css清除浮動態float
#1.分析HTML程式碼
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>分析css程式碼樣式
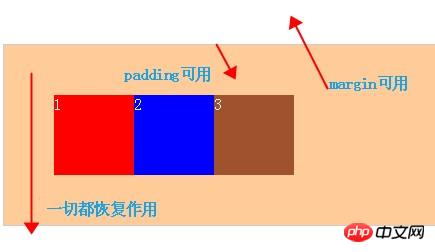
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}##分析問題:外層未設定高度,如果裡面元素不設定float的話,外層容器的高度會隨內層元素高度撐開,因為設定float之後內層元素脫離文件流,導致高度無法撐開
(1)背景無法顯示 (2)邊框無法撐開 (3)margin設定值無法正確顯示##2.清除浮動
方法一:新增元素 應用clear:both
html:#
1 <div class="outer">2 <div class="div1">1</div>3 <div class="div2">2</div>4 <div class="div3">3</div>5 <div class="clear"></div>6 </div>
{:;:;:;:} #
# # html:
<div class="outer over-flow"> //这里添加了一个class<div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><!--<div class="clear"></div>--></div>CSS:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}方法三:after方法(作用於浮動元素的父親)
先說原理:這個方法清除浮動是現在網路上最拉風的一種清除浮動,他就是利用:after和:before來在元素內部插入兩個元素塊,從而達到清除浮動的效果。其實作原理類似clear:both方法,只是差別在於:clear在html插入一個div.clear標籤,而outer利用其偽類clear:after在元素內部增加一個類似div.clear的效果。下面來看看其特定的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/以上是css清除浮動float的一些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




