標準參考
TABLE 的'border-collapse' 定義了TD 邊框兩種模式,當'border-collapse' 取值是'collapse' 時, TD 的邊框合併,取值是'separate' 時, TD 邊框分離。
'border-spacing' 是在 TABLE 在 TD 邊框分離模式下的特性。此特性表示 TD 邊框之間的距離,如果只設定一個長度值,則表示水平和垂直方向的空間。如果設定兩個長度值,第一個值是水平方向的空間,第二個是垂直方向的空間。長度值不能是負值。
'cellspacing' 作為 TABLE 標籤的屬性,也可以指定單元間距。
CSS2.1 規格中 TABLE 邊框模式的詳細說明:17.6 Borders 。
CSS2.1 規格中關於 'border-spacing' 特性的詳細說明:17.6.1 border-spacing 。
HTML 4.01 規範中關於 'cellspacing' 的詳細說明:11.3.3 cellspacing 。
問題描述
在 TABLE 中 TD 邊框模式是分離模式下,定義 'border-spacing' 時,IE6 IE7 IE8(Q) 不支援該屬性,其他瀏覽器符合規格。
造成的影響
當設定該屬性時,由於 IE6 IE7 IE8(Q) 中不支援該屬性,導致頁面佈局差異。
受影響的瀏覽器
IE6 IE7 IE8(Q)
問題分析
在TABLE 中TD 邊框模式是分離模式下,定義' border-spacing' 程式碼如下:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
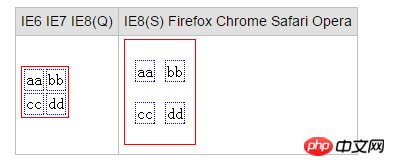
可見,
IE6 IE7 IE8(Q) 不支援該屬性。
IE8(S) Firefox Chrome Safari Opera 支援此屬性,並符合規格。
那麼 cellspacing 與 border-spacing 在佈局方面有什麼差別呢?再分析如下程式碼:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
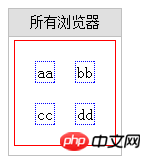
</html>各瀏覽器表現一致:

可見,cellspacing 相當於border-spacing 在水平方向和垂直方向設定相同的值。
解決方案
'border-spacing' 不是所有瀏覽器都能很好的支持,若水平和垂直方向的空間相等,可以用TABLE 的cellspacing 屬性代替'border-spacing ' 特性。
以上是css :border-spacing屬性在 IE6 IE7 IE8(Q) 不支持的詳細內容。更多資訊請關注PHP中文網其他相關文章!




