利用ajax進行非同步請求驗證
場景描述:
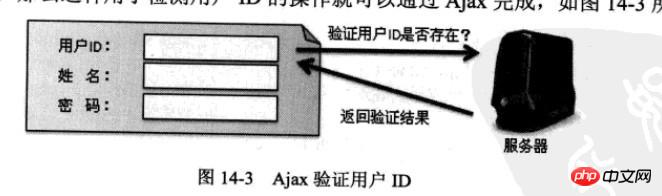
登入程式大家都不陌生,但如果要註冊,就必須保證用戶的ID不能重複,這種偵測使用者ID的操作可以透過Ajax完成。

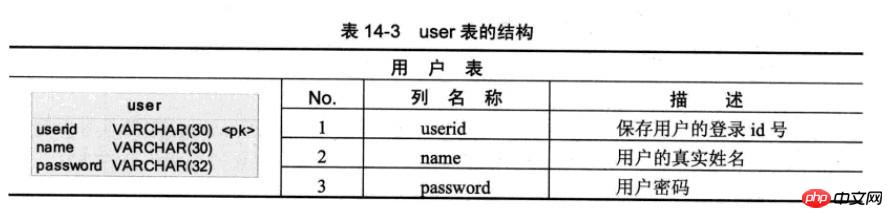
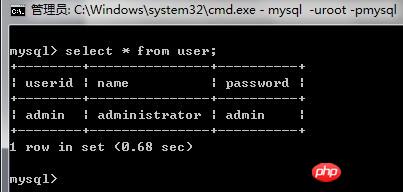
表結構:


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
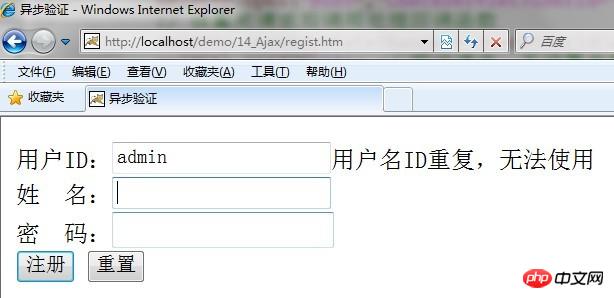
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
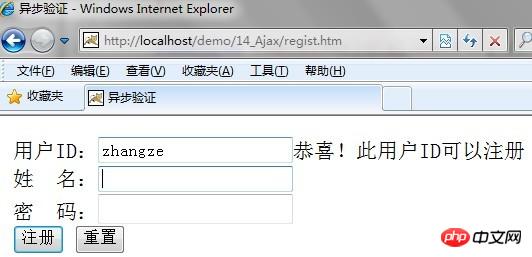
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java(當然 也可以設定成action,這個需要自己配置,不一定要servlet的)
package zz.ajax;
import java.io.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckServlet extends HttpServlet{
public static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/zz";
public static final String DBUSER = "root";
public static final String DBPASSWORD = "mysql";
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
response.setContentType("text/html"); // 设置回应的MIME
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter(); // 接收验证的userid
String userid = request.getParameter("userid");
try{
Class.forName(DBDRIVER); // 加载驱动
conn = DriverManager.
getConnection(DBURL, DBUSER, DBPASSWORD); // 连接数据库
String sql = "SELECT COUNT(userid) FROM user WHERE userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
System.out.printf("*********");
if (rs.next()){
if (rs.getInt(1) > 0){ // 判断ID是否已存在
out.print("true"); // 已存在
}else {
out.print("false");
}
}
out.close();
}catch (Exception e){
e.printStackTrace();
}finally {
try{
conn.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
#
[html] view plaincopy
#網頁錯誤詳細資料
#
訊息: 'userid' 未定義
#118
字元: 3
-
字元: 3
-
############################################# #########URI: http://localhost/demo/14_Ajax/regist.htm ################## ######### ########## ######
function checkUserid(userid){ // 顯示訊息
#沒有宣告參數
不能進入
#. alert("*****3");
說明HTTP
操作不正常,那怎麼回傳調試過程:
- #if (
xmlHttp.readyState == 4){ // 數據返回完畢
//alert("*****2"); alert(xmlHttp.status);
// HTTP操作正常
alert("*****3");
-
xmlHttp.readyState == 4 說明資料回傳完畢
#

#
#1資料資料返回完畢,但伺服器找不到指定的資源(),文件不存在!而且Servlet調試根本未進入,這是為什麼? ? ?
MLDN論壇李祺老師解答:
說明你的AJAX
提交路徑對應的資源不存在。 你的Servlet
#必須將編譯後的class#檔放到專案的WEB-INF/classes
目錄下,並放到對應的套件中,如果沒有加入,則會找不到資源
我又出這樣的問題:
檔案不必放在 Servlet.java
Servlet.javaWEB-INF/classes
######! ! ! ! ! ! ! ###但你的#########
資料夾下################## ###### ############ ###### ###為放哪? ######### #########其它###編譯錯誤:###############java.lang.ClassNotFoundException: DBDRIVER### ######Class.forName(######"DBDRIVER"######); // 載入驅動程式不要######「」########## ###########顯示效果:######################## ################### ############/* 轉載自http://blog.csdn.net/zhangze2/article/details/7959493 */###
[html] view plaincopy
#網頁錯誤詳細資料
#
訊息: 'userid' 未定義
#118
字元: 3
-
字元: 3
URI: http://localhost/demo/14_Ajax/regist.htm
#
function checkUserid(userid){ // 顯示訊息
######################################################################################################################################################################C #######沒有宣告參數 #########################不能進入#########if (xmlHttp.status == 200){ // HTTP###操作正常#########alert("*****3");#########說明說明#操作不正常,那要怎麼回傳###HTTP###狀態碼? ############調試過程:#################################[html ]### view plaincopy#############if (xmlHttp.readyState == 4){ //
# //alert("*****2"); -
if (
xmlHttp.status - == 200){
# alert("*****3");
xmlHttp.readyState == 4 說明數據返回完畢
說明數據返回完畢
資料回傳完畢,但伺服器找不到指定的資源(),文件不存在!而且
Servlet調試根本未進入,這是為什麼? ? ?

MLDN論壇李祺老師解答:
說明你的AJAX提交路徑對應的資源不存在。
你的Servlet#必須將編譯後的
class#檔放到專案的WEB-INF/classes目錄下,並放到對應的套件中,如果沒有加入,則會找不到資源我又出這樣的問題:Servlet.java檔案不必放在WEB-INF/classes資料夾下
##! ! ! ! ! ! ! 但你的
為放哪?
其它編譯錯誤:
java.lang.ClassNotFoundException: DBDRIVER
Class.forName("DBDRIVER"); // 載入驅動程式不要「」
顯示效果:

####
以上是利用ajax進行非同步請求驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 Python asyncio 進階指南:從初學者到專家
Mar 04, 2024 am 09:43 AM
Python asyncio 進階指南:從初學者到專家
Mar 04, 2024 am 09:43 AM
並發和非同步編程並發編程處理同時執行的多個任務,非同步編程是一種並發編程,其中任務不會阻塞線程。 asyncio是python中用於非同步程式設計的函式庫,它允許程式在不阻塞主執行緒的情況下執行I/O操作。事件循環asyncio的核心是事件循環,它監控I/O事件並調度相應的任務。當一個協程準備好時,事件循環會執行它,直到它等待I/O操作。然後,它會暫停協程並繼續執行其他協程。協程協程是可暫停和恢復執行的函數。 asyncdef關鍵字用於建立協程。協程使用await關鍵字等待I/O作業完成。 asyncio的基礎以下
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 Java異常處理中的非同步與非阻塞技術
May 01, 2024 pm 05:42 PM
Java異常處理中的非同步與非阻塞技術
May 01, 2024 pm 05:42 PM
非同步和非阻塞技術可用於補充傳統異常處理,允許創建更具響應性和高效的Java應用程式:非同步異常處理:在另一個執行緒或進程中處理異常,讓主執行緒繼續執行,避免阻塞。非阻塞異常處理:涉及I/O操作出錯時事件驅動的異常處理,避免阻塞線程,由事件循環處理異常。






 Servlet.java
Servlet.java 說明數據返回完畢
說明數據返回完畢


