HTML
範例
一個擁有四個選項的選擇清單:
<select>
<option>沃尔沃</option>
<option>萨博</option>
<option>奔驰</option>
<option>奥迪</option>
</select>
登入後複製
定義及用法
瀏覽器支援
IE Firefox Chrome Safari Opera
#有主流瀏覽器皆支援
HTML與XHTML之間的差異
在HTML中,
XHTML中,
提示與注意
提示:當選擇清單很長時,可以用
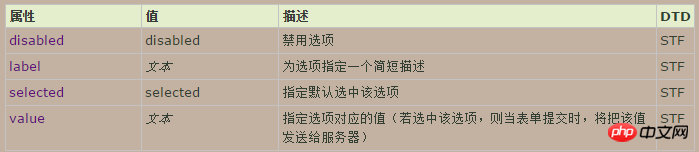
可選屬性
DTD欄表示哪一種文件類型支援此屬性。 S=Strict,T=Transitional,F=Frameset。

【lable屬性在部分瀏覽器中不被支持,例如firefox等】
【value屬性,在firefox瀏覽器提交表單的時候必須指定,即使不需要提交資料也應該為其指定value="",否則在JSP開發時會拋出例外】
##核心屬性
定義及用法
################################### #