vue元素實作動畫過渡效果實例詳解
這篇文章主要介紹了vue元素實現動畫過渡效果,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
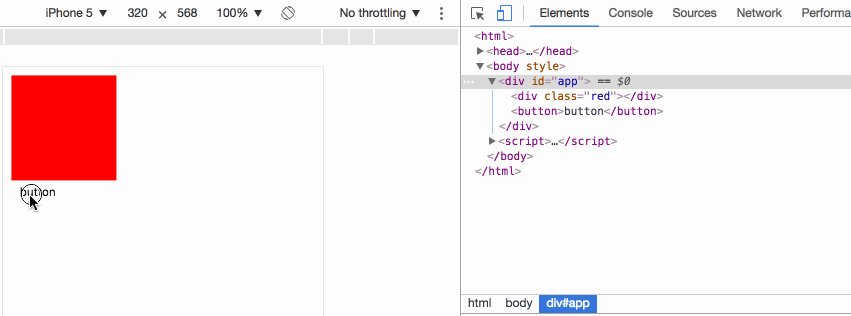
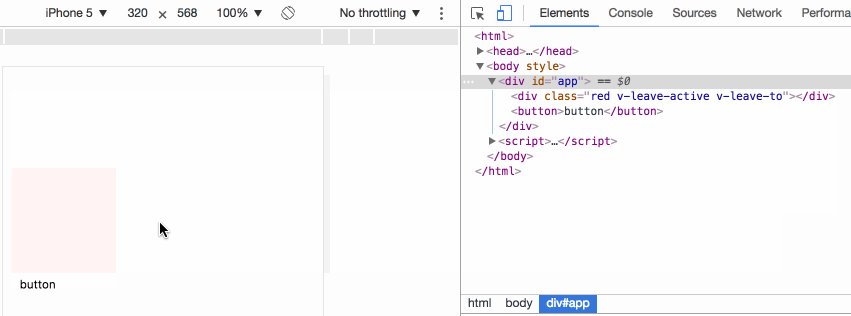
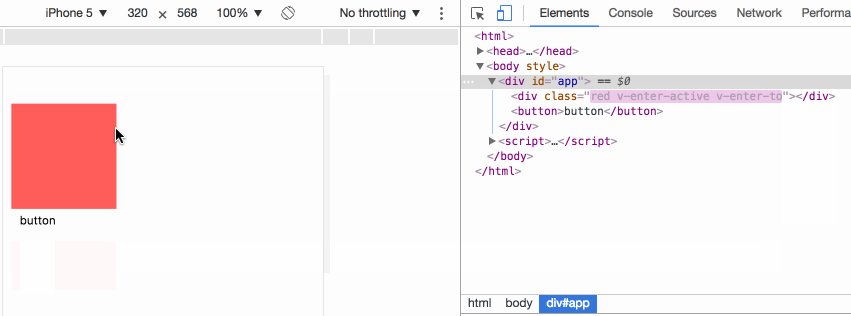
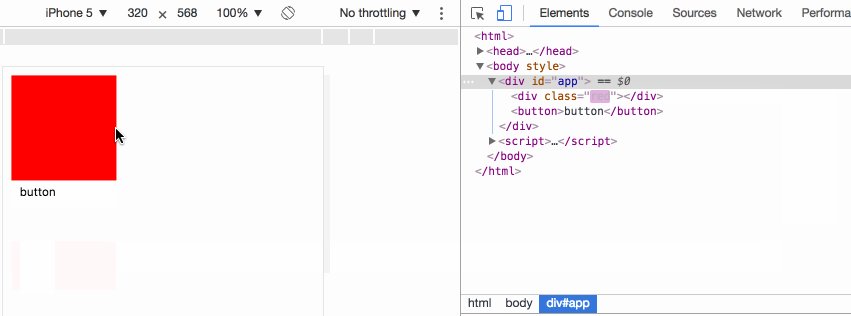
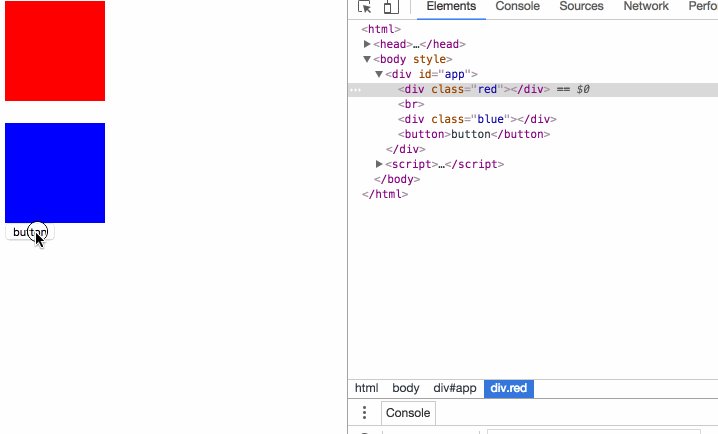
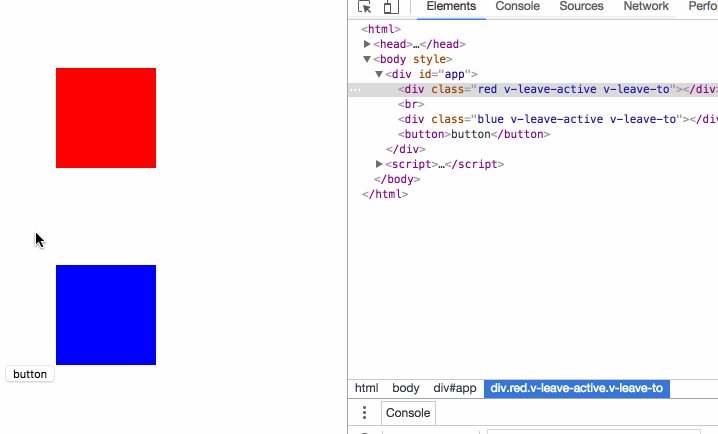
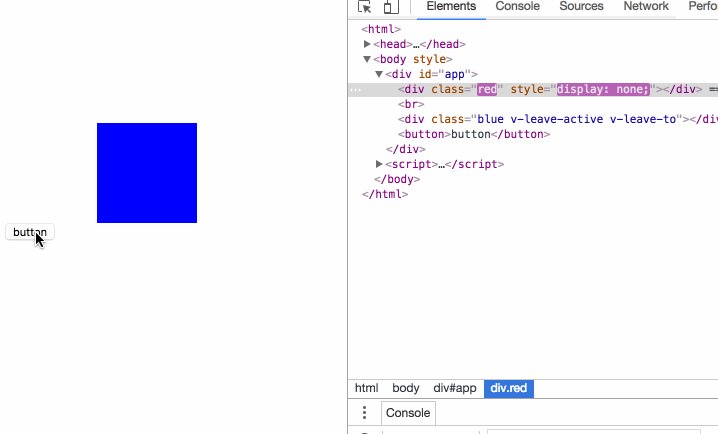
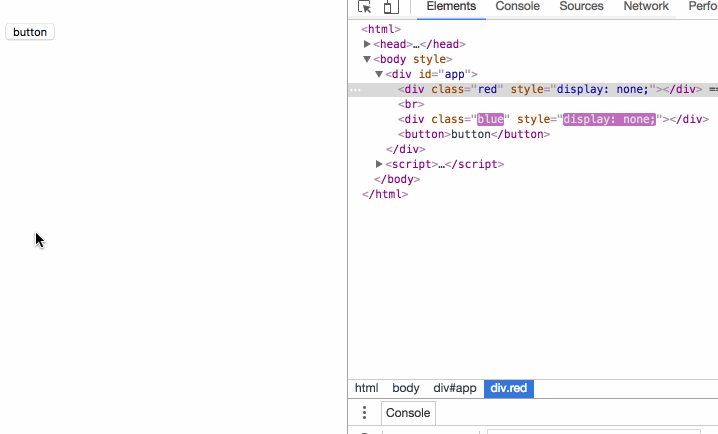
1 在vue 中,使用 <transition> 標籤包含著的單一子元素在使用v-show 或 v-if 切換顯示隱藏前,會先判斷是否有對應的 class 樣式能符合到該子元素上:
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
redv-leave { margin-top: 50px; }
redv-leave-active { transition: all 3s;}
redv-leave-to { margin-top: 100px; opacity: 0;}
redv-enter { margin-top: 50px; }
redv-enter-active { transition: all 3s;}
redv-enter-to { margin-top: 10px; opacity: 0;}
</style>
<body>
<p id="app">
<transition>
<p class="red" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>
</script>
</body>
v-leave 目前元素準備從顯示轉變成隱藏,在動畫開始前添加到元素上,動畫一旦開始會立即刪除;
- ##v- leave-active 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用於設定過渡的效果;
- v-leave-to 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用於設定動畫最終的效果;
- v-enter 當前元素準備從隱藏轉變成顯示,在動畫開始前添加到元素上,動畫一旦開始會立即刪除;
- v-enter-active 在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用於設定過渡的效果;
- v-enter-to在動畫過渡過程中,元素一直擁有該樣式,直到動畫結束則自動刪除,用於設定動畫最終的效果;
2 自訂動畫類別名稱:
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
redslide-leave { margin-top: 50px; }
redslide-leave-active { transition: all 3s;}
redslide-leave-to { margin-top: 100px; opacity: 0;}
redslide-enter { margin-top: 50px; }
redslide-enter-active { transition: all 3s;}
redslide-enter-to { margin-top: 10px; opacity: 0;}
</style>
<body>
<p id="app">
<transition name="slide">
<p class="red" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>transition 元素可以使用 name 屬性來指定使用的類別名稱前綴,從而代替v-字段,例如事例中的 name="slide" 使本來的 v-enter 變成了 slide-enter。
3 transition 與animation 同時使用時
<script src="/public/javascripts/vuejs"></script>
<style>
@keyframes aslide {
0% {
margin-left: 10px;
}
100% {
margin-left: 100px;
}
}
red {background-color: red; width: 100px; height: 100px;}
blue {background-color: blue; width: 100px; height: 100px;}
v-leave { margin-top: 50px; }
v-leave-active { transition: all 3s; animation: aslide 5s;}
v-leave-to { margin-top: 100px;}
</style>
<body>
<p id="app">
<transition type="transition" >
<p class="red" v-show="show"></p>
</transition>
<br>
<transition type="animation" >
<p class="blue" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>
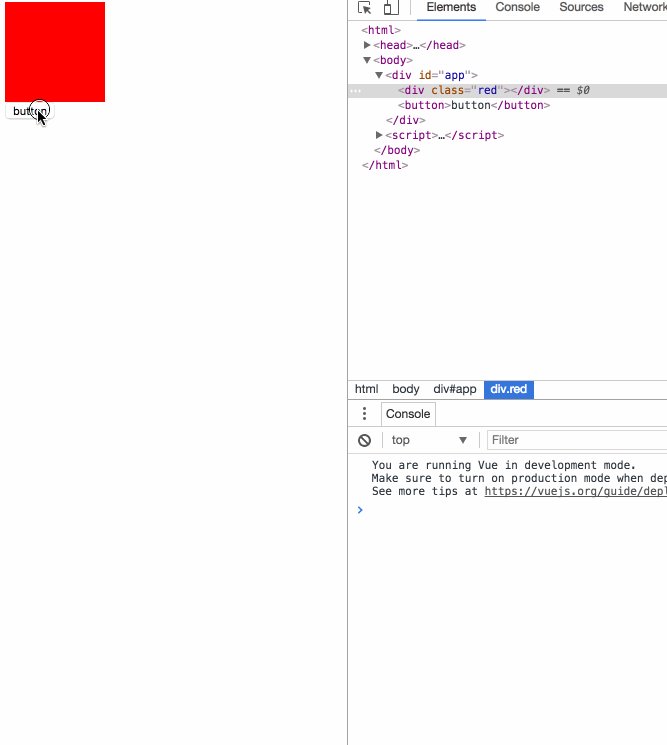
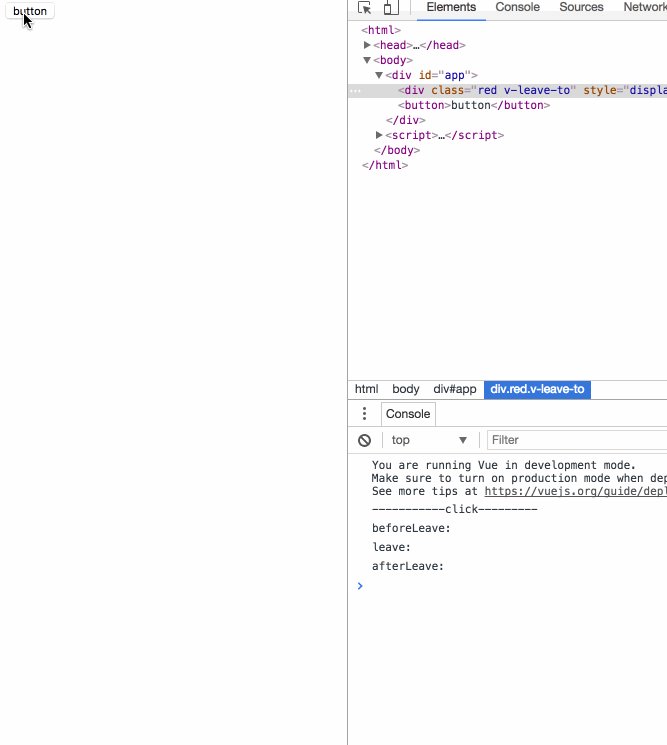
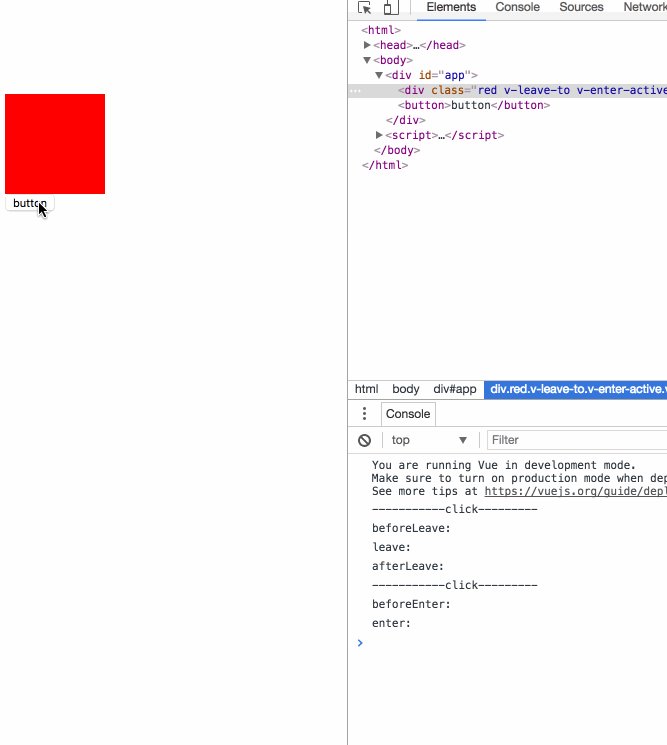
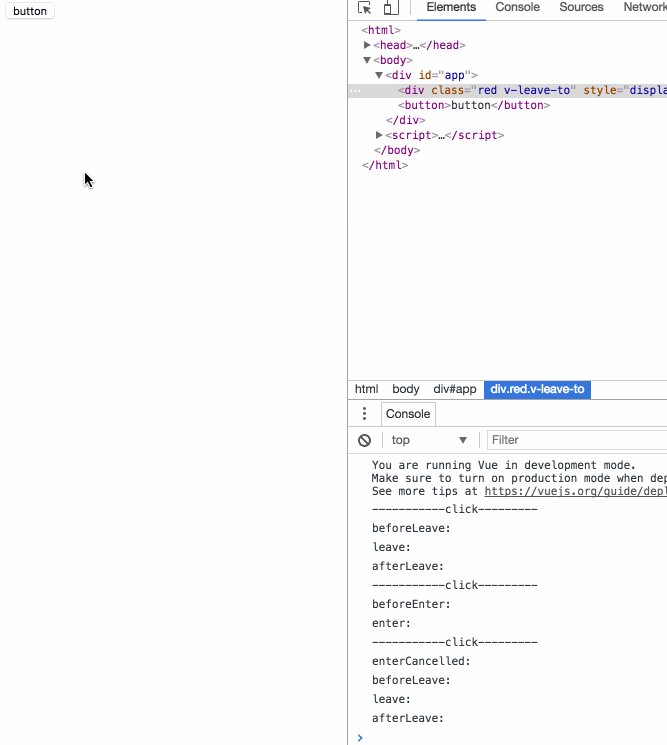
4 javascript 監聽動畫
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
v-leave { margin-top: 50px; }
v-leave-active { transition: all 3s;}
v-leave-to { margin-top: 100px;}
</style>
<body>
<p id="app">
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<p class="red" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function() {
thisshow = !thisshow;
consolelog('-----------click---------');
},
beforeEnter: function (el) {
consolelog('beforeEnter:');
},
enter: function (el, done) {
consolelog('enter:');
// done()
},
afterEnter: function (el) {
consolelog('afterEnter:');
},
enterCancelled: function (el) {
consolelog('enterCancelled:');
},
beforeLeave: function (el) {
consolelog('beforeLeave:');
},
leave: function (el, done) {
consolelog('leave:');
done()
},
afterLeave: function (el) {
consolelog('afterLeave:');
},
leaveCancelled: function (el) {
consolelog('leaveCancelled:');
}
}
});
</script>
- #一旦使用js 事件,原css 動畫轉換效果就會無效,官方建議在 上設定v-bind:css="false" 可令vue 內部機制免去監測css 動畫事件回調,提高性能。
- enter 和leave 事件需手動呼叫done 方法,不然事件一直不會呼叫後續的after 事件,沒有呼叫after 事件但是又有其他事件開始了,則被視為動畫被cancel 了。
5 頁面初始化時的動畫:
<script src="/public/javascripts/vuejs"></script>
<style>
@keyframes aslide {
0% {
margin-left: 10px;
}
100% {
margin-left: 100px;
}
}
red {background-color: red; width: 100px; height: 100px;}
apper { margin-top: 50px; }
apper-active { margin-top: 100px; animation: aslide 4s; transition: all 3s;}
</style>
<body>
<p id="app">
<transition
appear
appear-class="apper"
appear-active-class="apper-active"
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook" >
<p class="red" ></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function() {
thisshow = !thisshow;
consolelog('-----------click---------');
},
customBeforeAppearHook: function (el) {
consolelog('customBeforeAppearHook:');
},
customAppearHook: function (el) {
consolelog('customAppearHook:');
// done()
},
customAfterAppearHook: function (el) {
consolelog('customAfterAppearHook:');
}
}
});
</script>
- #
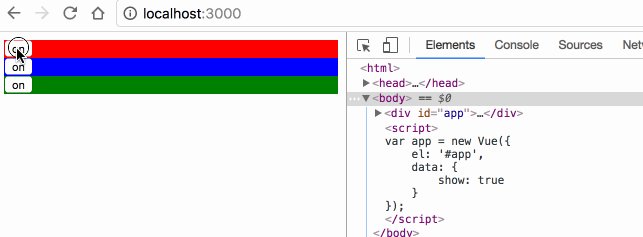
<script src="/public/javascripts/vuejs"></script> <style> v-enter-active { transition: all 15s;} v-enter-to { margin-top: 100px;} v-leave-active { transition: all 15s;} v-leave-to { margin-top: 10px;} </style> <body> <p id="app"> <p class="show1"> <transition> <button v-if="show1" @click="show1 = false">on</button> <button v-else @click="show1 = true">off</button> </transition> </p> <p class="show2"> <transition> <button v-if="show2" key="on" @click="show2 = false">on</button> <button v-else key="off" @click="show2 = true">off</button> </transition> </p> </p> <script> var app = new Vue({ el: '#app', data: { show1: true, show2: true } }); </script>登入後複製 - appear 屬性表示開啟初始化動畫,appear-class 屬性指定初始化前的樣式,appear-active-class 屬性指定初始化動畫過程的樣式;
before-appear appear after-appear 是事件回調,看事例相當清晰。

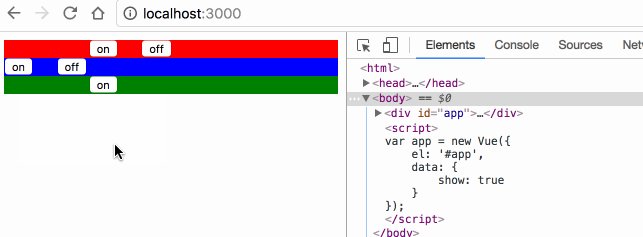
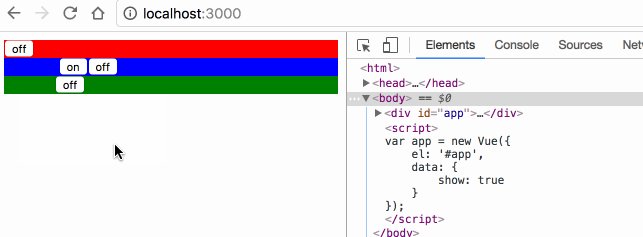
6 動畫元素的 key :
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 5s;}
v-enter-to { margin-left: 10px;}
v-leave { margin-left: 10px;}
v-leave-active { transition: all 5s;}
v-leave-to { margin-left: 100px;}
</style>
<body>
<p id="app">
<p class="default">
<transition>
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
<p class="inout">
<transition mode="in-out">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
<p class="outin">
<transition mode="out-in">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
show: true
}
});
</script>show1 為什麼沒有動畫效果呢?因為vue 會把切換中的兩個button 辨識成同一個元素,只是修改了button 中的不同內容,所以實際上頁面並沒有發生DOM 元素的切換;
###如果要讓vue明確辨識出這是2個不同的button 元素,則為每個元素指定不同的key 屬性的值。 ############7 元素切換的動畫模式:######<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 5s;}
v-enter-to { margin-left: 10px;}
v-leave { margin-left: 10px;}
v-leave-active { transition: all 5s;}
v-leave-to { margin-left: 100px;}
</style>
<body>
<p id="app">
<p class="default">
<transition>
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
<p class="inout">
<transition mode="in-out">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
<p class="outin">
<transition mode="out-in">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
show: true
}
});
</script>
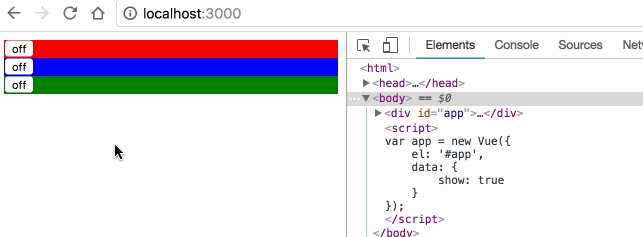
transition 默认是同时执行2个元素的切换动画的,案例中红色的 off 按钮其实是会同时向左移动的,只是因为布局上没有脱离布局流,被 on 按钮顶住,无法移动;
mode="in-out" 可以使切换元素先执行将要显示元素的动画,再执行将要隐藏元素的动画;
mode="out-in" 可以使切换元素先执行将要隐藏元素的动画,再执行将要显示元素的动画;
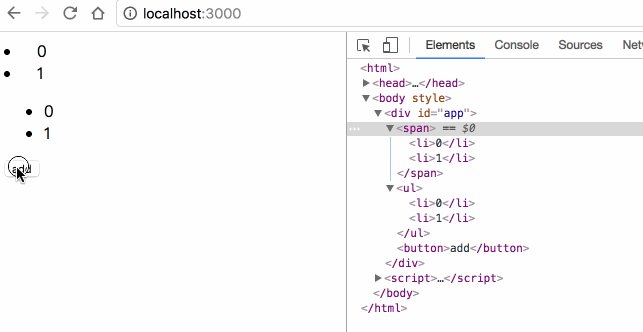
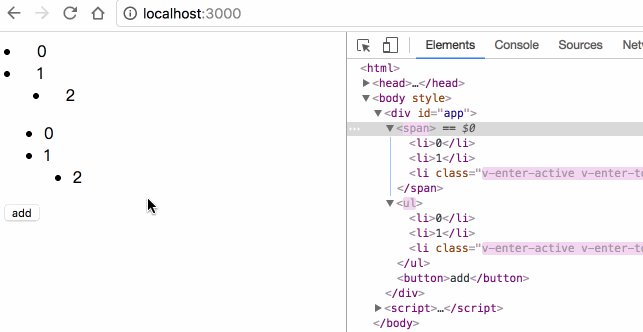
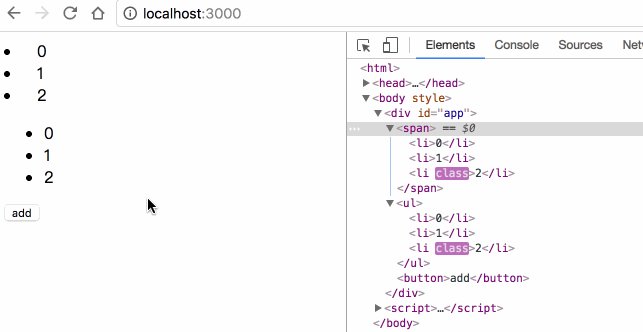
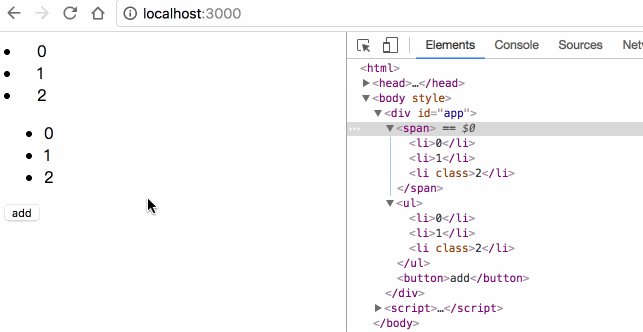
8 多元素动画:
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 2s;}
v-enter-to { margin-left: 10px;}
</style>
<body>
<p id="app">
<transition-group>
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<transition-group tag="ul">
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<button @click="itemspush(itemslength)">add</button>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
items: [0,1]
}
});
</script>
transition 里面只能放置单个元素或使用 v-if v-show 切换的单个元素,要想使用多个元素的动画,必须使用 transition-group;
transition-group 默认会在 DOM 里渲染成 span 标签,可使用 tag="ul" 指定渲染成其他标签;
transition-group 必须为每一个子元素指定 key;
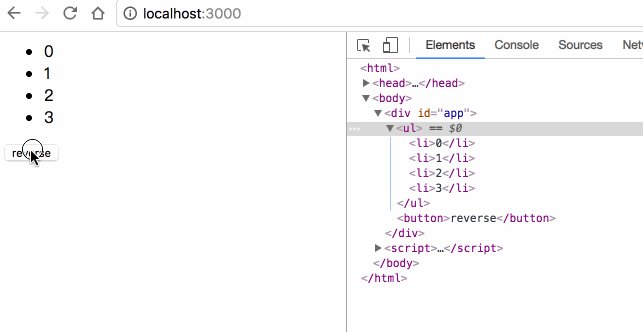
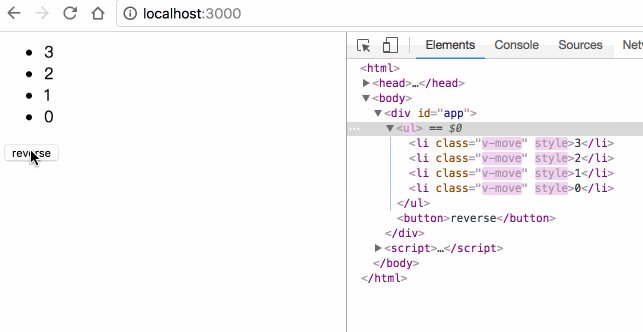
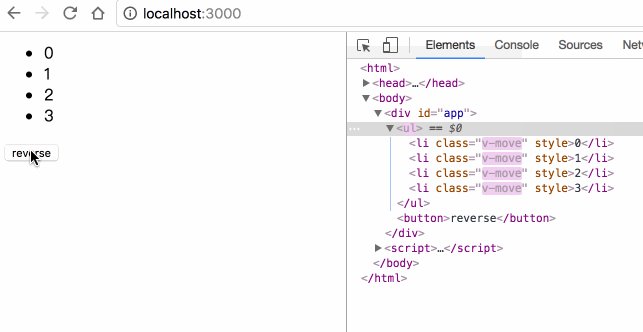
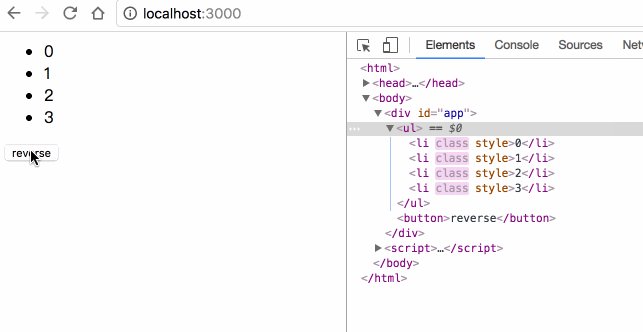
8 多元素的位移动画:
<script src="/public/javascripts/vuejs"></script>
<style>
v-move { transition: all 1s; }
</style>
<body>
<p id="app">
<transition-group tag="ul" >
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<button @click="itemsreverse()">reverse</button>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
items: [0,1,2,3]
}
});
</script>
transition-group 允许在每个元素移动时,添加 v-move 的样式,移动完成后自动清除该样式;
transition 的属性, transition-group 都有,包括 name enter leave;
以上是vue元素實作動畫過渡效果實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 CSS過渡效果:如何實現元素的淡入淡出效果
Nov 21, 2023 am 08:03 AM
CSS過渡效果:如何實現元素的淡入淡出效果
Nov 21, 2023 am 08:03 AM
CSS過渡效果:如何實現元素的淡入淡出效果引言:在網頁設計中,使元素具備過渡效果是提升使用者體驗的重要手段之一。而淡入淡出效果是一種常見而又簡潔的過渡效果,能夠使元素從無到有、由淺入深的顯示。本文將介紹如何使用CSS來實現元素的淡入淡出效果,並給出具體的程式碼範例。一、使用transition屬性實現元素的淡入淡出效果CSS的transition屬性可以為元素添
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,






