1.首先object是什麼
#定義一個嵌入的物件。請使用此元素為您的 XHTML 頁面新增多媒體。
此元素可讓您規定插入 HTML 文件中的物件的資料和參數,以及可用來顯示和操作資料的程式碼。
object 的初衷是取代 img 和 applet 元素。不過由於漏洞以及缺乏瀏覽器支持,這一點並未實現。
瀏覽器的物件支援有賴於物件類型。不幸的是,主流瀏覽器都使用不同的程式碼來載入相同的物件類型。
而幸運的是,object 物件提供了解決方案。如果未顯示 object 元素,就會執行位於 之間的程式碼。透過這種方式,我們能夠嵌套多個 object 元素(每個對應一個瀏覽器)。
2.object中classid
# 標籤定義用於物件的 run-time 設定。
不要對映像使用
先看一個例子:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /></object>
#其中,param的用處:param 元素允許您為插入XHTML 文件的物件規定run-time設定
也就是說,此標籤可為包含它的
而classid 就是ActiveX控制項的ID
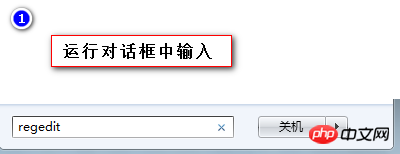
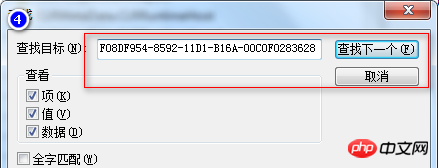
這個控制項的ID我們可以這麼找:





#
# ##這個microsoft slider control是微軟滑桿控制外掛
#回想:傳送門:
Jquery Uploadify3.21.與2.1版本使用上存在的問題--記錄三之前在jQuery uploadify上就遇到了類似問題,就是在IE下面那個用flash的BUTTON沒反應,所以最後加上了一句:############if ($.browser.msie) { $(".swfupload").attr("classid"," clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"); }###############這裡聲明一下:在新版本的jQuery中 $.browser.msie該方法已經被廢棄。所以要避免使用這個判斷了! ##########
同樣我們找這個classid:

#
##
第一個是IE瀏覽器的,
一個是非IE使用的。
3.object與embed
我們要在網頁中正常顯示flash內容,那麼頁面中必須要有指定flash路徑的標籤。也就是OBJECT和EMBED標籤。
OBJECT標籤是用於windows平台的IE瀏覽器的,而EMBED是用於windows和Macintosh平台下的Netscape Navigator瀏覽器以及Macintosh平台下的IE瀏覽器。
windows平台的IE利用Activex控制項來播放flash而其它的瀏覽器則使用Netscape插件技術來播放flash。
兩個都是用來播放多媒體檔案的對象,object元素用於IE瀏覽器,embed元素用於非IE瀏覽器,為了保證相容性,通常我們同時使用兩個元素,瀏覽器會自動忽略它不支援的標籤。同時使用兩個元素時,應該把
ActionScript(簡稱AS)是由Macromedia(現已被Adobe收購)為其Flash產品開發的,最初是一種簡單的腳本語言。
現在最新版本ActionScript3.0,是完全的物件導向的
程式語言,功能強大,類別庫豐富,語法類似JavaScript,多用於Flash互動性、娛樂性、實用性開發,網頁製作和RIA(網際網路應用程式)開發
###########這裡涉及到一個編寫flash腳本的擴充功能############使用工具:###Flash CS6############## ######以上是html:object標籤中classid的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




