這篇文章主要為大家詳細介紹了SignalR Self Host+MVC等多端訊息推播服務的第二篇,具有一定的參考價值,有興趣的夥伴們可以參考一下
一、概述
上次的文章中我們簡單的實作了SignalR自託管的服務端,今天我們來實作控制台程式呼叫SignalR服務端來實作推送訊息,由於之前我們是打算做審核訊息推送,所以我們的demo方向是做指定人傳送訊息,至於做聊天訊息和全域廣播,這裡就不在進行示範了。
二、建立控制台用戶端
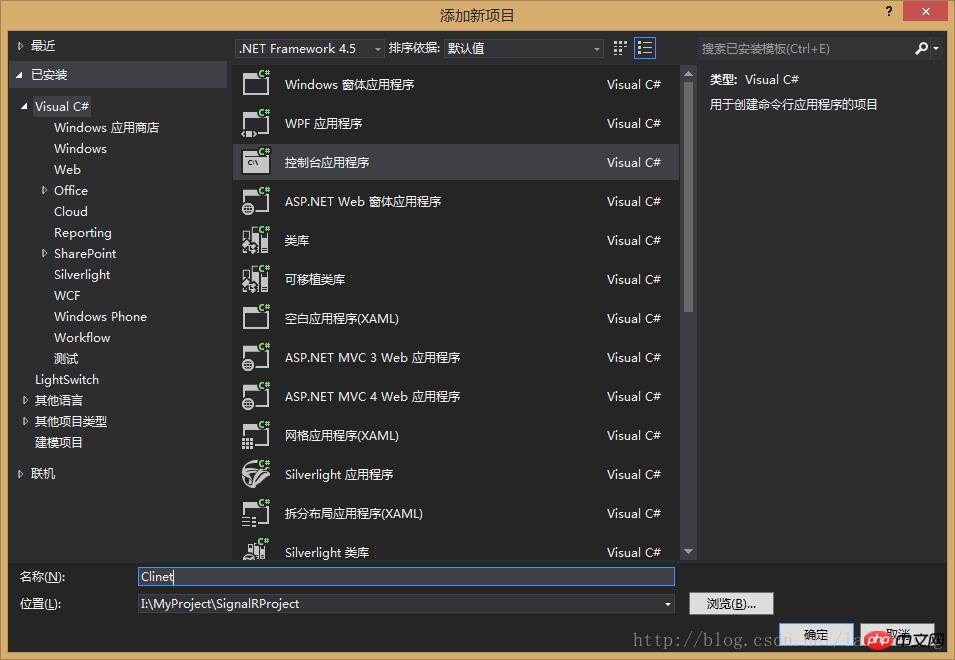
1、在SignalRProject解決方案下新建一個名為Clinet的控制台

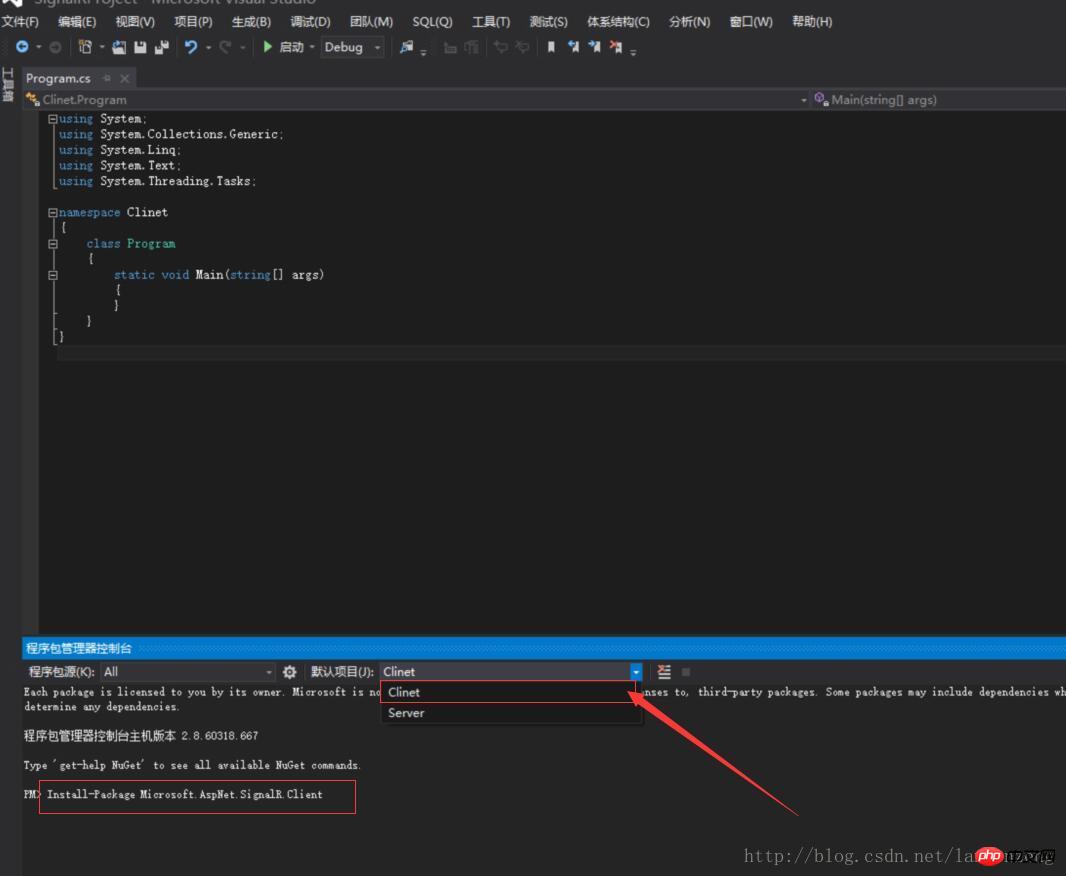
2、在程式包管理控制台中輸入以下指令
Install-Package Microsoft.AspNet.SignalR.Client

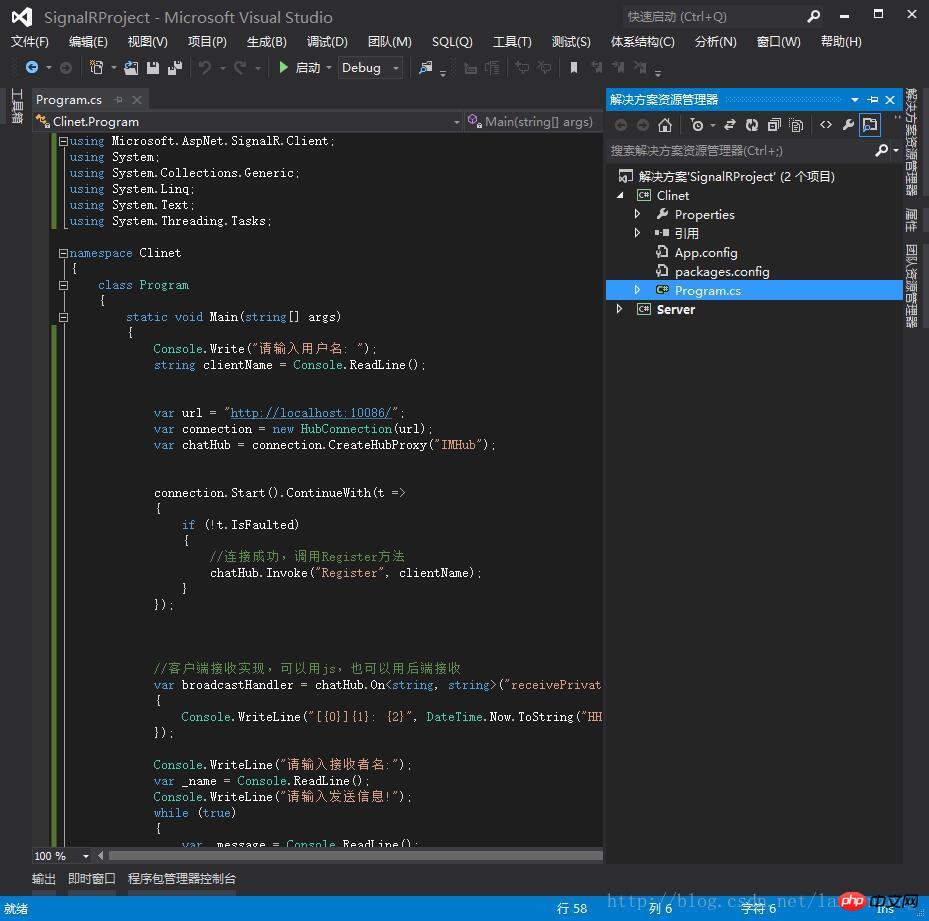
3、修改Clinet專案中的Program. cs程式碼
using Microsoft.AspNet.SignalR.Client;
using System;
namespace Clinet
{
class Program
{
static void Main(string[] args)
{
Console.Write("请输入用户名: ");
string clientName = Console.ReadLine();
var url = "http://localhost:10086/";
var connection = new HubConnection(url);
var chatHub = connection.CreateHubProxy("IMHub");
connection.Start().ContinueWith(t =>
{
if (!t.IsFaulted)
{
//连接成功,调用Register方法
chatHub.Invoke("Register", clientName);
}
});
//客户端接收实现,可以用js,也可以用后端接收
var broadcastHandler = chatHub.On<string, string>("receivePrivateMessage", (name, message) =>
{
Console.WriteLine("[{0}]{1}: {2}", DateTime.Now.ToString("HH:mm:ss"), name, message);
});
Console.WriteLine("请输入接收者名:");
var _name = Console.ReadLine();
Console.WriteLine("请输入发送信息!");
while (true)
{
var _message = Console.ReadLine();
chatHub.Invoke("SendPrivateMessage", _name, _message).ContinueWith(t =>
{
if (t.IsFaulted)
{
Console.WriteLine("连接失败!");
}
});
Console.WriteLine("请输入接收者名:");
_name = Console.ReadLine();
Console.WriteLine("请输入发送信息!");
}
}
}
}
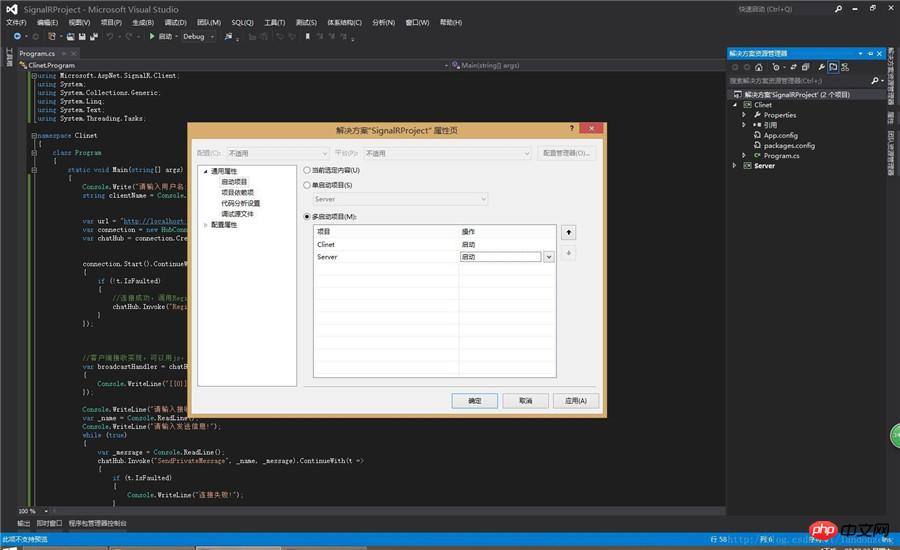
4、右鍵點選解決方案->選擇屬性——> 啟動專案——>多重啟動專案->將Clinet和Server設定為啟動,如下:

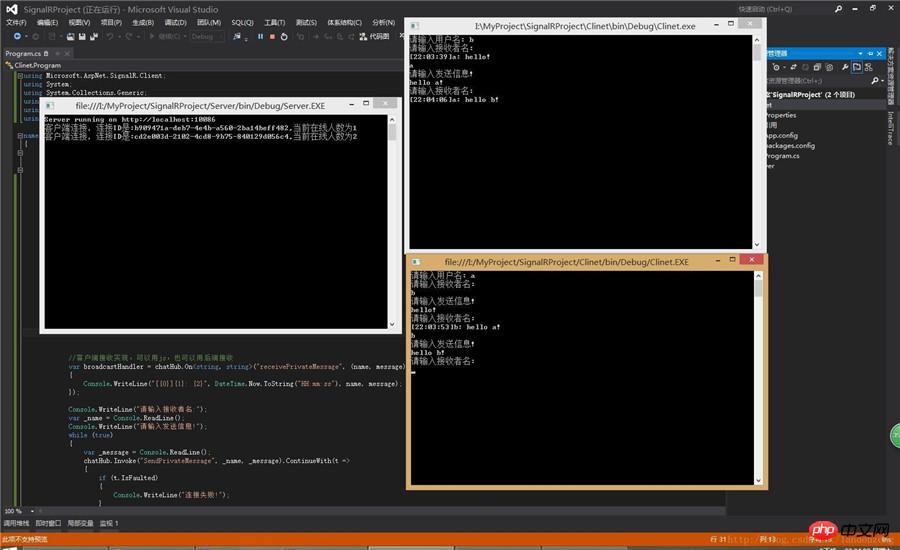
5、F5執行後,再開一個Clinet,在第一個Client中輸入使用者名為a,登入後Server中顯示出登入a的ID,在另一個Clinet中輸入使用者名為b,登入後Server中顯示出登入b的ID,然後根據提示訊息,a Clinet中輸入接收訊息的人為b,輸入hello後按Enter後,b Client顯示出了a輸入的訊息,如下圖:

自從這個控制台呼叫SignalR服務端,實作訊息推播的Demo就完成了,今天先寫到這,下一章我們實作B/S端呼叫SignalR服務來推播訊息
以上是SignalR Self Host多端訊息推播服務介紹(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




