本文主要介紹html中有序列表標籤ol,li的高級應用,
在網頁設計時我們設計有序列表內容時,經常會在每個ITEM前手工加上一個數值,或者由程式加上這個數值。
而如果使用有序列表標籤ol和li,則不需要這麼麻煩,根本不用自行去填寫序數,當單層列表的時候這種特性似乎並不明顯,而當使用多層的時候其特性就很明顯了。
一般的標籤ol和li有序列表應用程式碼如下:
<ol> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol>
下面讓我們看一下有序列表標籤ol,li的高級應用:
改變有序列表的開始值
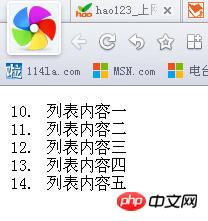
改變開始值的屬性是:"start",下面是序號從10開始的有序列表示例代碼:
<ol start="10"> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol>
執行程式碼查看效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS在线-示例</title> <style type="text/css"> </style> </head> <body> <ol start="10"> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol> </body> </html>

設定有序清單的序號類型
改變編號類型的屬性是:"type",type類型有以下幾種類型:
A 大寫字母A、B、C、D、E
a 小寫字母a、b、c、c、e
I 大寫羅馬數字I、II、III、IV、V
i 小寫羅馬數字i、ii 、iii、iv、v
1 阿拉伯數字1、2、3、4、5
下面是序號類型是大寫字母的有序列表範例程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>CSS在线-示例</title> <style type="text/css"> </style> </head> <body> <ol type="A"> <li>列表内容一</li> <li>列表内容二</li> <li>列表内容三</li> <li>列表内容四</li> <li>列表内容五</li> </ol> </body> </html>
以上是html中ol標籤與li標籤的高階應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




