分享一篇關於margin的相關技巧
廢話不多說,直接進入主題,margin相關技巧。
1、設定元素水平居中:margin:x auto;
2、margin負值讓元素位移及邊框合併。
外邊距合併
指當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
解決外邊距合併的方法:
a、使用此特性。
b、設定一邊的外邊距,一般設定margin-top
c、將元素浮動或定位(元素浮動或定位時,不會出現margin合併)
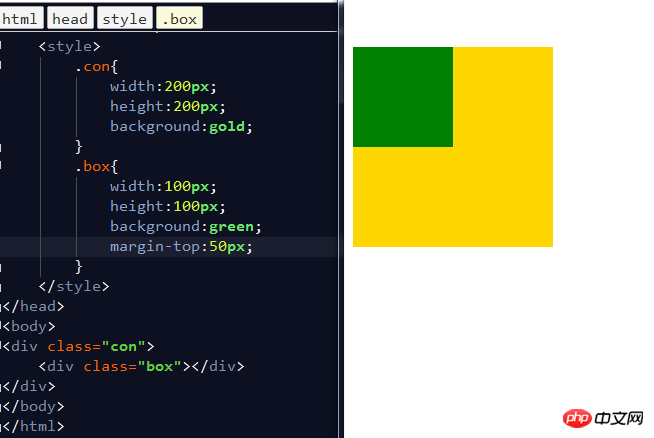
#margin-top塌陷
在兩個盒子嵌套時候,內部的盒子設定的margin-top會加到外邊的盒子上,導致內部的盒子margin-top設定失敗,解決方法如下:
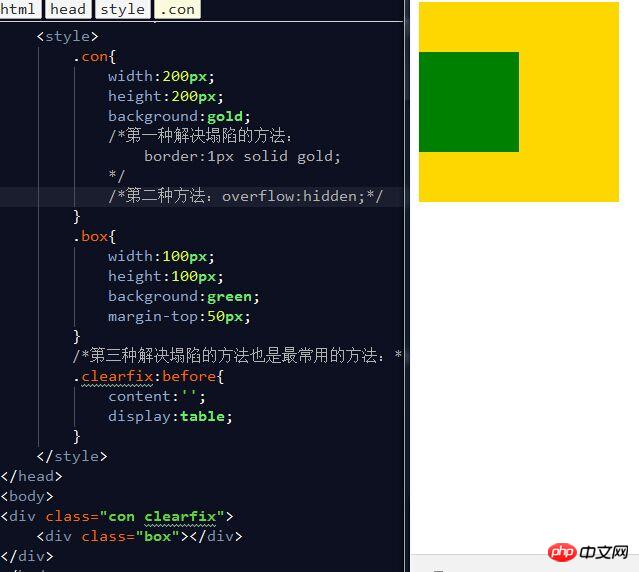
a、外部盒子設定一個邊框
b、外部盒子設定overflow:hidden
c、使用偽元素類:
.clearfix:before{
content:'';
dispaly:table;
dispaly:table;
# } 」
」  ##
##
以上是分享一篇關於margin的相關技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 抖音抽福袋有什麼技巧嗎?如何中?
Mar 07, 2024 pm 06:52 PM
抖音抽福袋有什麼技巧嗎?如何中?
Mar 07, 2024 pm 06:52 PM
抖音上的福袋活動一直備受用戶的喜愛,參與其中不僅能獲得各種優惠和好禮,還有機會中大獎。然而,對於新手來說,可能並不了解如何有效地抽取福袋,並提高中獎幾率。本文將為您分享一些抖音抽福袋的技巧,幫助您更好地享受抽獎樂趣,同時增加中大獎的可能性。一、選擇熱門福袋推薦關注官方:在抖音平台上,官方經常推出一些熱門的福袋活動,往往能在首頁或相關頻道看到。這些活動通常備受歡迎,獎品也非常豐富。因此,關注官方推薦是一個明智之舉。在打開福袋前,建議您先瀏覽其他用戶的評論和評價。透過了解他人的中獎經驗和對福袋的看
 Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入Windows11是微軟最新推出的作業系統,具有全新的設計風格和許多實用的功能。然而,對於某些用戶來說,在每次啟動系統時都要登入微軟帳戶可能會感到有些煩擾。如果你是其中一員,不妨試試以下的技巧,讓你能夠跳過微軟帳號登錄,直接進入桌面介面。首先,我們需要在系統中建立一個本機帳戶,來取代微軟帳戶登入。這樣做的好處是
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
C語言中,表示指針,儲存其他變數的位址;&表示位址運算符,傳回變數的記憶體位址。指針的使用技巧包括定義指針、解引用指針,需確保指針指向有效地址;地址運算符&的使用技巧包括取得變數地址,取得數組元素地址時返回數組第一元素地址。實戰案例說明了使用指標和位址運算子反轉字串。
 VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode(VisualStudioCode)是一款由微軟開發的開源程式碼編輯器,具有強大的功能和豐富的插件支持,成為開發者的首選工具之一。本文將為初學者提供一個入門指南,幫助他們快速掌握VSCode的使用技巧。在本文中,將介紹如何安裝VSCode、基本的編輯操作、快捷鍵、插件安裝等內容,並為讀者提供具體的程式碼範例。 1.安裝VSCode首先,我們需
 Oracle資料庫查詢技巧:只取得重複資料中的一條
Mar 08, 2024 pm 01:33 PM
Oracle資料庫查詢技巧:只取得重複資料中的一條
Mar 08, 2024 pm 01:33 PM
Oracle資料庫查詢技巧:只取得重複資料中的一條,需要具體程式碼範例在實際的資料庫查詢中,經常會遇到需要從重複資料中取得唯一一條資料的情況。本文將介紹如何利用Oracle資料庫的技巧,實作僅取得重複資料中的一筆記錄的方法,並提供具體的程式碼範例。場景描述假設我們有一張名為employee的表,其中包含了員工的訊息,可能存在重複的員工資訊。我們需要查詢出所有重複
 Win11技巧大揭密:如何繞過微軟帳號登入
Mar 27, 2024 pm 07:57 PM
Win11技巧大揭密:如何繞過微軟帳號登入
Mar 27, 2024 pm 07:57 PM
Win11技巧大揭密:如何繞過微軟帳號登入近期,微軟公司推出了全新的作業系統Windows11,引起了廣泛關注。相較於之前的版本,Windows11在介面設計、功能改進等方面做出了許多新的調整,但也引發了一些爭議,其中最引人注目的一點就是強制要求用戶使用微軟帳戶登入系統。對於某些用戶來說,他們可能更習慣於使用本地帳戶登錄,而不願意將個人資訊與微軟帳戶綁定。
 PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
標題:PHP程式設計技巧:如何實現3秒內跳轉網頁在Web開發中,經常會遇到需要在一定時間內自動跳到另一個頁面的情況。本文將介紹如何使用PHP實作在3秒內實現頁面跳轉的程式設計技巧,並提供具體的程式碼範例。首先,實現頁面跳轉的基本原理是透過HTTP的回應頭中的Location欄位來實現。透過設定該欄位可以讓瀏覽器自動跳到指定的頁面。下面是一個簡單的例子,示範如何在P






