IE6 IE7 IE8(Q)不支援empty-cells特性的解決方法
標準參考
'empty-cells' 特性應用於表格的單元格,用來控制空單元格的邊框和周圍的背景色,規範中對其描述如下:
可選值:show | hide | inherit
初始值:show
可套用的元素:表格儲存格
繼承性:可以繼承
百分比數值:不可用/不適用
在分離邊框模型中,該特性用來控制沒有可視內容的單元格1的邊框和周圍背景色的渲染。空白單元格中如果出現下面的一種或幾種情況將不視為空單元格:
浮動內容(包括空浮動元素);
普通流內容(包括空元素),可以被'white-space' 特性合併處理的空白符除外。
如果該特性取值為: "show",那麼空白單元格的邊框和背景色將正常顯示(和普通的單元格一樣)。
如果該特性取值為: "hide",那麼空白儲存格的邊框和背景色將不會顯示。
關於 'empty cells' 特性請參考 CSS 2.1 規範的17.6.1.1 Borders and Backgrounds around empty cells: the 'empty-cells' property 和 17.5.1 Table layers and transparency 中的描述。
註【1】:空白單元格以及 'visibility' 特性值為 'hidden' 的單元格都被認為是沒有可視內容的。
問題描述
在表格的分離邊框模型中,如果設定 'empty-cells' 特性,IE6 IE7 IE8(Q) 中將無法達到作者預期顯示結果。
造成的影響
此問題將導致在不同瀏覽器中表格空單元格的最終渲染效果存在差異。
受影響的瀏覽器
IE6 IE7 IE8(Q)
問題分析
分析並執行以下程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>以上程式碼中建立了一個3 X 6 的表格,其中'border-collapse:separate' 的設定表示這是一個使用分離邊框模型的表格,'empty-cells:show' 的設定表示該表格中的空單元格將顯示周圍的背景色和邊框,根據規範中的描述這兩個特性的設置2正是觸發該篇文章要說明的問題的關鍵,另外TD TH 元素的邊框和背景色的設置是為了方便從運行結果中看出各瀏覽器間的差異。
附註【2】:在 IE8(S) FireFox Opera Safari Chrome 中也為表格元素的預設值,這裡只為了強調該問題的觸發條件。
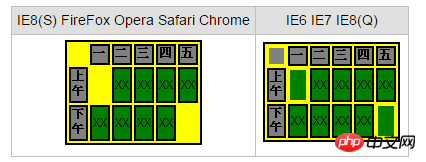
以上程式碼在各瀏覽器中運行結果截圖如下:

從運行結果截圖中可以看到在 IE6 IE7 IE8(Q) 中3 ,空白儲存格的邊框沒有顯示出來,可見在 IE6 IE7 IE8(Q) 程式碼中所設定的'empty-cells:show' 並沒有發揮作用。
下面修改上述程式碼中的'empty-cells:show' 為 'empty-cells:hide',在各瀏覽器中的執行結果截圖如下:

從運算結果截圖中可以看到在 IE6 IE7 IE8(Q) 中3,空白儲存格的背景色並沒有消失,可見在 IE6 IE7 IE8(Q) 程式碼中所設定的'empty-cells: hide' 並沒有起到作用。
註【3】: IE6 IE7 IE8(Q) 在此例中觸發了分離邊框模型時,單元格邊框消失的Bug,詳情可參考站內文章:RE1012: IE6 IE7 IE8(Q) Firefox (Q) Opera(Q) 中在分離邊框模型中空單元格的邊框某些情況下會消失
另外, IE6 IE7 IE8(Q) 的開發升級時間過長,跨越了CSS 1 至CSS 2.0 規範定義時期。實質上他們開發初期遵循的是最初 CSS 1 標準,而 'empty-cells' 特性是由 CSS 2.0 標準時期提出的。因此可以說 IE6 IE7 IE8(Q) 無法預知未來,為 'empty-cells' 特性提供足夠支援。
綜上所述可以下結論:IE6 IE7 IE8(Q) 不支持 'empty-cells' 特性。
解決方案
如希望在各瀏覽器中都實現'empty-cells:show' 的效果,可以在空的單元格內添加' ';
如希望在各瀏覽器中都實現'empty-cells:hide' 的效果可以將空白單元格的背景色與表格背景色設定為相同顏色。
以上是IE6 IE7 IE8(Q)不支援empty-cells特性的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
長期以來,InternetExplorer的失寵一直不是秘密,但隨著Windows11的到來,現實開始了。 Edge將來不再有時取代IE,它現在是微軟最新作業系統中的預設瀏覽器。目前,您仍然可以在Windows11中啟用InternetExplorer。但是,IE11(最新版本)已經有了一個正式的退役日期,即2022年6月15日,時間在流逝。考慮到這一點,您可能已經注意到InternetExplorer有時會打開Edge,而您可能不喜歡它。那為什麼會這樣呢?在
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 一個時代的結束:Internet Explorer 11 已退役,這是你需要知道的
Apr 20, 2023 pm 06:52 PM
一個時代的結束:Internet Explorer 11 已退役,這是你需要知道的
Apr 20, 2023 pm 06:52 PM
2022年6月15日是Microsoft結束對InternetExplorer11(IE11)的支援並關閉其舊版瀏覽器章節的日子。一段時間以來,該公司一直在提醒用戶注意這一生命週期結束日期,並呼籲他們計劃遷移到MicrosoftEdge。 Microsoft將IE11與Windows8.1捆綁在一起,作為Windows的現代預設網頁瀏覽器。儘管它從未達到Chrome的(目前)高度,但它是2014年使用量第二大的桌面瀏覽器,僅次於IE8。當然,隨著20
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。
 如何啟用IE的加速功能
Jan 30, 2024 am 08:48 AM
如何啟用IE的加速功能
Jan 30, 2024 am 08:48 AM
ie加速功能怎麼開? ie打開網頁的速度太慢,我們可以在裡面開啟硬體加速模式。很多小夥伴反應說使用ie瀏覽器的時候,開啟網頁的速度特別的慢,這樣對我們瀏覽網頁也造成了一定影響。就想詢問小編有什麼解決辦法,這種情況是可以開啟ie瀏覽器的硬體加速模式,小編下面整理了ie開啟加速功能方法,感興趣的話一起往下看看! ie開啟加速功能方法開啟IE安全瀏覽器,點選右上角齒輪狀的「設定」圖標,選擇「Internet選項」進入,如圖所示。 2、在Internet選項的視窗頭部的標籤導航中點擊“進階”,如圖所示。 3、
 ie快捷方式無法刪除如何解決
Jan 29, 2024 pm 04:48 PM
ie快捷方式無法刪除如何解決
Jan 29, 2024 pm 04:48 PM
ie捷徑無法刪除的解決方法:1、權限問題;2、捷徑損壞;3、軟體衝突;4、登錄問題;5、惡意軟體;6、系統問題;7、重新安裝IE;8、使用第三方工具;9、檢查捷徑的目標路徑;10、考慮其他因素;11、諮詢專業人士。詳細介紹:1、權限問題,右鍵點擊快捷方式,選擇“屬性”,在“安全性”選項卡中,確保有足夠的權限刪除該快捷方式,如果沒有,可以嘗試以管理員身份運行等等。
 貓咪回收站無法相容win11作業系統嗎?
Dec 27, 2023 pm 12:54 PM
貓咪回收站無法相容win11作業系統嗎?
Dec 27, 2023 pm 12:54 PM
最近網路上有個很火辣的貓咪回收站,它能夠將我們的回收站改成貓咪頭,特別可愛,但是有朋友發現自己的系統用不了,那麼貓咪回收站不支援win11嗎,其實是支援的。貓咪回收站不支援win11嗎:答:貓咪回收站支援win11的。但是win11不支援動畫效果,只有圖示可以更改。 win11貓咪回收站設定教學:1、先右鍵桌面,開啟「個人化」2、然後開啟右邊的「主題」設定。 3.接著開啟相關設定下「桌面圖示設定」4、隨後勾選「回收站(滿)」並點選「更改圖示」5、開啟後,點選「瀏覽」6、在電腦裡找到我們下載好的貓咪回
 win11客戶端和伺服器不支援常用的ssl
Dec 29, 2023 pm 02:09 PM
win11客戶端和伺服器不支援常用的ssl
Dec 29, 2023 pm 02:09 PM
若客戶端與伺服器均未實現SSL加密技術,極易造成資訊在傳播過程中遭受中間攻擊者的竊取,進而引發嚴重危害資料安全之隱患。為此,應緊急採取相應措施以有效保障敏感資料安全,可以參考下面的方法來進行操作。 win11客戶端和伺服器不支援常用的ssl1、對伺服器系統進行升級改造可以優先考慮對伺服器系統進行升級與最佳化,或補充所需的必要元件,以確保其能夠順利地支援最新的SSL協定。 2、部署SSL證書您可以選購以及部署那些享有盛譽的認證中心發布的SSL證書,將其安裝於伺服器內即可實現此功能。 3.開啟SSL協議






