文檔流中的元素的位置由元素在(X)HTML 中的位置決定,這就是最原始的普通流,前面講到的浮動CSS學習筆記08 浮動#可以改變元素在文件流中的位置,除了這個我們還可以透過使用CSS的position 屬性,來重新決定元素在文件流中的位置。
static:預設的文檔流的佈局的方式,區塊級元素產生一個矩形框,作為文檔流的一部分,行內元素則會建立一個或多個行框,置於其父元素中。 (忽略 top, bottom, left, right 或 z-index 宣告)。
relative:相對於原來的位置進行偏移,完成的過程是先按static(float)方式產生一個元素,相對於以前的位置,移動方向和幅度由left 、right、top、bottom屬性確定,它原本所佔的空間仍保留。
absolute:元素框從文件流完全刪除,元素原先在正常文件流中所佔的空間會關閉,就好像元素原來不存在一樣,根據父容器(必須是非static的定位的容器)進行位置定位。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
fixed: 固定在瀏覽器的某個位置,瀏覽器scroll時不會改變。
static就是預設的佈局方式,這裡不做介紹。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS相对定位</title> 6 7 <style type="text/css"> 8 div {height: 100px; width: 100px; border: 1px solid #000; background-color: yellow;} 9 </style>10 </head>11 <body>12 <div class="box1">box1</div>13 <div class="box2">box2</div>14 <div class="box3">box3</div>15 </body>16 </html> 
這時候box1與box2按照static的佈局方式在頁面上進行定位,現在對box2進行相對定位

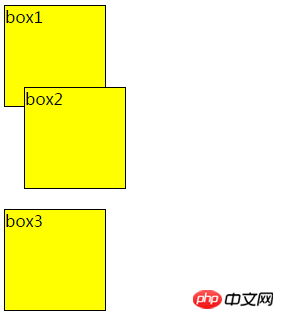
結果如下,box2的位置進行了偏移(這個偏移是相對於box2原先的位置進行偏移的),並沒有影響到box1與box3的位置

注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
#絕對定位使元素的位置與文件流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被視為普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
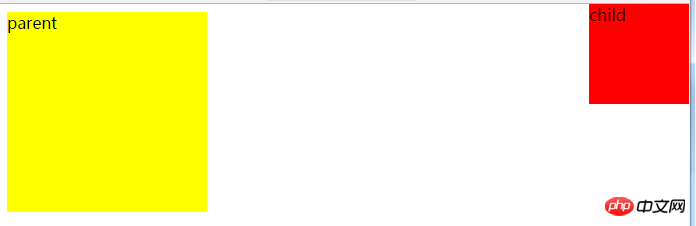
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS绝对定位</title> 6 7 <style type="text/css"> 8 .parent {height: 200px; width: 200px; background-color: yellow;} 9 .child {height: 100px; width: 100px; background-color: red; top: 0px; right: 0px; position: absolute;}10 </style>11 </head>12 <body>13 <div class="parent">14 parent15 <div class="child">16 child17 </div>18 </div>19 </body>20 </html>
現在給parent也加入一個定位屬性

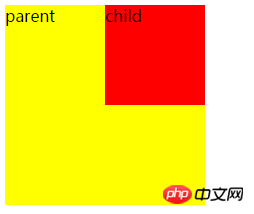
效果如下,可以看到child的位置發生了變化

從上面的現象可以總結出一點:絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(這個例子中指body元素與parent)。
要使用絕對定位時,必須要有2個條件
1、必須給父元素增加定位屬性,一般建議使用position:relative
2、給子元素加絕對定位position:absolute,同時要加方向屬性(指left、right、top 、bottom屬性)
與absolute定位類型類似,但它的相對移動的座標是視圖(螢幕內的網頁視窗)本身。由於視圖本身是固定的,它不會隨瀏覽器視窗的捲軸滾動而變化,除非你在螢幕中移動瀏覽器視窗的螢幕位置,或改變瀏覽器視窗的顯示大小,因此固定定位的元素會始終位於瀏覽器視窗內視圖的某個位置,不會受文件流影響。
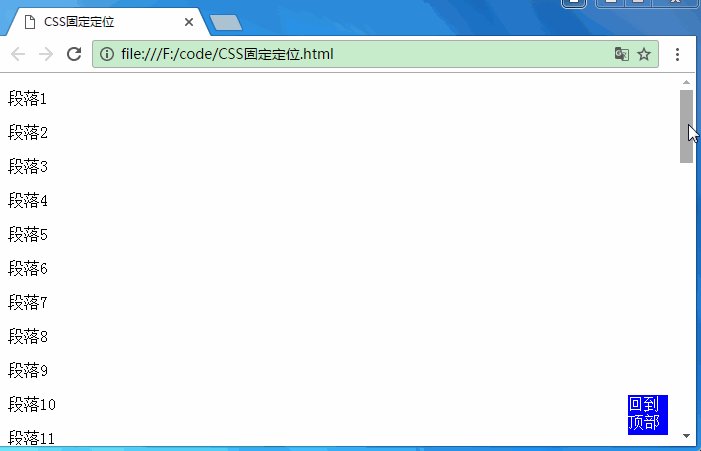
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS固定定位</title> 6 <style type="text/css"> 7 .back-top {height: 40px; width: 40px; background-color: blue; color: #fff; position: fixed; bottom: 10px;right: 10px;} 8 </style> 9 </head>10 <body>11 <div class="back-top">回到顶部</div> 12 <p>段落1</p>13 <p>段落2</p>14 <p>段落3</p>15 ...16 <p>段落49</p>17 <p>段落50</p>18 </body>19 </html>效果如下,回到頂部這個div始終在同一個位置,博客頁面上的 也是使用的固定定位。
也是使用的固定定位。

絕對定位根據父元素為基準點進行定位,它會脫離文件流,不佔用原來位置空間
相對定位根據自身為基準點進行定位,離開原始位置,但是還是會佔用原來位置空間
固定定位根據瀏覽器視窗為基準點進行定位,它始終在一個位置,不會移動
以上是相對定位,絕對定位與固定定位詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




