html :object標籤的使用詳解
html
object
詳解
定義和用法
定義一個嵌入的物件。請使用此元素為您的 XHTML 頁面新增多媒體。此元素可讓您規定插入 HTML 文件中的物件的資料和參數,以及可用來顯示和操作資料的程式碼。
object元素用於為頁面添加多個媒體物件,包括Flash、音訊、視訊等。它規定了物件的資料和參數,以及可用來顯示和操作資料的代碼。
之間的文字是替換文本,如果使用者的瀏覽器不支援此標籤會顯示這些文字。
object元素中一般會包含標籤,標籤可用來定義播放參數。
object 的初衷是取代 img 和 applet 元素。不過由於漏洞以及缺乏瀏覽器支持,這一點並未實現。
瀏覽器的物件支援有賴於物件類型。不幸的是,主流瀏覽器都使用不同的程式碼來載入相同的物件類型。
而幸運的是,object 物件提供了解決方案。如果未顯示 object 元素,就會執行位於 之間的程式碼。透過這種方式,我們能夠嵌套多個 object 元素(每個對應一個瀏覽器)。
實例
向HTML 程式碼新增一個物件:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
登入後複製
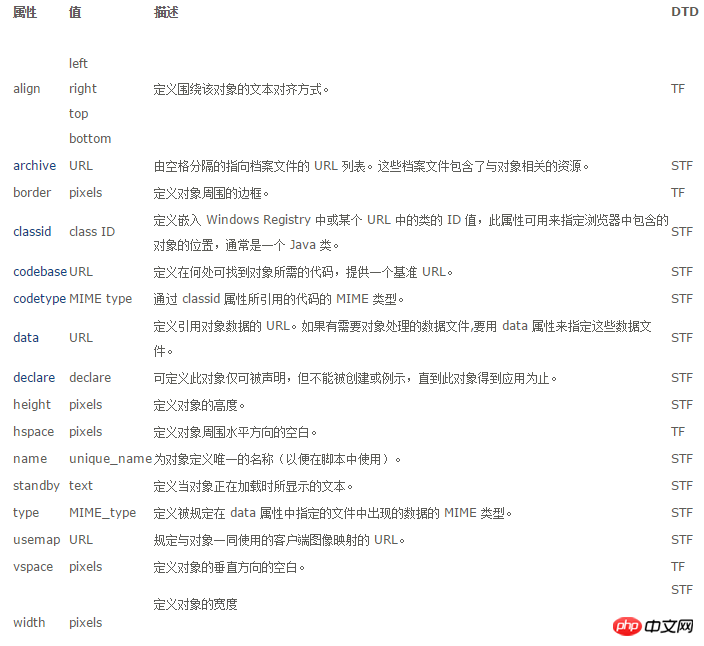
可選的屬性

以上是html :object標籤的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















