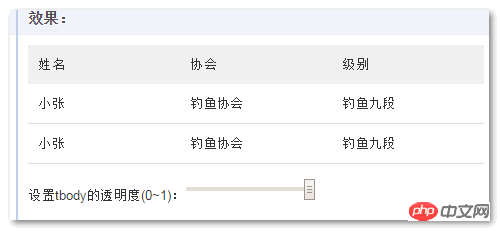
文字描述太蒼白,我們還是看實例吧(IE10+, FireFox, Chrome均可)~
默認我們的

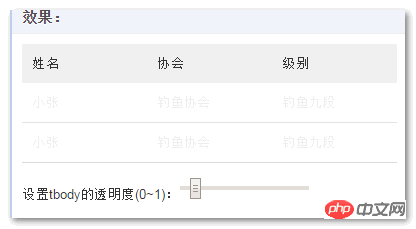
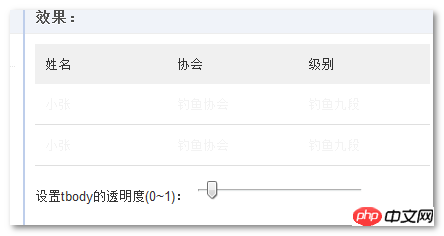
#但是,我們拖曳Demo頁面上的range控制項 ,修改
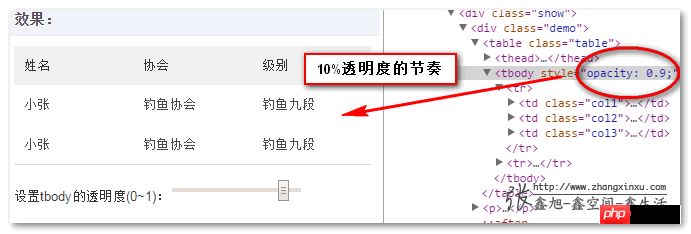
Chrome瀏覽器下,最後一行單元格的邊框似乎不受opacity的影響,如下截圖:

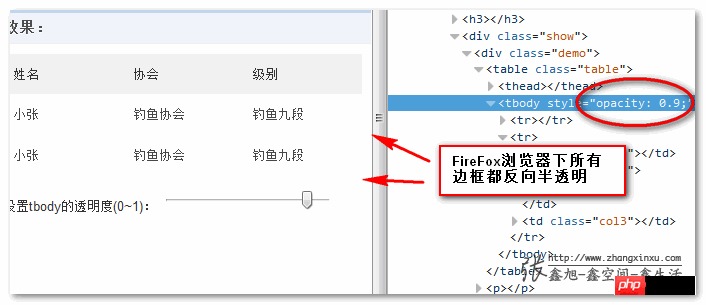
而FireFox瀏覽器下,則是所有邊框都會差異半透明化:

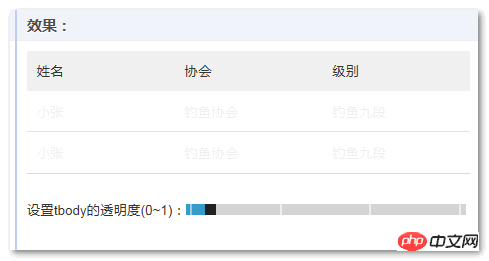
然後,我們繼續拖動,差不多10%透明度的樣子時候,此時,文字是規規矩矩透明了,但是,邊框的顏色卻反而愈發地清晰起來! !


連接IE瀏覽器也不甘落後:

二、造成的問題
我想使用CSS3實現一個淡入淡出的動畫,那效果,詭異如坐針氈!
三、如何避免此尷尬
一般實際開發時候,我們使用的table邊框是單邊框,不是那種格子之類,此時,我們可以:
只對低版本的IE瀏覽器使用border-collapse:collapse;對於進階瀏覽器,刪除border-collapse:collapse聲明,或使用separate重置,然後使用border-spacing#:0移除單元格見你不想要的空白。
於是,透明度就符合正常認知地渲染了!
以上是css:border-collapse屬性與table裡td邊框opacity透明度的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














