css種table寬度table-layout: fixed如何固定?
如果儲存格中的文字超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,不過可以透過停用文字換行來解決這個問題
為了讓表格能夠填滿螢幕(剩餘空白區域),常將其寬度屬性定義為:100%,儲存格也是用百分數來定義。
但這樣就會出現問題: 如果儲存格中的文字超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,很難看。
很容易想到的解決方法是,停用文字換行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文字全部在一行顯示,寬度自動加寬,甚至還超出了父容器,overflow完全沒有起作用!
怎麼回事? 百分比的原因麼? 但是如果使用靜態的固定寬度,就失去了表格的彈性。
於是乎,不費吹飛之力地找到了終極解決方案: 固定表格寬度:table-layout: fixed;
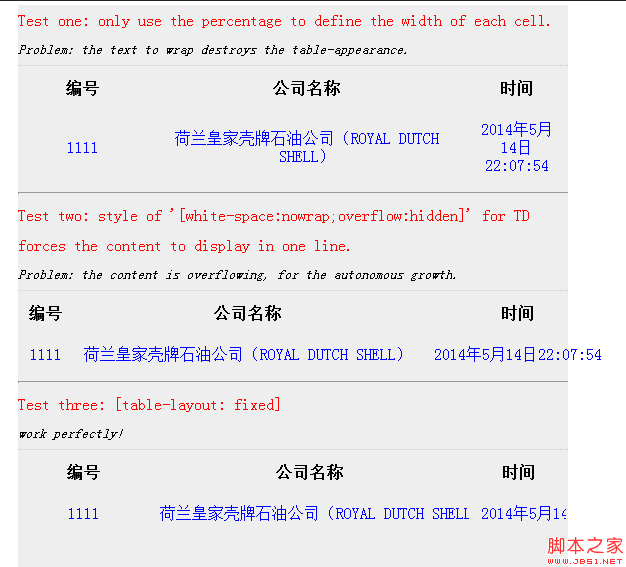
#順便做了個簡易的效果圖,參考下: 
以上是css種table寬度table-layout: fixed如何固定?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue3 table元件怎麼使用
May 12, 2023 pm 09:40 PM
vue3 table元件怎麼使用
May 12, 2023 pm 09:40 PM
基礎表格先開發table組件之前,先想好要用什麼樣式的api,因為筆者在生產工作中用的都是element,所以前面幾個組件風格和element類似,但是這次不打算用element的風格了,打算換一種,直接展示:我們期望使用者這樣使用:constdataList=[{id:1,name:'《JavaEE企業應用實戰》',author:'dev1ce',price:'10.22',desc:&# 3
 深入探討C#中的fixed關鍵字
Feb 19, 2024 pm 01:51 PM
深入探討C#中的fixed關鍵字
Feb 19, 2024 pm 01:51 PM
C#對於fixed詳解,需要具體程式碼範例在C#程式語言中,fixed關鍵字被用來固定一個託管物件的記憶體位址,以防止垃圾回收器對其進行移動。在某些情況下,我們需要直接操作記憶體中的數據,fixed關鍵字可以幫助我們實現這一需求。本文將對C#中的fixed關鍵字進行詳解,並提供一些具體的程式碼範例。在C#中,使用fixed關鍵字需要具備以下條件:必須位於一個unsa
 c語言fixed的用法
Sep 27, 2023 am 10:15 AM
c語言fixed的用法
Sep 27, 2023 am 10:15 AM
c語言fixed的用法是指使用固定點數表示浮點數的一種技術,在許多嵌入式系統中,由於硬體資源有限,無法支援浮點運算,但是又需要進行一些複雜的計算,這時候就可以使用fixed來代替浮點數來計算。 fixed是一種定點數表示方法,它將浮點數表示為一個整數和一個固定的小數位數。通常情況下,fixed數值的小數位數是固定的。
 CSS3屬性如何實現元素的固定定位?
Sep 09, 2023 am 10:25 AM
CSS3屬性如何實現元素的固定定位?
Sep 09, 2023 am 10:25 AM
CSS3屬性如何實現元素的固定定位?在Web開發中,固定定位是一種常見的佈局方式,常用於實現一些懸浮或頂部導航列等特效。 CSS3為我們提供了一些屬性,可以幫助我們實現元素的固定定位。一、position屬性在CSS中,position屬性用來定義元素的定位方式。常見的取值有static、relative、absolute和fixed。 static:預設的定位
 CSS 絕對定位屬性解析:absolute 和 fixed
Oct 24, 2023 am 11:55 AM
CSS 絕對定位屬性解析:absolute 和 fixed
Oct 24, 2023 am 11:55 AM
CSS絕對定位屬性解析:absolute和fixed絕對定位是CSS中常見且有用的佈局技術,透過使用position:absolute或position:fixed屬性,可以將元素從正常文件流中脫離,並相對於其包含元素進行定位。本文將詳細解析absolute和fixed兩種絕對定位屬性,並提供具體的程式碼範例。 position:absolute
 使用CSS中的fixed屬性將元素固定在特定位置
Dec 27, 2023 am 08:41 AM
使用CSS中的fixed屬性將元素固定在特定位置
Dec 27, 2023 am 08:41 AM
如何使用CSS中的fixed定位實現元素的固定位置效果在網頁設計中,經常會遇到需要讓某個元素在頁面滾動時保持固定位置的需求。這時可以使用CSS中的fixed定位來實現此效果。本文將介紹使用fixed定位的方法,並提供具體的程式碼範例。首先,需要明確fixed定位是相對於瀏覽器視窗而言的,而不是相對於頁面中的元素或容器的。該定位方式將元素鎖定在螢幕的某個位置,
 jquery如何為table增加一行
May 29, 2023 pm 01:24 PM
jquery如何為table增加一行
May 29, 2023 pm 01:24 PM
jquery對table增加一行的方法:1、建立一個html範例文件,並引用jQuery文件;2、使用“table”,“tr”,“td”標籤建立表格;3、建立button按鈕,綁定onclick點擊事件,然後執行「addhang()」函數;4、在函數內定義一個變數tr,用於保存需要新增的表格行,$符號取得table對象,透過「append()」方法實現對table增加一行。
 CSS 表格屬性指南:table-layout,border-collapse 和 caption-side
Oct 20, 2023 pm 05:42 PM
CSS 表格屬性指南:table-layout,border-collapse 和 caption-side
Oct 20, 2023 pm 05:42 PM
CSS表格屬性指南:table-layout,border-collapse和caption-side表格是網頁設計中常用的佈局工具之一,可用來展示資料以及整理內容。然而,在設計和使用表格時,合適的CSS屬性的選擇可以確保表格的外觀和功能與您的需求相符。本文將介紹三個常用的CSS表格屬性:table-layout,border-colla






