這篇文章主要介紹了JS 元件系列之Bootstrap Table 凍結列功能IE瀏覽器相容性問題解決方案,需要的朋友可以參考下
前言:最近專案裡面需要用到表格的凍結列功能,所謂“凍結列”,就是某些情況下表格的列比較多,需要固定前面的幾列,後面的列滾動。可惜的是,bootstrap table裡自備的fixed column功能有一點bug,於是和同事討論該如何解決,於是就有了這篇文章。
【相關影片推薦:Bootstrap教學】




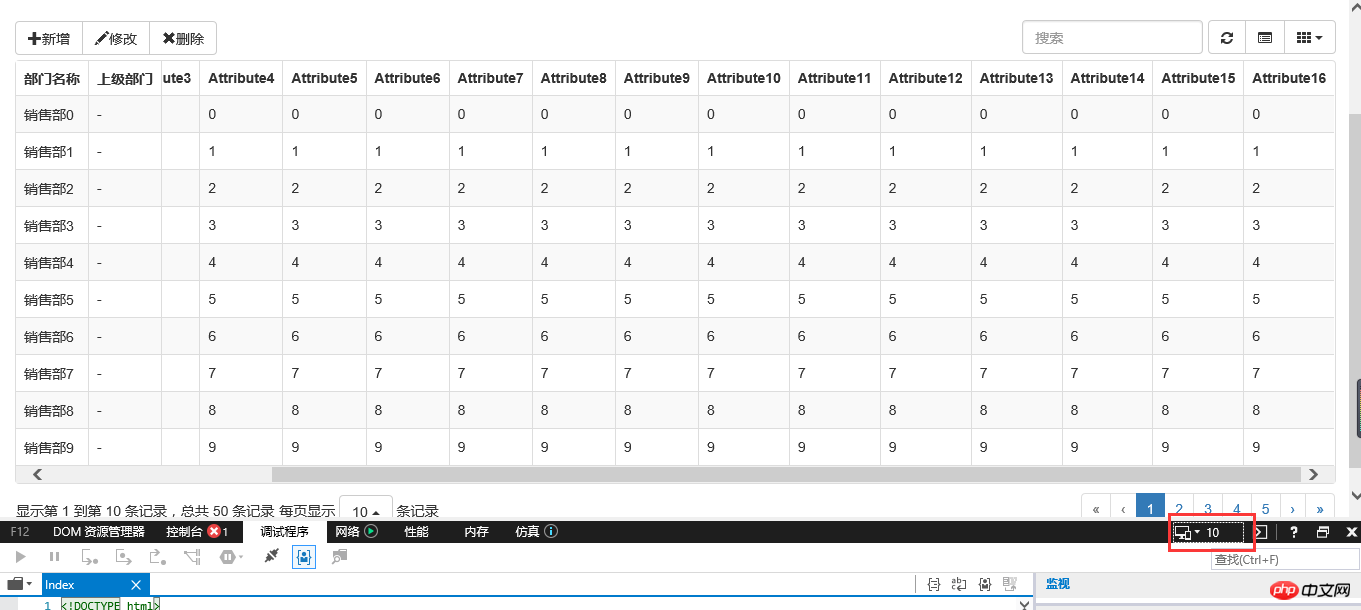
 看似問題完美解決!可是,事與願違,很遺憾,上面說了,這是谷歌瀏覽器的效果,沒有問題。讓我們來看看IE裡面
看似問題完美解決!可是,事與願違,很遺憾,上面說了,這是谷歌瀏覽器的效果,沒有問題。讓我們來看看IE裡面
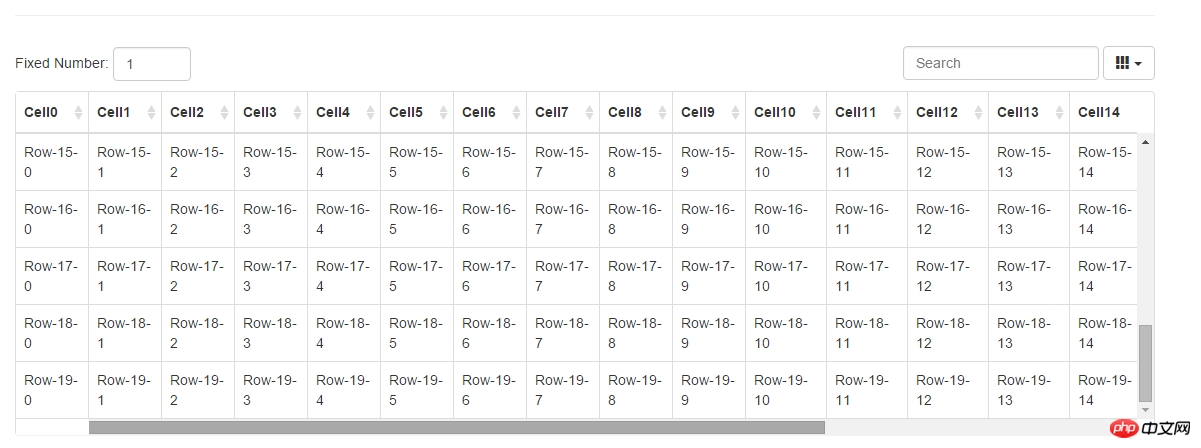
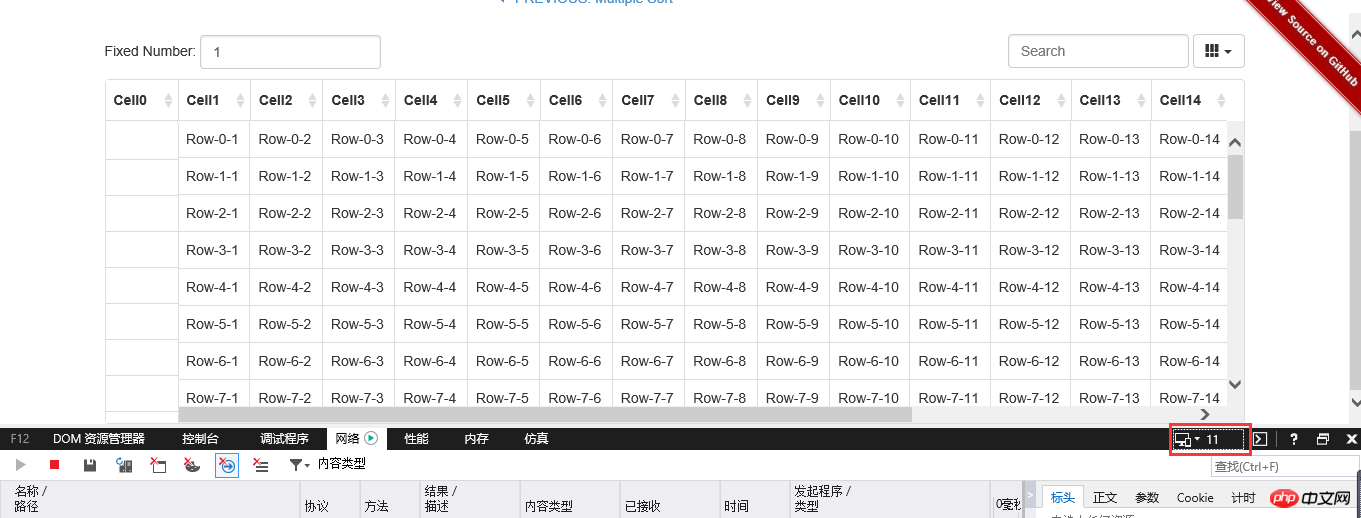
IE11效果:
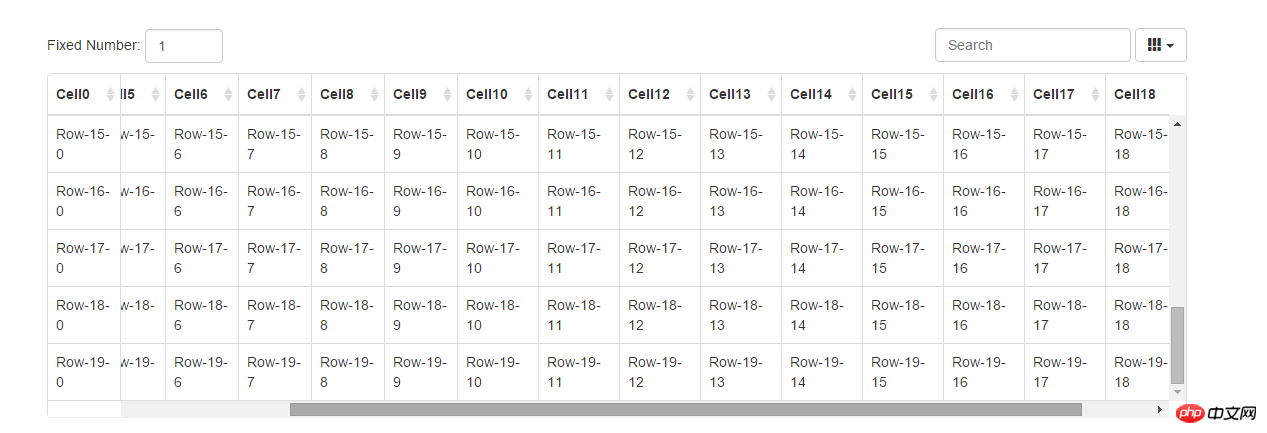
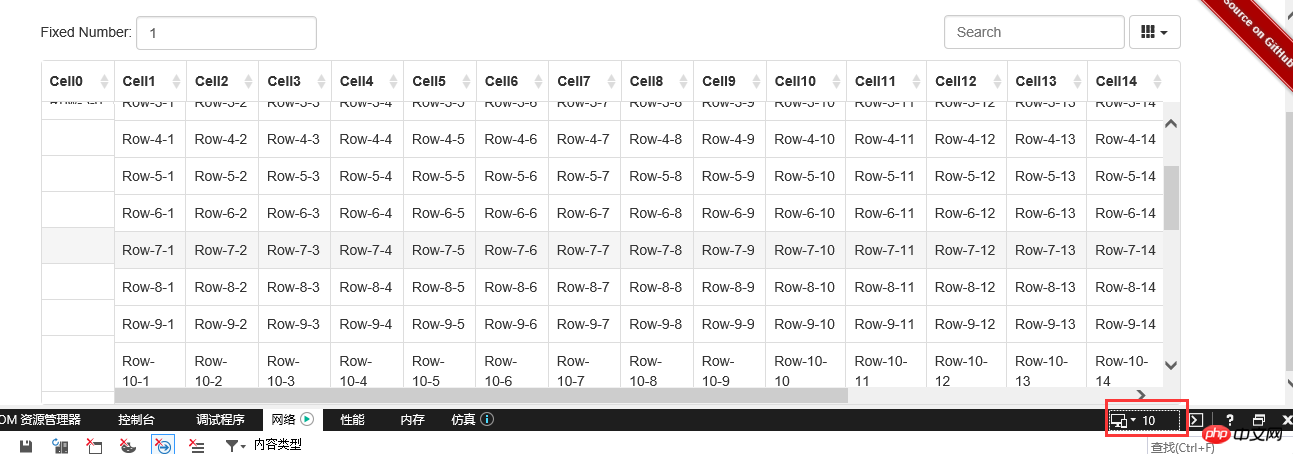
 IE10效果:
IE10效果:
很顯然,不管是IE內核版本多少,凍結的列裡面的內容都無法顯示。怎麼辦?這可為難死寶寶了!
二、解決方案
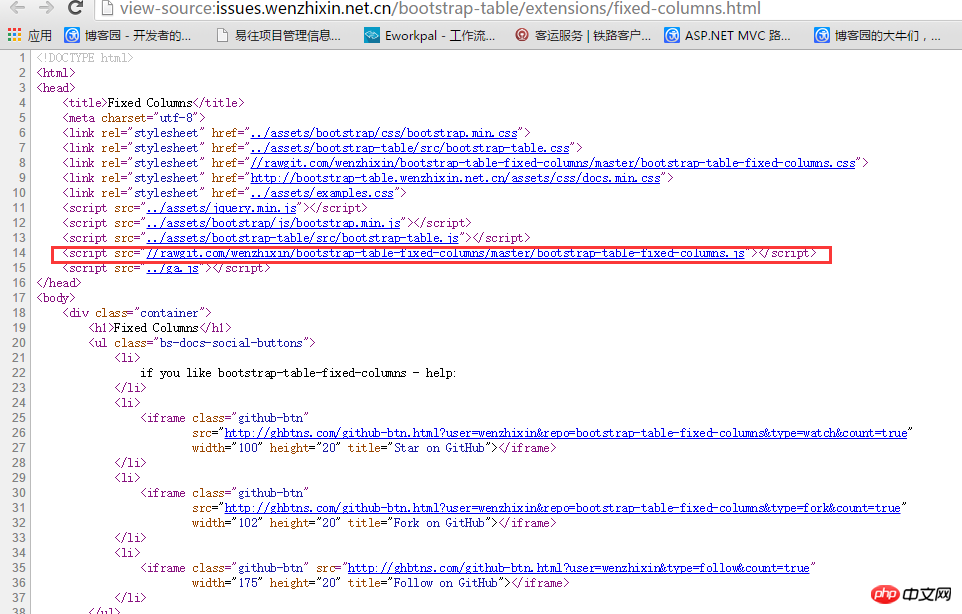
還好有萬能的開源,查看該頁面原始碼發現可以找到凍結列這個js的源碼。
點擊進入可以看到這個js的所有原始碼,找到原始碼就好辦了,我們試著改改源碼看是否能解決這個bug。
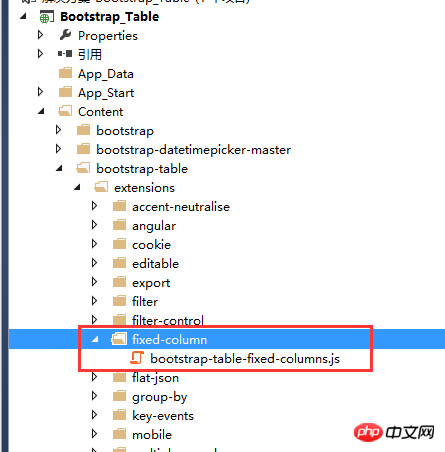
我們在bootstrap-table下面的extensions資料夾下面新增加一個資料夾fixed-column

#下面就貼出我們改好的原始碼:
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedBody = $([
'<p class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">',
'<table>',
'<thead></thead>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedBody.find('thead');
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var $tr = this.$header.find('tr:eq(0)').clone(),
$ths = $tr.clone().find('th');
$tr.html('');
for (var i = 0; i < this.options.fixedNumber; i++) {
$tr.append($ths.eq(i).clone());
}
this.$fixedHeaderColumns.html('').append($tr);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.clone().find('td');
$tr.html('');
for (var i = 0; i < that.options.fixedNumber; i++) {
$tr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($tr);
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedBody.find('thead th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth() - 1);
headerWidth += $this.outerWidth();
});
this.$fixedBody.width(headerWidth - 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
height = this.$tableBody.height() - 2;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tbody tr:eq(' + i + ')').height($(this).height() - 1);
});
//// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner {
line-height: 18px;
}
.fixed-table-pagination .pagination a {
padding: 5px 10px;
}
.fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns {
margin-top: 5px;
margin-bottom: 5px;
} 主要修改的地方:
主要修改的地方:
#1)原始碼裡面將thead和tbody分別封裝成了一個單獨的表格,修改後將thead和tbody放到了一個table裡面;

IE10
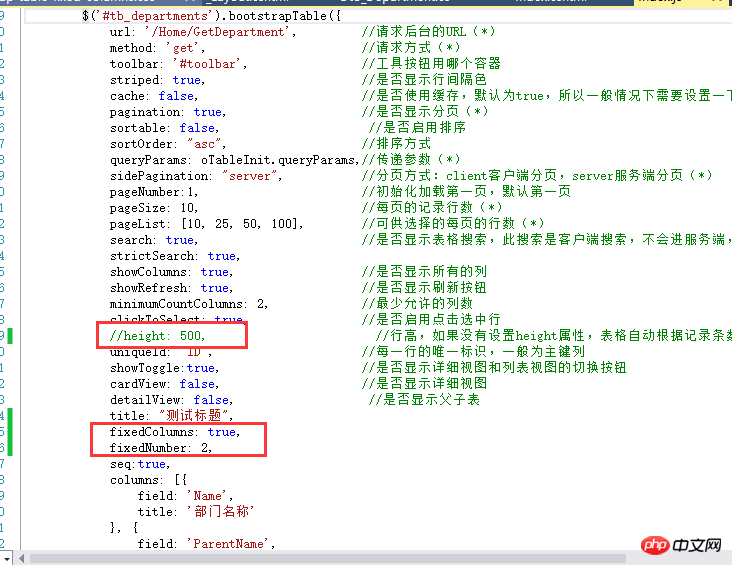
#########IE8#### ###########我們再來看看如何使用。 ######1、引用js和對應的css###<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="external nofollow" rel="stylesheet" />
以上是Bootstrap Table 凍結列功能詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


