SpringMVC校驗的詳細介紹
前面講到:Spring+SpringMVC+MyBatis深入學習及搭建(十五)-SpringMVC註解開發(基礎篇)
本文主要內容:
(1 )SpringMVC校驗
(2)資料回顯
(3)異常處理器
(4)圖片上傳
(5)Json數據互動
(6)支援RESTful
1.SpringMVC校驗
1.1校驗理解
專案中,通常使用較多的是前端的校驗,例如頁面中js校驗。對於安全要求較高的建議在伺服器進行校驗。
伺服器校驗:
控制層controller:校驗頁面請求的參數的合法性。在服務端控制層controller校驗,不區分客戶端類型(瀏覽器、手機客戶端、遠端呼叫)
業務層service(使用較多):主要校驗關鍵業務參數,僅限於service接口中使用的參數。
持久層dao:一般是不校驗的。
1.2springmvc校驗需求
springmvc使用hibernate的校驗框架validation(和hibernate沒有任何關係)。
校驗思維:
頁面提交請求的參數,請求到controller方法中,使用validation進行校驗。如果校驗出錯,將錯誤訊息展示Dao頁面。
特定需求:
商品修改,新增校驗(校驗商品名稱長度、產生日期的非空校驗),如果校驗出錯,在商品修改頁面顯示錯誤訊息。
1.3環境準備
hibernate的校驗框架validation所需要jar套件:

1.4設定校驗器
在classpath下springmvc.xml中設定:
<!-- 校验器 --><bean id="validator"class="org.springframework.validation.beanvalidation.LocalValidatorFactoryBean"><!-- Hibernate校验器--><property name="providerClass" value="org.hibernate.validator.HibernateValidator" /><!-- 指定校验使用的资源文件,在文件中配置校验错误信息,如果不指定则默认使用classpath下的ValidationMessages.properties --><property name="validationMessageSource" ref="messageSource" /></bean><!-- 校验错误信息配置文件 --><bean id="messageSource"class="org.springframework.context.support.ReloadableResourceBundleMessageSource"><!-- 资源文件名--><property name="basenames"> <list> <value>classpath:CustomValidationMessages</value> </list> </property><!-- 资源文件编码格式 --><property name="fileEncodings" value="utf-8" /><!-- 对资源文件内容缓存时间,单位秒 --><property name="cacheSeconds" value="120" /></bean>
#1.5將validator注入到處理器適配器中
在classpath下springmvc.xml中設定:
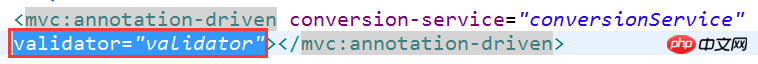
1.5.1設定方式1

1.5.2設定方式2
<!-- 自定义webBinder --><bean id="customBinder"class="org.springframework.web.bind.support.ConfigurableWebBindingInitializer"><property name="validator" ref="validator" /></bean><!-- 注解适配器 --><beanclass="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"><property name="webBindingInitializer" ref="customBinder"></property></bean>
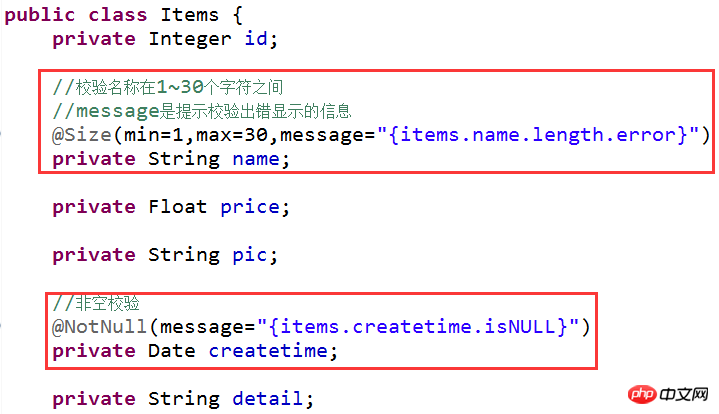
1.6在pojo中新增校驗規則
在ItemsCustom.java中加入校驗規則:
/**
* 商品信息的扩展类
* @author Joanna.Yan
* */public class ItemsCustom extends Items{//添加商品信息的扩展属性}這裡ItemsCustom直接繼承的是Items,所以我們在Items中新增:

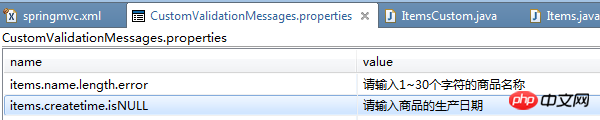
1.7CustomValidationMessages.properties
#在classpath下新建CustomValidationMessages.properties文件,設定校驗錯誤訊息:

#1.8捕獲校驗錯誤訊息
一個BindingResult對應一個pojo。

1.9在頁面顯示校驗錯誤訊息
#1.9.1方式一
在controller中將錯誤訊息傳到頁面即可。
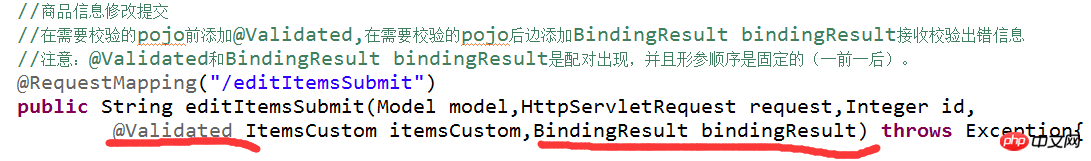
//商品信息修改提交//在需要校验的pojo前添加@Validated,在需要校验的pojo后边添加BindingResult bindingResult接收校验出错信息//注意:@Validated和BindingResult bindingResult是配对出现,并且形参顺序是固定的(一前一后)。@RequestMapping("/editItemsSubmit")public String editItemsSubmit(Model model,HttpServletRequest request,Integer id,
@Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception{ //获取校验错误信息if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}//将错误信息传到页面model.addAttribute("allErrors", allErrors);//出错,重新到商品页面return "items/editItems";
}//调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查询列表// return "redirect:queryItems.action";//页面转发// return "forward:queryItems.action";return "success";
}頁面顯示錯誤訊息:
<c:if test="${allErrors!=null }"><c:forEach items="${allErrors }" var="error">${error.defaultMessage }<br/></c:forEach></c:if>1.9.2方式二
修改Controller方法:
//商品信息修改提交//在需要校验的pojo前添加@Validated,在需要校验的pojo后边添加BindingResult bindingResult接收校验出错信息//注意:@Validated和BindingResult bindingResult是配对出现,并且形参顺序是固定的(一前一后)。@RequestMapping("/editItemsSubmit")public String editItemsSubmit(Model model,HttpServletRequest request,Integer id,
@Validated ItemsCustom itemsCustom,BindingResult bindingResult) throws Exception{ //获取校验错误信息if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}//出错,重新到商品页面return "items/editItems";
}//调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查询列表// return "redirect:queryItems.action";//页面转发// return "forward:queryItems.action";return "success";
}商品修改頁面顯示錯誤訊息:
頁頭:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@ taglib uri="" prefix="c" %><%@ taglib uri="" <%@ taglib prefix="spring" uri="" %>
在需要顯示錯誤訊息地方:
<spring:hasBindErrors name="item"><c:forEach items="${errors.allErrors}" var="error">${error.defaultMessage }<br/></c:forEach></spring:hasBindErrors>1.10分組校驗
1.10.1需求量
在pojo中定義校驗規則,而pojo是被多個controller所共用,當不同的controller方法對同一個pojo進行校驗,但是每個controller方法需要不同的校驗。
解決方法:
定義多個校驗分組(其實是一個java介面),分組中定義有哪些規則。
每個controller方法使用不同的校驗分組。
1.10.2校驗分組
/**
* 校验分组
* @author Joanna.Yan
* */public interface ValidGroup1 {//接口中不需要定义任何方法,仅是对不同的校验规则进行分组//此分组只校验商品名称长度}/**
* 校验分组
* @author Joanna.Yan
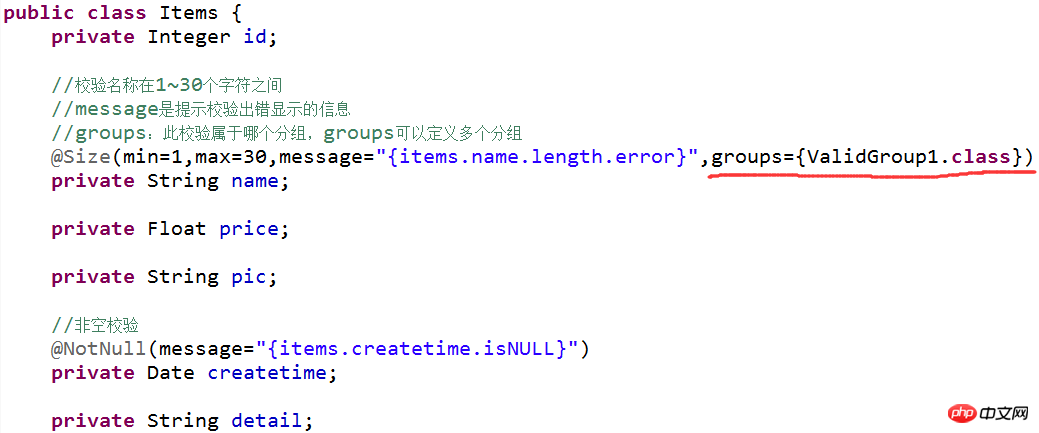
* */public interface ValidGroup2 {//接口中不需要定义任何方法,仅是对不同的校验规则进行分组}1.10.3在校验规则中添加分组

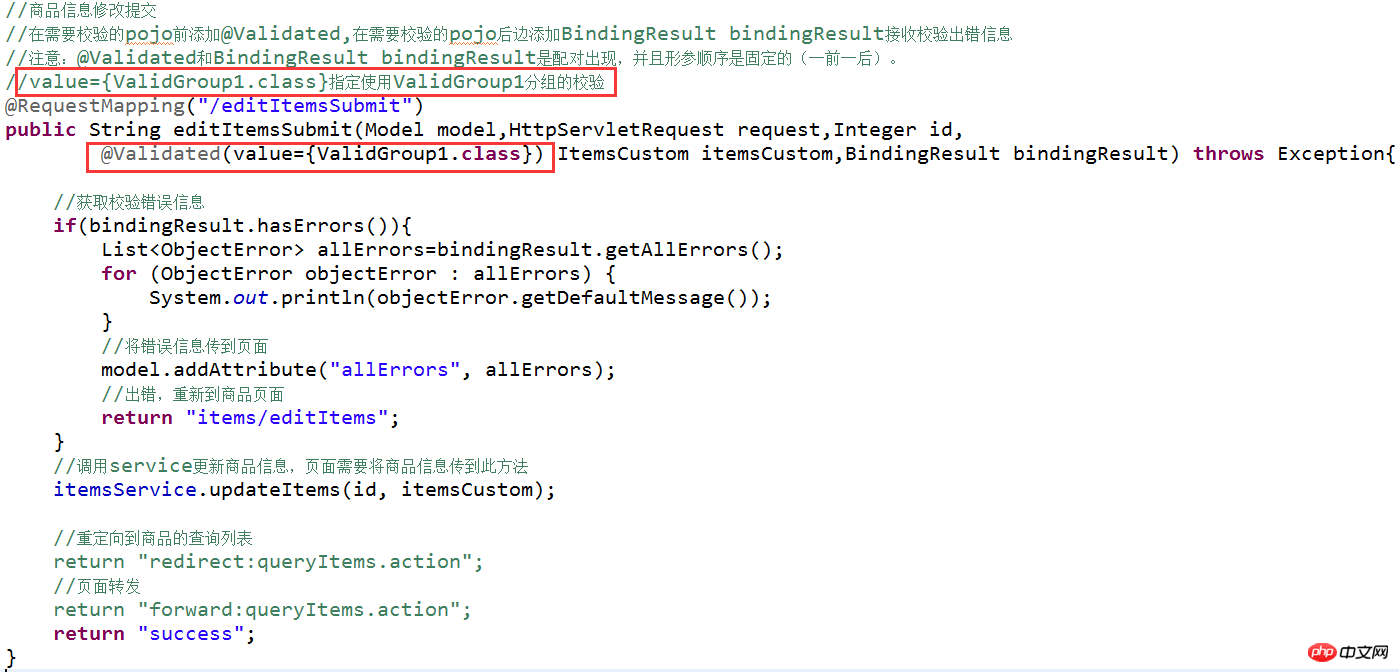
1.10.4在controller方法中使用指定分组的校验

1.10.4校验注解
@Null 被注释的元素必须为 null
@NotNull 被注释的元素必须不为 null
@AssertTrue 被注释的元素必须为 true
@AssertFalse 被注释的元素必须为 false
@Min(value) 被注释的元素必须是一个数字,其值必须大于等于指定的最小值
@Max(value) 被注释的元素必须是一个数字,其值必须小于等于指定的最大值
@DecimalMin(value) 被注释的元素必须是一个数字,其值必须大于等于指定的最小值
@DecimalMax(value) 被注释的元素必须是一个数字,其值必须小于等于指定的最大值
@Size(max=, min=) 被注释的元素的大小必须在指定的范围内
@Digits (integer, fraction) 被注释的元素必须是一个数字,其值必须在可接受的范围内
@Past 被注释的元素必须是一个过去的日期
@Future 被注释的元素必须是一个将来的日期
@Pattern(regex=,flag=) 被注释的元素必须符合指定的正则表达式
Hibernate Validator 附加的 constraint
@NotBlank(message =) 验证字符串非null,且长度必须大于0
@Email 被注释的元素必须是电子邮箱地址
@Length(min=,max=) 被注释的字符串的大小必须在指定的范围内
@NotEmpty 被注释的字符串的必须非空
@Range(min=,max=,message=) 被注释的元素必须在合适的范围内
2.数据回显
2.1什么是数据回显
提交后,如果出现错误,将刚才提交的数据回显到刚才的提交页面。
2.2pojo数据回显方法
springmvc默认对pojo数据进行回显,springmvc自动将形参中的pojo重新放回request域中,request的key为pojo的类名(首字母小写),如下:
controller方法:
@RequestMapping("/editItemSubmit")public String editItemSubmit(Integer id,ItemsCustom itemsCustom)throws Exception{springmvc自动将itemsCustom放回request,相当于调用下边的代码:
model.addAttribute("itemsCustom", itemsCustom);jsp页面:

页面中的从“itemsCustom”中取数据。
如果key不是pojo的类名(首字母小写),可以使用@ModelAttribute完成数据回显。
@ModelAttribute作用如下:
(1)绑定请求参数到pojo并且暴露为模型数据传到视图页面。
此方法可实现数据回显效果。
// 商品修改提交@RequestMapping("/editItemSubmit")public String editItemSubmit(Model model,@ModelAttribute("item") ItemsCustom itemsCustom)页面:
<tr><td>商品名称</td><td><input type="text" name="name" value="${item.name }"/></td></tr><tr><td>商品价格</td><td><input type="text" name="price" value="${item.price }"/></td></tr>如果不用@ModelAttribute也可以使用model.addAttribute("item", itemsCustom)完成数据回显。
(2)将方法返回值暴露为模型数据传到视图页面
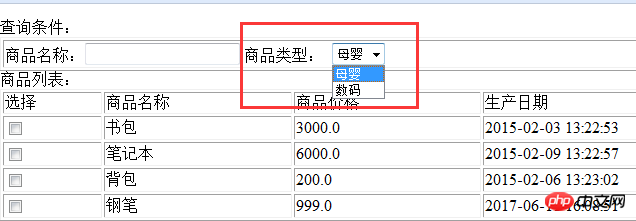
//商品分类@ModelAttribute("itemtypes")public Map<String, String> getItemTypes(){
Map<String, String> itemTypes = new HashMap<String,String>();
itemTypes.put("101", "数码");
itemTypes.put("102", "母婴"); return itemTypes;
}页面:
商品类型:<select name="itemtype"><c:forEach items="${itemtypes }" var="itemtype"><option value="${itemtype.key }">${itemtype.value }</option> </c:forEach></select>
2.3简单类型数据回显
最简单方法使用model。
//简单数据类型回显
model.addAttribute("id", id);3.异常处理器
3.1异常处理思路
系统中异常包括两类:预期异常和运行时异常RuntimeException,前者通过捕获异常从而获取异常信息,后者主要通过规范代码开发、通过测试手段减少运行时异常的发生。
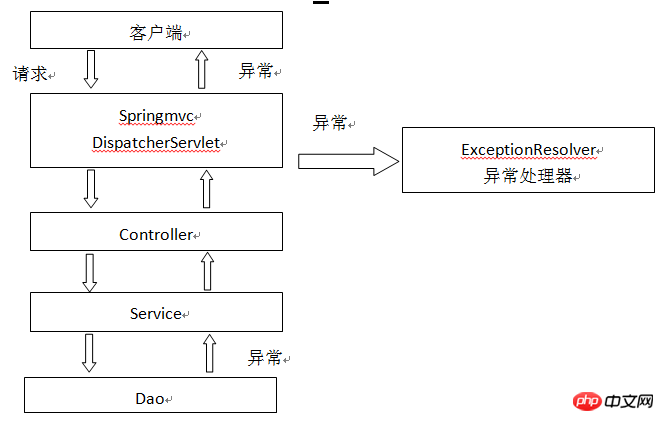
系统的dao、service、controller出现异常都通过throws Exception向上抛出,最后由springmvc前端控制器交由异常处理器进行异常处理,如下图:

springmvc提供全局异常处理器(一个系统只有一个异常处理器)进行统一异常处理。
3.2自定义异常类
对不同的异常类型定义异常类,继承Exception。
package joanna.yan.ssm.exception;/**
* 系统自定义异常类,针对预期的异常。需要在程序中抛出此类异常。
* @author Joanna.Yan
* */public class CustomException extends Exception{//异常信息public String message;public CustomException(String message) {super();this.message = message;
}public String getMessage() {return message;
}public void setMessage(String message) {this.message = message;
}
}3.3全局异常处理器
思路:
系统遇到异常,在程序中手动抛出,dao抛给service、service抛给controller、controller抛给前端控制器,前端控制器调用全局异常处理器。
全局异常处理器处理思路:
解析出异常类型
如果该异常类型是系统自定义的异常,直接取出异常信息,在错误页面展示
如果该异常类型不是系统自定义的异常,构造一个自定义的异常类型(信息为“未知错误”)
springmvc提供一个HandlerExceptionResolver接口。
package joanna.yan.ssm.exception;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.springframework.web.servlet.HandlerExceptionResolver;import org.springframework.web.servlet.ModelAndView;public class CustomExceptionResolver implements HandlerExceptionResolver{/* * ex:系统抛出的异常 */@Overridepublic ModelAndView resolveException(HttpServletRequest request,
HttpServletResponse repsonse, Object handler, Exception ex) {//handler就是处理器适配器要执行的Handler对象(只有一个method)//1.解析出异常类型//2.如果该异常类型是系统自定义的异常,直接取出异常信息,在错误页面展示//3.如果该异常类型不是系统自定义的异常,构造一个自定义的异常类型(信息为“未知错误”)CustomException customException=null;if(ex instanceof CustomException){
customException=(CustomException)ex;
}else{
customException=new CustomException("未知错误");
}//错误信息String message=customException.getMessage();
ModelAndView modelAndView=new ModelAndView();//将错误信息传到页面modelAndView.addObject("message", message);//指向错误页面modelAndView.setViewName("error");return modelAndView;
}
}3.4错误页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head><base href="<%=basePath%>"><title>错误提示</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">--> </head>
3.5在springmvc.xml配置全局异常处理器
<!-- 全局异常处理器
只要实现HandlerExceptionResolver接口就是全局异常处理器--><bean class="joanna.yan.ssm.exception.CustomExceptionResolver"></bean>3.6异常测试
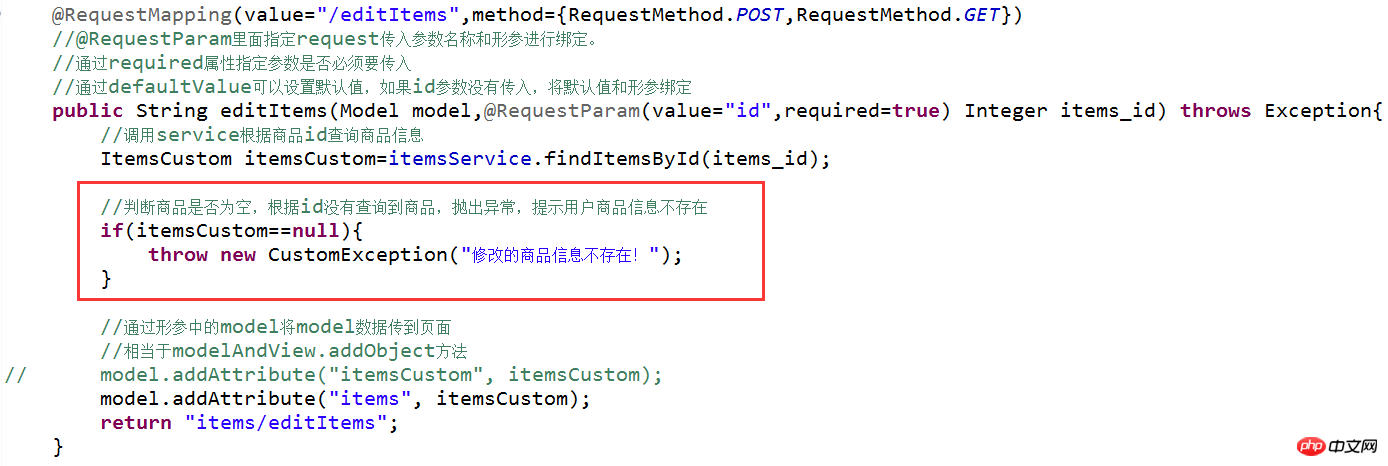
在controller、service、dao中任意一处需要手动抛出异常。
如果是程序中手动抛出的异常,在错误页面中显示自定义的异常信息,如果不是手动抛出异常说明是一个运行时异常,在错误页面只显示“未知错误”。
在商品修改的controller方法中抛出异常。

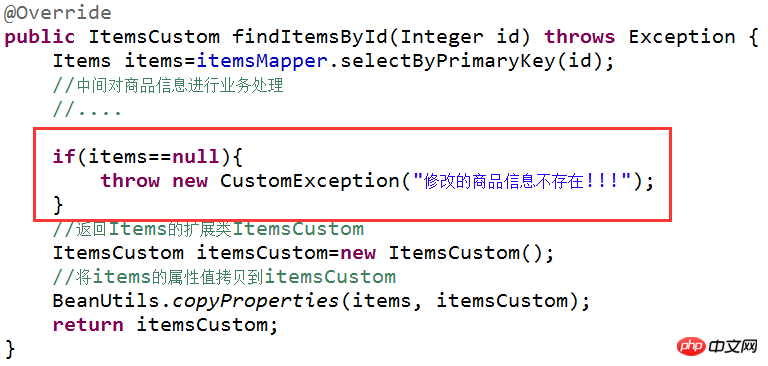
在service接口中抛出异常:


如果与业功能相关的异常,建议在service中抛出异常。
与业务功能没有关系的异常(比如形参校验),建议在controller中抛出。
上边的功能,建议在service中抛出异常。
4.图片上传
4.1配置虚拟目录
在Tomcat上配置图片虚拟目录,在tomcat下conf/server.xml中添加:
<Context docBase="F:\develop\upload\temp" path="/pic" reloadable="false"/>
访问http://localhost:8080/pic即可访问F:\develop\upload\temp下的图片。
注意:在图片虚拟目录中,一定要将图片目录分级创建(提高I/O性能),一般我们采用按日期(年、月、日)进行分级创建。
4.2配置解析器
springmvc中对多部件类型解析。
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析。
在springmvc.xml中配置multipart类型解析器。
<!-- 文件上传 --><bean id="multipartResolver"class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 设置上传文件的最大尺寸为5MB --><property name="maxUploadSize"><value>5242880</value></property></bean>
4.3加入上传图片的jar
上边的解析器内部使用下边的jar进行图片上传。

4.4上传图片
controller:
@RequestMapping("/editItemsSubmit")public String editItemsSubmit(
Model model,
HttpServletRequest request,
Integer id,
@ModelAttribute("items") @Validated(value={ValidGroup1.class}) ItemsCustom itemsCustom,
BindingResult bindingResult,
MultipartFile items_pic//接收商品图片) throws Exception{ //获取校验错误信息if(bindingResult.hasErrors()){
List<ObjectError> allErrors=bindingResult.getAllErrors();for (ObjectError objectError : allErrors) {
System.out.println(objectError.getDefaultMessage());
}//将错误信息传到页面model.addAttribute("allErrors", allErrors);//可以直接使用model将提交的pojo回显到页面model.addAttribute("items", itemsCustom);//简单数据类型回显model.addAttribute("id", id);//出错,重新到商品页面return "items/editItems";
} //上传图片String originalFilename=items_pic.getOriginalFilename();if(items_pic!=null&&originalFilename!=null&&originalFilename.length()>0){//存储图片的物理路径String pic_path="F:\\develop\\upload\\temp\\";//新的图片名称String newFileName=UUID.randomUUID()+originalFilename.substring(originalFilename.lastIndexOf("."));//新图片File newFile=new File(pic_path+newFileName);//将内存中的数据写入磁盘 items_pic.transferTo(newFile);//将新图片名称写到itemsCustom中 itemsCustom.setPic(newFileName);
} //调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //重定向到商品的查询列表// return "redirect:queryItems.action";//页面转发// return "forward:queryItems.action";return "success";
}页面:
form添加enctype="multipart/form-data",file的name与controller形参一致:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" enctype="multipart/form-data"><input type="hidden" name="id" value="${items.id }"/>修改商品信息:<table width="100%" border=1><tr><td>商品名称</td><td><input type="text" name="name" value="${items.name }"/></td></tr><tr><td>商品价格</td><td><input type="text" name="price" value="${items.price }"/></td></tr><tr><td>商品生产日期</td><td><input type="text" name="createtime" value="<fmt:formatDate value="${items.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td></tr><tr><td>商品图片</td><td><c:if test="${items.pic !=null}"><img src="/pic/${items.pic}" width=100 height=100/><br/></c:if><input type="file" name="items_pic"/> </td></tr><tr><td>商品简介</td><td><textarea rows="3" cols="30" name="detail">${items.detail }</textarea></td></tr><tr><td colspan="2" align="center"><input type="submit" value="提交"/></td></tr></table></form>5.Json数据交互
5.1为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webserivce接口,传输json数据。
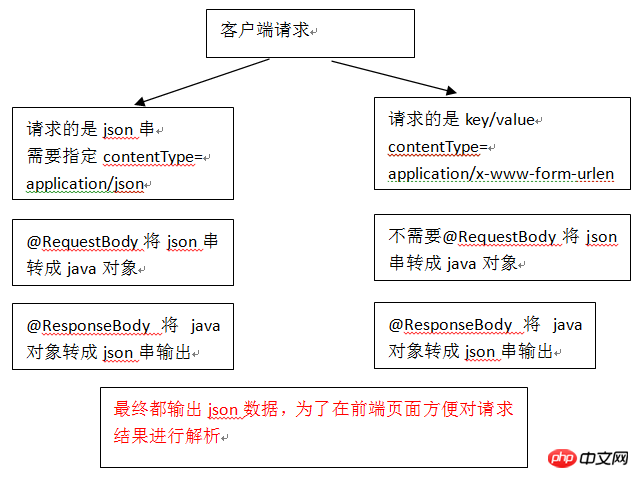
5.2springmvc进行json交互

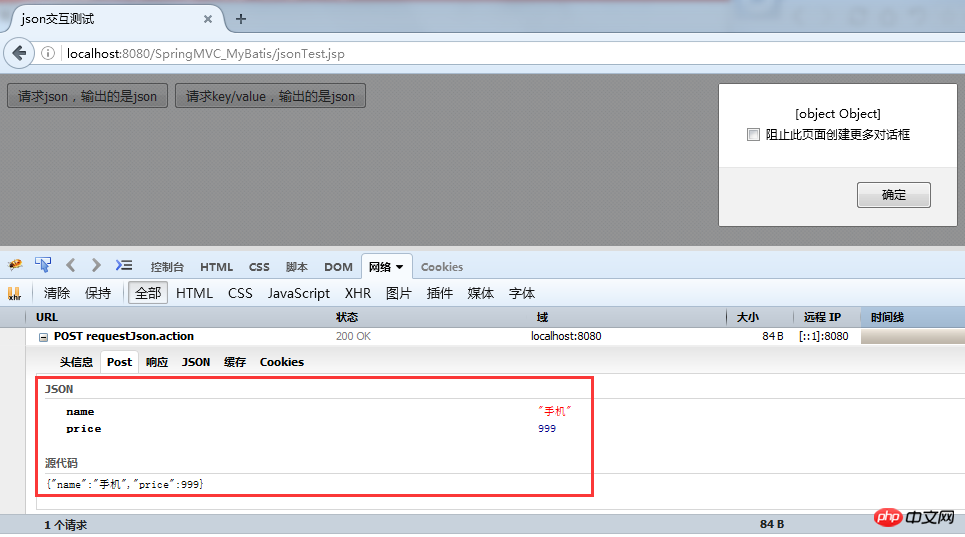
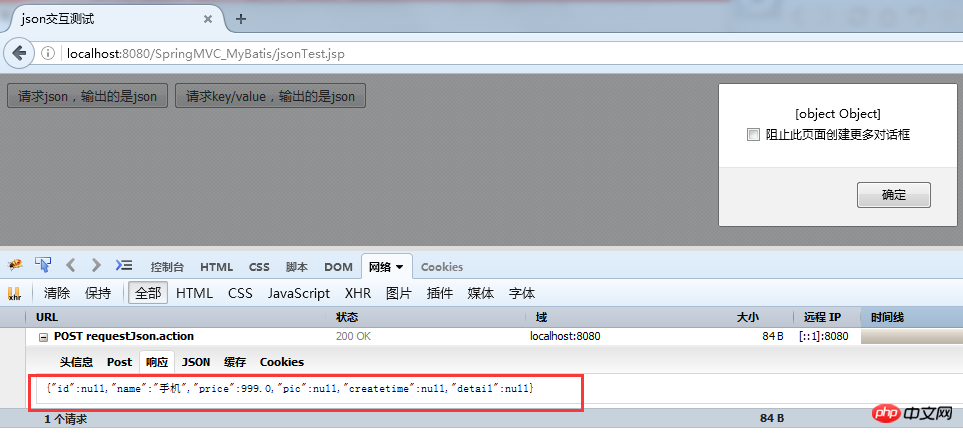
(1)请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
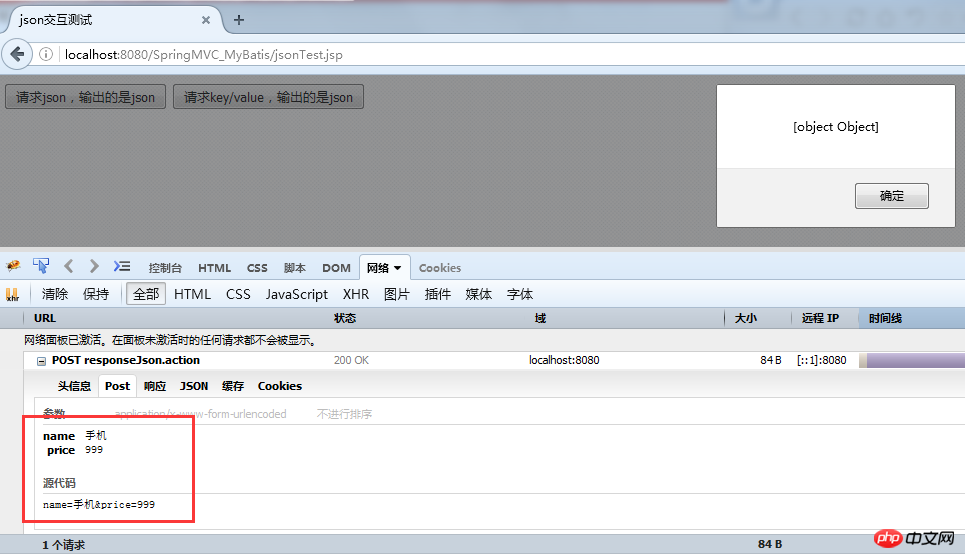
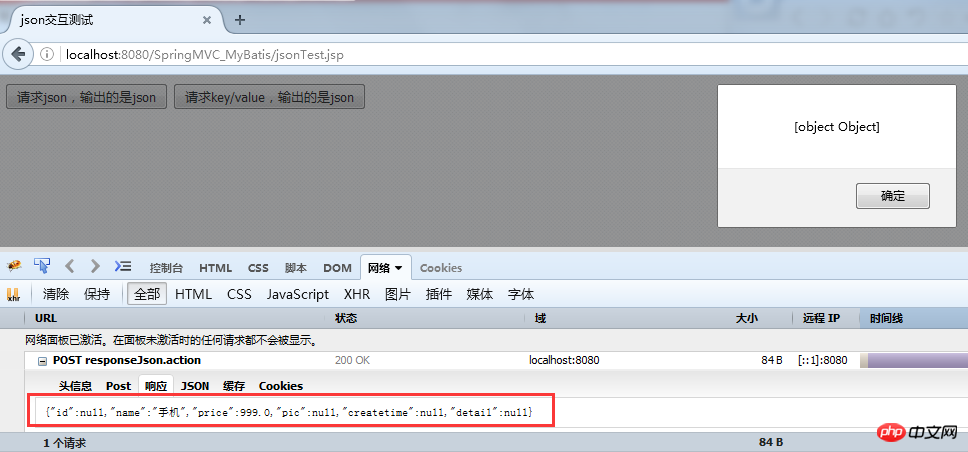
(2)请求key/value、输出json。次方法比较常用。
5.3环境准备
5.3.1加载json转换的jar包
springmvc中使用jackson的包进行json转换(@requestBody和@responseBody使用下边的包进行json转换),如下:

5.3.2配置json转换器
在classpath/springmvc.xml,注解适配器中加入messageConverters
!--注解适配器 --><bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"><property name="messageConverters"><list><bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean></list></property></bean>
注意:如果使用
5.4json交互测试
这里分输入json串输出json串和输入key/value输出json两种情况进行测试。
新建jsonTest.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html>
<head><base href="<%=basePath%>"><title>json交互测试</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">--><script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js?1.1.11"></script> <script type="text/javascript"> //请求json,输出的是json function requestJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8', //数据格式是json串,商品信息 data:'{"name":"手机","price":999}',
success:function(data){//返回json结果 alert(data);
}
});
}
//请求key/value,输出的是json function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action', //请求是key/value这里不需要指定contentType,因为默认就是key/value类型 //contentType:'application/json;charset=utf-8', //数据格式是json串,商品信息 data:'name=手机&price=999',
success:function(data){//返回json结果 alert(data);
}
});
} </script>
</head>
<body><input type="button" onclick="requestJson()" value="请求json,输出的是json"/> <input type="button" onclick="responseJson()" value="请求key/value,输出的是json"/>
</body></html>新建Controller:
package joanna.yan.ssm.controller;import joanna.yan.ssm.po.ItemsCustom;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;
@Controllerpublic class JsonTest {//请求json串(商品信息),输出的竖json(商品信息)//@RequestBody将请求的商品信息的json串转成itemsCustom对象//@ResponseBody将itemsCustom转成json输出@RequestMapping("/requestJson")public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){ return itemsCustom;
} //请求key/value,输出的竖json@RequestMapping("/responseJson")public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){ return itemsCustom;
}
}(1)测试输入json串输出是json串


(2)测试输入key/value输出是json串


6.RESTful支持
6.1什么是RESTful
RESTful架构,是目前最流行的一种互联网软件架构。它结构清晰、符合标准、易于理解、扩展方便,所以得到越来越多网站的采用。
RESTful(即Representational State Transfer的缩写)其实是一个开发理念,是对http的很好的诠释。
(1)对url进行规范,写RESTful格式的url
非REST的url:http://...../queryItems.action?id=001&type=T01
REST的url风格:http://..../items/001
特点:url简洁,将参数通过url传到服务端
(2)对http的方法规范
不管是删除、添加、更新...使用url是一致的,如果进行删除,需要设置http的方法为delete,同理添加...
后台controller方法:判断http方法,如果是delete执行删除,如果是post执行添加。
(3)对http的contentType规范
请求时指定contentType,要json数据,设置成json格式的type...
目前完全实现RESTful的系统很少,一般只实现(1)、(3),对于(2)我们一个方法经常会同时存在增删改查,实现起来太费劲了。
下面举例实现(1)、(2)。
6.2REST的例子
6.2.1需求
查询商品信息,返回json数据。
6.2.2controller
定义方法,进行url映射使用REST风格的url,将查询商品信息的id传入controller。
输出json使用@ResponseBody将java对象输出json。
//查询商品信息,输出json///itemsView/{id}里面的{id}表示占位符,通过@PathVariable获取占位符中的参数//如果占位符中的名称和形参名一致,在@PathVariable可以不指定名称@RequestMapping("/itemsView/{id}")public @ResponseBody ItemsCustom itemsView(@PathVariable("id") Integer id) throws Exception{
ItemsCustom itemsCustom=itemsService.findItemsById(id);return itemsCustom;
}6.2.3REST方法的前端控制器配置
在web.xml增加配置:
<!-- springmvc前端控制器,rest配置 --> <servlet> <servlet-name>springmvc_rest</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc_rest</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
6.3对静态资源的解析
配置前端控制器的url-parttern中指定/,对静态资源的解析出现问题:

在springmvc.xml中添加静态资源解析方法。
<!-- 静态资源的解析
包括:js、css、img...-->
<mvc:resources location="/js/" mapping="/js/**"/>
<mvc:resources location="/img/" mapping="/img/**"/>以上是SpringMVC校驗的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
在Vue框架下,如何快速建立統計圖表系統在現代網頁應用中,統計圖表是必不可少的組成部分。 Vue.js作為一個流行的前端框架,提供了許多方便的工具和元件,能夠幫助我們快速建立統計圖表系統。本文將介紹如何利用Vue框架以及一些外掛程式來建立一個簡單的統計圖表系統。首先,我們需要準備一個Vue.js的開發環境,包括安裝Vue腳手架以及一些相關的插件。在命令列中執行以下命
 霧鎖王國能野地搭建築嗎
Mar 07, 2024 pm 08:28 PM
霧鎖王國能野地搭建築嗎
Mar 07, 2024 pm 08:28 PM
玩家在霧鎖王國中進行遊戲時可以收集不同的材料用來建造建築,有很多玩家想知道野地搭建築嗎,霧鎖王國能野地是不能搭建築的,必須要在祭壇的範圍內才可以搭建。霧鎖王國能野地搭建築嗎答:不能。 1.霧鎖王國能野地是不能搭建築的。 2、建築必須要在祭壇的範圍內才可以搭建。 3、玩家可以自行放置靈火祭壇,但一旦離開了範圍,將無法進行建築搭建。 4.我們也可以直接在山上挖個洞當做我們的家,這樣不用耗建築材料。 5.玩家自己搭建的建築中,有舒適度機制,也就是說,內裝越好,舒適度越高。 6.高舒適度將為玩家帶來屬性加成,例如
 CentOS 7下搭建web伺服器的最佳實務及注意事項
Aug 25, 2023 pm 11:33 PM
CentOS 7下搭建web伺服器的最佳實務及注意事項
Aug 25, 2023 pm 11:33 PM
CentOS7下搭建web伺服器的最佳實務及注意事項引言:在當今網路時代,web伺服器是建置和託管網站的核心元件之一。 CentOS7是一個強大的Linux發行版,廣泛應用於伺服器環境。本文將探討在CentOS7上建立web伺服器的最佳實務和注意事項,並提供一些程式碼範例以幫助您更好地理解。一、安裝ApacheHTTP伺服器Apache是使用最廣泛的w
 在PyCharm中快速安裝PyTorch:簡易指南
Feb 24, 2024 pm 09:54 PM
在PyCharm中快速安裝PyTorch:簡易指南
Feb 24, 2024 pm 09:54 PM
PyTorch安裝指南:在PyCharm中快速搭建開發環境PyTorch是當前深度學習領域中備受歡迎的框架之一,具有易用性和靈活性的特點,深受開發者青睞。本文將為大家介紹如何在PyCharm中快速建置PyTorch的開發環境,方便大家開始深度學習專案的開發。步驟一:安裝PyTorch首先,我們需要安裝PyTorch。 PyTorch的安裝通常需要考慮到系統環境
 抖音帳號怎麼搭建最好?帳號搭建五件套是什麼?
Apr 02, 2024 am 09:52 AM
抖音帳號怎麼搭建最好?帳號搭建五件套是什麼?
Apr 02, 2024 am 09:52 AM
隨著行動互聯網的快速發展,短視訊應用程式抖音已成為人們日常生活中不可或缺的一部分。擁有一個高人氣的抖音帳號,不僅能吸引粉絲關注,還能帶來商業價值。那麼,如何搭建一個最好的抖音帳號呢?一、抖音帳號怎麼搭建最好? 1.定位清晰在創造抖音帳號之初,首先要明確自己的定位。你想成為搞笑幽默的段子手,還是專業知識分享者?明確定位有助於吸引精準粉絲,進而增加帳號的價值。 2.帳號命名一個好的帳號名字能讓粉絲一眼記得你。帳號名字應簡潔明了,與自己的定位相關,同時具有一定的創意。避免使用過於常見的名字,以免與他人混淆
 帳號矩陣怎麼搭建?矩陣搭建有哪些作用?
Mar 23, 2024 pm 06:46 PM
帳號矩陣怎麼搭建?矩陣搭建有哪些作用?
Mar 23, 2024 pm 06:46 PM
在當下資訊充斥的時代,社群媒體平台成為人們獲取和分享資訊的主要途徑。對於個人和企業而言,建立一個有效的帳號網路以實現資訊的最大傳播和提升影響力,已成為亟需解決的挑戰。一、帳號矩陣怎麼搭建? 1.明確目標族群在建立帳號矩陣之前,關鍵在於明確目標受眾,深入了解他們的需求、興趣和消費習慣,這樣才能製定更具針對性的內容策略。 2.選擇合適的平台依照目標族群的特點,選擇適合的社群媒體平台進行佈局。目前主流的社群媒體平台有微博、微信、抖音、快手等,每個平台都有其獨特的使用者群體和傳播特點,需要根據實際情況進行選
 CentOS 7下搭建web伺服器的網路安全加固技巧
Aug 05, 2023 pm 01:12 PM
CentOS 7下搭建web伺服器的網路安全加固技巧
Aug 05, 2023 pm 01:12 PM
CentOS7下搭建web伺服器的網路安全加固技巧web伺服器是現代互聯網的重要組成部分,因此保護web伺服器的安全性非常重要。透過加強網路安全,可以減少風險和避免潛在的攻擊。本文將介紹在CentOS7上建置web伺服器時常用的網路安全加固技巧,並提供對應的程式碼範例。更新系統和軟體首先,確保你的系統和軟體是最新版本。可以使用以下命令更
 手把手教你在CentOS上搭建web伺服器的詳細步驟
Aug 07, 2023 pm 03:25 PM
手把手教你在CentOS上搭建web伺服器的詳細步驟
Aug 07, 2023 pm 03:25 PM
手把手教你在CentOS上搭建Web伺服器的詳細步驟簡介Web伺服器是支援HTTP協議,用於提供網頁和Web服務的軟體。在CentOS上建置Web伺服器可以使用Apache、Nginx等常用的軟體。本文將以Apache為例,介紹在CentOS上建置Web伺服器的詳細步驟。安裝Apache首先,開啟終端,輸入以下指令安裝Apache:sudoyuminst






