這篇文章主要介紹了詳解CSS3中強大的filter(濾鏡)屬性的相關資料,需要的朋友可以參考下
博主最近在做網站的過程中發現了一個非常強大的CSS3屬性,就是filter(濾鏡)屬性,喜歡p圖的朋友看名字都應該知道這是什麼神器了吧。當然,這個屬性的效果絕對不能跟ps相比,但利用的好的話可以在節約很多空間下,把一張圖做成兩張圖的效果。
1、定義
#filter,從字面意思來看就是濾鏡,官方定義filter屬性定義了元素(通常是< img>)的可視效果(例如:模糊與飽和度);舉個栗子:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">
 # #
# #
2、文法
filter: none | blur() | b#可以看到,屬性有很多可選值,他們都是什麼意思呢?舉栗子:
這裡用sepia調整 <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>圖片:
# 
#3、範例

(1)hue-rotate (色彩旋轉)
效果看圖吧,具體使用效果要靠大家發掘: <style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
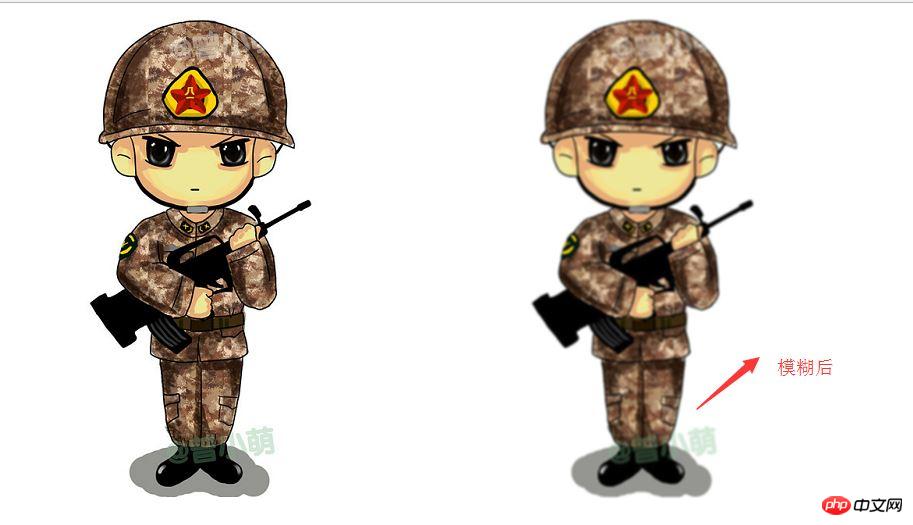
(2)blur(模糊)
#blur(模糊效果,單位px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>範例圖片:

<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>以上是CSS3中filter(濾鏡)屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




