js取得經緯度自動填入文字方塊的方法介紹
首先要註冊百度地圖API。
1、登入百度地圖開放平台
註冊帳號,完善訊息,點擊網站右上角的“API控制台”,點擊,建立應用程式。
應用程式類型選擇:“瀏覽器端”,應用程式服務全選,Referer白名單:*
點擊提交。會產生一個存取應用程式(AK)。
AK碼記下來,後面頁面要用它來引出百度地圖。
2、建立html網頁。部分程式碼如下:
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3、JS程式碼
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
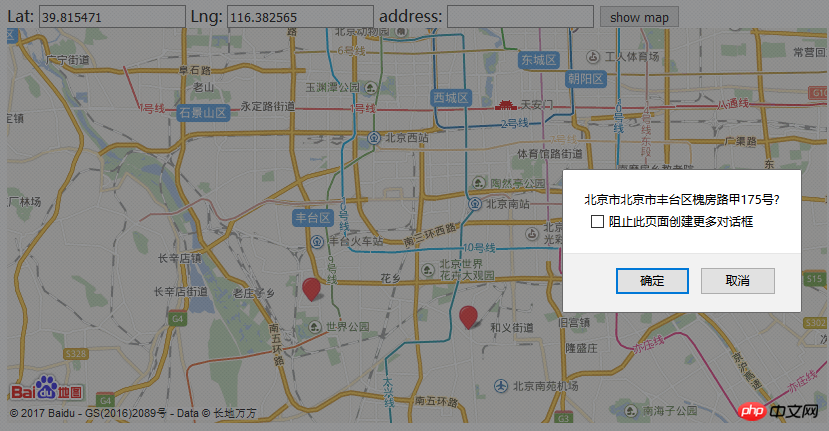
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
</script>效果圖:


PS:要注意一點的是,js程式碼要寫在body後面。否則地顯示不出來
#以上是js取得經緯度自動填入文字方塊的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 Apple售後(apple售後點地址)
Jan 11, 2024 pm 10:30 PM
Apple售後(apple售後點地址)
Jan 11, 2024 pm 10:30 PM
apple官方售後電話蘋果24小時服務中心電話:400-666-8800。蘋果手機售後電話人工服務電話是:400-666-8800。 -627-2273。蘋果客服人工服務電話是售後支援400-627-2273;線上商店400-666-8800;蘋果官方電話唯一號碼就是400-666-8800。蘋果客服人工服務電話是400-666-8800,您可以撥打此電話諮詢蘋果產品的硬體、軟體和第三方配件產品問題。需要注意的是,蘋果的人工客服並非24小時提供服務,他們的服務時間為早上9點至晚上9點(週日為9點至
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 美團地址在哪裡改?美團地址修改教學!
Mar 15, 2024 pm 04:07 PM
美團地址在哪裡改?美團地址修改教學!
Mar 15, 2024 pm 04:07 PM
一、美團地址在哪裡改?美團地址修改教學!方法(一)1.進入美團我的頁面,點選設定。 2.選擇個人資訊。 3.再點選收貨地址。 4.最後選擇要修改的地址,點選地址右側的筆圖標,修改即可。方法(二)1.在美團app首頁,點選外賣,進入後點選更多功能。 2.在更多介面,點選管理地址。 3.在我的收貨地址介面,選擇編輯。 4.依需求一一修改,最後點選儲存地址即可。
 小紅書如何把店家地址加入地圖?店鋪地址設定怎麼填?
Mar 29, 2024 am 09:41 AM
小紅書如何把店家地址加入地圖?店鋪地址設定怎麼填?
Mar 29, 2024 am 09:41 AM
隨著小紅書越來越受到年輕人的喜愛,越來越多的人選擇在小紅書上開店。許多新手賣家在設定店家地址時遇到了困難,不知道如何把店家地址加入地圖。一、小紅書如何把店家地址加入地圖? 1.首先,確保您的店鋪在小紅書上有註冊帳號,並且已經成功開設店鋪。 2.登入小紅書帳號,進入店家後台,找到「店舖設定」選項。 3.在店舖設定頁面,找到「店家地址」一欄,點選「新增地址」。 4.在彈出的地址添加頁面,填寫店舖的詳細地址信息,包括省份、城市、區縣、街道、門牌號碼等。 5.填寫完畢後,點選「確認新增」按鈕。小紅書會對您提供的地址
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工






