分享自己使用的編輯器--Sublime Text
很多人在進入學習前端的時候(包括我自己),除了選擇學習合適的技術,還需要一個得(自)心(己)應(喜)手(歡)的開發工具,一個得心應手的開發工具除了可以令你的效率大大提高,也可以令你在寫程式碼的時候,心情舒暢O(∩_∩)O。
我的第一個前端開發工具就是Sublime Text ,說我對它的理解吧。
在學習前端的時候,我也像很多人那樣上網搜一搜前端開發應該選擇什麼樣的開發工具,一搜,結果幾乎大部分結果都是推薦Sublime ,於是乎下載了一個,結果下載完打開一看,黑乎乎的窗體,一點也不華麗啊(sublime 的中文譯名就是「華麗的」),後來自己琢磨和網上百度了一段時間,終於明白了為啥這麼多人說sublime 好用,很重要的一個原因是它的“自訂性”,就是在sublime裡面,你想要的一切,都可以自訂,自己選擇。自己去改變;和另一個特性:快捷鍵快速寫或許有人會問,這不是瞎折騰嗎?什麼都需要自己配自己去搗鼓。但是,到了後面自己寫程式碼的時候,就會明白,這所有的「瞎折騰」都是必要的。用Sublime 寫一些簡單的demo 的頁面那是非常快的,但是,Sublime 也有明顯的缺點,對專案的管理等不太方便,程式碼提示不如其他IDE強大
#
1. 跨平台的編輯器。
同時支援Windows、Linux、Mac OS X等作業系統,輕量的編輯器,支援各種程式語言。
2.sublime 的外掛機制。
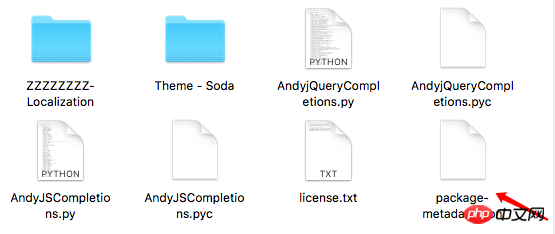
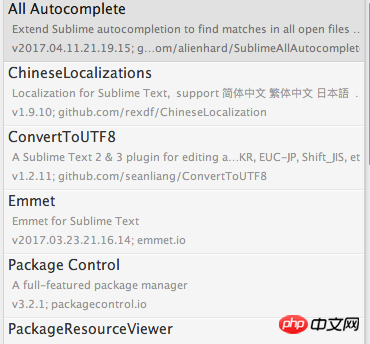
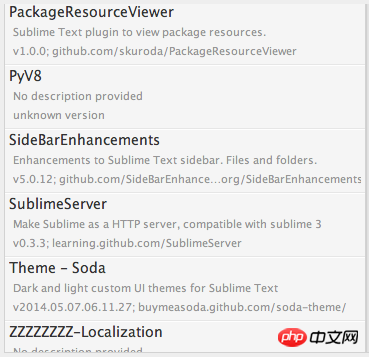
(怎麼安裝外掛這裡就不多說了,網路上有很多很好的文章)說真的,安裝的外掛不需要太多,裝太多還不如用專業的IDE(整合開發環境),分享我自己用得心應手的幾個插件吧;同一個sublime 的插件,手動下載後,放進無論是windows系統,還是放進去Mac 系統,都能安裝。
Emmet

Emmet # 這個是必須的,html ,css,js 的快速智慧提示它都能提供,而且還提供各種快速產生頁面html 頁面骨架的快捷鍵.
# Sublime Server

#sublime 本身瀏覽頁面的方式,預設是用檔案路徑的方式去存取的,並不是以http localhost:8080/的方式去存取頁面,這很容易發生一些檔案路徑的誤差。

#當安裝了Sublime Server 外掛程式之後,就可以使用 htttp 的方式去存取頁面了。安裝完後在「工具 - sublime server- star sublime server」打開,之後,在頁面點選滑鼠右鍵「View in sublimer」之後,可以得到 
#
Andy JS2
上面說的Emmet 外掛程式對JavaScript 的程式碼提示支援是有限的,因此,可以,安裝AndyJS2這個外掛程式彌補這個缺陷,由於在套件管理工具上面已經不能搜尋到這個插件,因此,可以手動把這個插件下載下來,下載地址: 下載下來後,直接把資料夾裡面的文件拷貝到「首選項- Package」裡面,此時就完成安裝了
這時候,再去寫JS 程式碼,就會發現,多了很多其他的智慧提示。
也許會有人說,智慧提示不強要裝這麼多插件,用它sublime幹嘛,不如用IDE,例如Webstorm或visual studio ,但是,如果是新手學習,想更熟悉一些文法和程式碼,那麼,請一試sublime,這個“華麗的智能提示” O(∩_∩)O
#ConverToUTF8
如果頁面出現亂碼了,可以安裝這個外掛程式來解除亂碼,這個也是必備的外掛。
AllAutoComplete 與PackageResourceViwer
對於資料夾內檔案的智慧提示,搭配修改sublime預設的配置,可以設定CSS 類別名稱提示,在知乎上有大神的教程位址如下
也可以利用PackageResourceViwer 修改sublime 側邊欄的樣式和字體大小等
這些是部落客自己安裝的外掛程式


3.sublime 自帶的快速鍵快速寫
(1)上面說的,配合Emmet 快速產生頁面骨架
注意,先點右下角 選擇「HTML」格式或先「ctrl + s」儲存頁面
選擇「HTML」格式或先「ctrl + s」儲存頁面
在空白頁面寫上 html:xt //按著鍵盤的tab 鍵就可以產生xhtml 的頁面骨架

在空白頁面寫上 html:5 //按著鍵盤的tab 鍵就可以產生html5 的頁面骨架

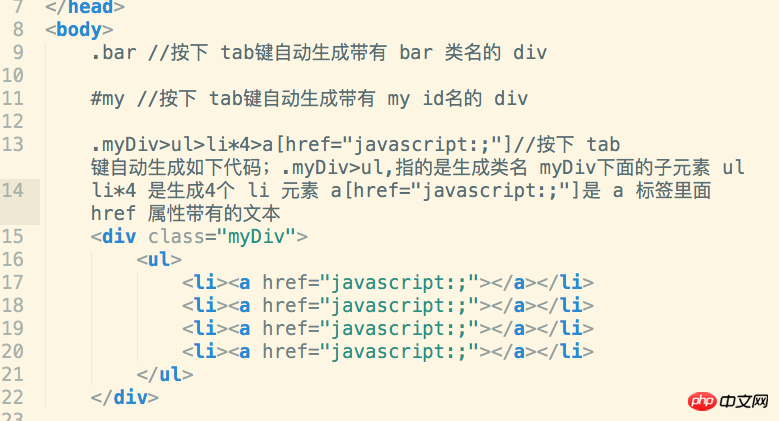
# (2)html,CSS,快速語法
# 
#

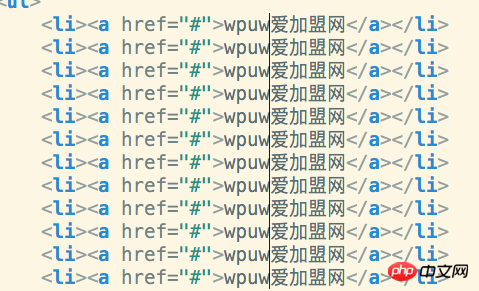
################# ####### ### ### 類似的文法還有很多很多,這裡列舉了幾個常用的,其餘的可以上網搜一下就有,很多。 ############ (3)跨行齊編輯######### ###做法:在需要編輯的文字裡,按住滑鼠滾輪鍵,注意,是按住滑鼠滾輪鍵,然後把滑鼠往下拉,拉到那些需要編輯的文字的行裡,會出現一條豎線,這時候就可以開始編輯了,如圖############# ##### ###對我自己而言,Sublime Text 確實是個不錯的程式碼編輯器,我以後會再寫兩個我也喜歡的編輯器Visual Studio Code 和 IDE Webstorm。 ######
第一篇長的博文就先寫到這裡了,不得不說,寫博客確實是件挺累人的事情,差不多跟在學校寫報告差不多,但是,能溫故而知新,想起很多以前學到的和接觸到的東西,這是一件好事情O(∩_∩)O哈!
以上是分享自己使用的編輯器--Sublime Text的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C語言程式設計必備軟體:五個推薦給初學者的好幫手
Feb 20, 2024 pm 08:18 PM
C語言程式設計必備軟體:五個推薦給初學者的好幫手
Feb 20, 2024 pm 08:18 PM
C語言作為一門基礎而重要的程式語言,對於初學者來說,選擇合適的程式設計軟體是非常重要的。在市面上有許多不同的C語言程式設計軟體可供選擇,但對於初學者來說,適合自己的選擇可能有些困惑。本文將推薦給初學者的五個C語言程式設計軟體,幫助他們快速入門並提升程式設計能力。 Dev-C++Dev-C++是一款免費開源的整合開發環境(IDE),特別適合初學者使用。它簡單易用,整合了編輯器、
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Go語言開發工具介紹:必備工具一覽
Mar 29, 2024 pm 01:06 PM
Go語言開發工具介紹:必備工具一覽
Mar 29, 2024 pm 01:06 PM
標題:Go語言開發工具介紹:必備工具一覽在Go語言的開發過程中,使用適當的開發工具可以提高開發效率和程式碼品質。本文將介紹幾款在Go語言開發中常用的必備工具,並附上具體的程式碼範例,讓讀者更直觀地了解它們的使用方法和作用。 1.VisualStudioCodeVisualStudioCode是一款輕量級且功能強大的跨平台開發工具,具有豐富的插件和功能,
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Golang編輯器建議:五個適合開發的選擇
Jan 19, 2024 am 09:00 AM
Golang編輯器建議:五個適合開發的選擇
Jan 19, 2024 am 09:00 AM
隨著Golang的流行和普及,越來越多的開發者開始使用這門程式語言。然而,和其他流行的程式語言一樣,Golang的開發需要選擇一款適合的編輯器來提高開發效率。在本文中,我們將介紹五個適合Golang開發的編輯器。 VisualStudioCodeVisualStudioCode(簡稱VSCode)是微軟開發的一款免費的跨平台編輯器。它是基於Elect
 Discuz編輯器:強大的網頁編輯工具
Mar 09, 2024 pm 06:06 PM
Discuz編輯器:強大的網頁編輯工具
Mar 09, 2024 pm 06:06 PM
Discuz編輯器:強大的網頁編輯工具,需要具體程式碼範例隨著網路的發展,網站建立和內容編輯變得越來越重要。作為常見的網頁編輯工具,Discuz編輯器在網站建置中扮演著重要的角色。它不僅提供了豐富的功能和工具,還能夠幫助使用者更方便地編輯和發佈內容。在本文中,我們將介紹Discuz編輯器的特點和使用方法,並提供一些具體的程式碼範例,來幫助讀者更好地了解和使用
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面






