一、Tablelayout簡介
Tablelayout類別以行和列的形式對控制項進行管理,每個行為一個TableRow對象,或一個View控制項。 當為TableRow物件時,可在TableRow下新增子控件,預設情況下,每個子控件佔據一列。 當為View時,該View將獨佔一行。
二、TableLayout行列數的決定(最大的原則)
TableLayout的行數由開發者直接指定,即有多少個TableRow物件(或View控制項),就有多少行。 TableLayout的列數等於含有最多子控制項的TableRow的列數。如第一TableRow含2個子控件,第二個TableRow含3個,第三個TableRow含4個,那麼該TableLayout的列數為4.
##三、TableLayout可設定的屬性詳解
整體了,這個TableLayout的屬性和html中Table標籤的屬性差不多。他的各個屬性如下:
TableLayout可設定的屬性包括全域屬性及單元格屬性。
1、全域屬性也即列屬性,有以下3個參數:android:stretchColumns 設定可伸展的欄位。此列可以向行方向伸展,最多可佔據一整行。 android:shrinkColumns 設定可縮小的欄位。當該列子控制項的內容太多,已經擠滿所在行,那麼該子控制項的內容將會往列方向顯示。 android:collapseColumns 設定要隱藏的欄位。 範例:android:stretchColumns="0" 第0列可伸展android:shrinkColumns="1,2"##android:collapseColumns="*" 隱藏所有資料列
說明:資料列可同時具備stretchColumns及shrinkColumns屬性,若此,那麼當此列的內容N多時,將「多行」顯示其內容。 (這裡不是真正的多行,而是系統根據需要自動調整該行的layout_height)
2、單元格屬性,有以下2個參數:
android:layout_column 指定單元格在第幾列顯示
android:layout_span 指定該儲存格所佔據的列數(未指定時,為1)
#範例:
android:layout_column=" 1" 該控制項顯示在第1列
android:layout_span="2" 該控制項佔據2列
說明:一個控制項也可同時具備這兩個特性。
<TableLayout
android:id="@+id/MorePageTableLayout_Favorite"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0"
android:stretchColumns="0" >
<TableRow
android:id="@+id/more_page_row0"
android:layout_width="fill_parent"
android:layout_marginLeft="2.0dip"
android:layout_marginRight="2.0dip"
android:background="@drawable/more_item_press"
android:paddingBottom="16.0dip"
android:paddingTop="8.0dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:drawableLeft="@drawable/mylike"
android:drawablePadding="10.0dip"
android:gravity="center_vertical"
android:includeFontPadding="false"
android:paddingLeft="17.0dip"
android:text="我的京东"
android:textColor="#ff333333"
android:textSize="16.0sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:gravity="center_vertical"
android:paddingRight="20.0dip"
android:src="@drawable/ic_arrow" />
</TableRow>
</TableLayout>其運行的相應效果圖如下:

#總結,一般TableLayOut的佈局方式是使用較少的,但是像上面設定介面,TableLayout佈局非常有用的。
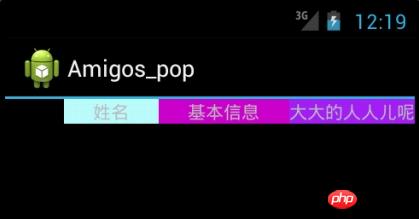
一:TableLayout是表格佈局先上範例:
定義一個xml佈局檔tablelayout.xml:
內容如下:
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal">
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="0,1,2"
android:shrinkColumns="1,2"
>
<TableRow>
<TextView
android:layout_column="1"
android:text="姓名"
android:gravity="center"
android:background="#BBFFFF"/>
<TextView
android:text="基本信息"
android:gravity="center"
android:background="#CD00CD"/>
<TextView
android:text="大大的人人儿呢"
android:gravity="center"
android:background="#A020F0"/>
</TableRow>
</TableLayout>
</LinearLayout>packagecom.test;
importandroid.app.Activity;
importandroid.os.Bundle;
publicclass TableLayoutAndRowDemo extendsActivity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
//
TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.tablelayout);
}
}效果:

#內容解說:
TableLayout,表格佈局採用行列形式管理UI元件,TableLayout不需要明確地聲明有多少行和列,而是透過新增TableRow、其它元件來控製表格的行數、列數。
v每次在TableLayout新增一個TableRow,就是在表格中新增一行,TableRow也是容器,可以在TableRow中新增元件,每新增一個元件,也就是新增一列。
v如果直接在TableLayout加入元件,則認為這個元件佔一行。
v表格佈局中列的寬度即是每一列中最寬的元件的寬度。
android:collapseColumns="1---隐藏该TableLayout里的TableRow的列1,即第2列(从0开始计算),若有多列要隐藏,用“,”隔开。setColumnCollapsed(int,boolean)
android:stretchColumns="0,1,2"----设置列0、1、2为可伸展列。setColumnCollapsed(int,boolean)
android:shrinkColumns="1,2"-----设置列1、2为可收缩列。当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用 setColumnCollapsed(int,boolean)
android:background="@drawable/picture_name"----本例中没有涉及此属性,它是要设置当前view 的背景图片,图片文件应该放在res文件夹下。
android:layout_column="1":表示控件放在标号为1的列上,标号是从0开始的
android:layout_span表示一个控件占几列空间
可以用”*”来表示所有列,同一列可以同时设置为shrinkable和stretchable
函数:
publicTableLayout (Context context); //为给定的上下文创建表格布局。 //参数 context 应用程序上下文
publicTableLayout (Context context, AttributeSet attrs) //使用指定的属性集合为给定的上下文创建表格布局。 //参数 context 应用程序上下文 attrs 属性集合
publicvoid addView (View child) publicvoid addView (View child, intindex) publicvoid addView (View child, intindex, ViewGroup.LayoutParams params) //添加子视图。如果子视图没有设置布局参数,则使用视图组(ViewGroup)的布局参数为//该视图布局。index 子视图加入的位置索引 publicvoid addView (View child, ViewGroup.LayoutParams params) //使用指定的布局参数添加子视图。 //参数 child 添加的子视图 params 设置到子视图上的布局参数 publicTableLayout.LayoutParams generateLayoutParams (AttributeSet attrs) //返回一组基于提供的属性集合的布局参数集合。 //参数 //attrs 用于生成布局参数的属性集 //返回值 ViewGroup.LayoutParams或其子类的实例
publicboolean isColumnCollapsed (intcolumnIndex) //返回指定列的折叠状态。 //参数 columnIndex 列索引 //返回值 折叠时为true;否则为false publicboolean isColumnShrinkable (intcolumnIndex) //返回指定的列是否可收缩。 //参数 columnIndex 列索引 //返回值 如果列可以收缩,返回true;否则返回false
publicboolean isColumnStretchable (intcolumnIndex) //返回指定的列是否可拉伸。 //参数 columnIndex 列索引 //返回值 如果列可以拉伸,返回true;否则返回false
publicboolean isShrinkAllColumns () //指示是否所有的列都是可收缩的。 //返回值 // 如果所有列都可收缩,返回true;否则返回false
publicboolean isStretchAllColumns () //指示是否所有的列都是可拉伸的。 //返回值 如果所有列都可拉伸,返回true;否则返回false
publicvoid requestLayout () //当某些变更导致视图的布局失效时调用该方法。该方法按照视图树的顺序调用。 publicvoid setColumnCollapsed (intcolumnIndex, booleanisCollapsed) //折叠或恢复给定列。折叠时,列从屏幕上消失,其空间由其它列占用。 当列属于 TableRow 时才可以进行折叠/恢复操作。 //调用该方法会请求布局操作。 相关XML属性 android:collapseColumns 参数 columnIndex 列索引 isCollapsed 折叠时为true;否则为false
publicvoid setColumnShrinkable (intcolumnIndex, booleanisShrinkable) //设置指定列是否可收缩。当行太宽时,表格可以收缩该列以提供更多空间。 //调用该方法会请求布局操作。 //相关XML属性 android:shrinkColumns //参数 columnIndex 列索引 // isShrinkable 如果列可以收缩,设为真;否则设为假。默认是假。
publicvoid setColumnStretchable (intcolumnIndex, booleanisStretchable) //设置指定列是否可拉伸。可拉伸时,列会尽可能多的占用行中的可用空间。 //调用该方法会请求布局操作。 //相关XML属性 android:stretchColumns //参数 columnIndex 列索引 // isStretchable 如果列可以拉伸,设为真;否则设为假.默认是假
publicvoid setOnHierarchyChangeListener (ViewGroup.OnHierarchyChangeListener listener) 注册当从视图中添加或移除子视图时发生的回调函数。 参数 listener 层次结构变更时执行的回调函数 publicvoid setShrinkAllColumns (booleanshrinkAllColumns) 标记所有列为可收缩的便利的方法。 相关XML属性 android:shrinkColumns 参数 shrinkAllColumns 如果标记所有列为可收缩时为true publicvoid setStretchAllColumns (booleanstretchAllColumns) 标记所有列为可拉伸的便利的方法。 相关XML属性 android:stretchColumns 参数 stretchAllColumns 如果标记所有列为可拉伸时为true
三:TableLayout实现边框
为了醒目,需要给TableLayout设定边框来区分不同的表格中的信息:
主要是通过设定TableLayout、TableRow 、View颜色反衬出边框的颜色。
例如TableLayout的android:layout_margin="2dip"设置为这个数字 ,在指定一个背景色android:background="#00ff00",它里面的颜色也是这样子的设置,就可以呈现出带边框的效果了。
(2)关于分割线:
我们可以通过在两个TableRow之间添加一个
其实还可以设置TableRow的bottomMargin=1来产生一条分割线。
关于TableLayout和HorizontalScrollView一起使用时的宽度问题
我有一个TableLayout,它的内容是动态生成的。我遇到了下面的问题:
当动态生成的一行的内容太长时,靠右边的内容会被遮住了。于是我想要这个TableLayout在横向上可以滚动。
解决的办法是,用HorizontalScrollView包装TableLayout,这样,当内容很长时,就会出现横向滚动条。
像这样:
?> <HorizontalScrollView android:layout_width="fill_parent" android:layout_height="fill_parent"> <TableLayout android:id="@+id/tl_forcast_result" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp"> </TableLayout> </HorizontalScrollView>
但此时又出现了另一个问题,加上HorizontalScrollView后,虽然我已经设了TableLayout的宽度是fill_parent。但当内容较少时,TableLayout还是根据内容自适应宽度,不能满屏。
此时,需要设置一个属性就能解决问题了。设置HorizontalScrollView的android:fillViewport="true"。也就是设置是否将HorizontalScrollView的内容宽度拉伸以适应视口(viewport)
以上是CSS:table-layout表格版面配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




