CSS自訂捲軸scrollbar-face-color的實例案例分享
CSS-scrollbar-face-color自訂捲軸
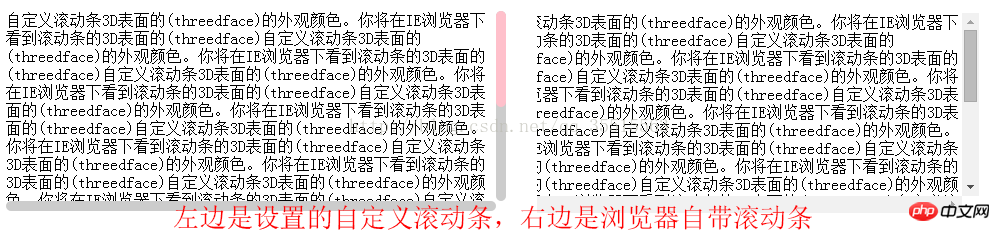
因網站需求,或是頁面的美觀等特定需求下可以使用自訂捲軸的方式進行設置,下圖是目前原始碼渲染的效果。 
原始碼效果:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps:直接拷貝即可實現^_^
另附IE下的捲軸樣式:
IE:
scrollbar-arrow-color: rgba(0,0,0,0.3); /*三角箭頭的顏色*/
scrollbar-face-color: rgba(0,0 ,0,0.5); /*立體滾動條的顏色(包括箭頭部分的背景色)*/
scrollbar-3dlight-color: rgba(0,0,0,0.3); /*立體滾動條亮邊的顏色*/
scrollbar-highlight-color: rgba(0,0,0,0.5); /*捲軸的高亮顏色(左陰影?)*/
scrollbar-shadow-color: rgba( 0,0,0,0.3); /*立體滾動條陰影的顏色*/
scrollbar-darkshadow-color: rgba(0,0,0,0.3); /*立體滾動條外陰影的顏色*/
scrollbar-track-color: rgba(0,0,0,0.5); /*立體滾動條背景顏色*/
scrollbar-base-color:rgba(0,0,0,0.5); / *捲軸的基底色*/
scrollbar-base-color:#666; /*捲軸的基本顏色*/
scrollbar-arrow-color: #fff; /*三角箭頭的顏色*/
scrollbar-face-color: #666; /*立體捲軸的顏色(包括箭頭部分的背景色)*/
scrollbar-3dlight-color: #666; /*立體滾動條亮邊的顏色*/
scrollbar-highlight-color: #666; /*捲軸的高亮顏色(左陰影?)*/
scrollbar-shadow-color: #666; /*立體滾動條陰影的顏色*/
scrollbar-darkshadow-color: #666; /*立體滾動條外陰影的顏色*/
scrollbar-track-color: #666; /*立體滾動條背景顏色*/
scrollbar-base- color:#666; /*捲軸的基底色*/
#以上是CSS自訂捲軸scrollbar-face-color的實例案例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速設定自訂頭像
Feb 19, 2024 pm 06:33 PM
Netflix上的頭像是你串流媒體身分的視覺化代表。使用者可以超越預設的頭像來展現自己的個性。繼續閱讀這篇文章,了解如何在Netflix應用程式中設定自訂個人資料圖片。如何在Netflix中快速設定自訂頭像在Netflix中,沒有內建功能來設定個人資料圖片。不過,您可以透過在瀏覽器上安裝Netflix擴充功能來實現此目的。首先,在瀏覽器上安裝Netflix擴充功能的自訂個人資料圖片。你可以在Chrome商店買到它。安裝擴充功能後,在瀏覽器上開啟Netflix並登入您的帳戶。導航至右上角的個人資料,然後點擊
 Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片?在最新發布的win11系統中,裡面有許多的自訂功能,但是很多小夥伴不知道應該如何使用這些功能。就有小夥伴覺得背景圖片比較單調,想要自訂背景圖,但是不知道如何操作自訂背景圖,如果你不知道如何定義背景圖片,小編下面整理了Win11自訂背景圖片步驟,感興趣的話一起往下看看把! Win11自訂背景圖片步驟1、點選桌面win按鈕,在彈出的選單中點選設定,如圖所示。 2、進入設定選單,點選個性化,如圖所示。 3、進入個人化,點選背景,如圖所示。 4.進入背景設置,點選瀏覽圖片
 如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
如何在Python中建立和自訂Venn圖?
Sep 14, 2023 pm 02:37 PM
維恩圖是用來表示集合之間關係的圖。要建立維恩圖,我們將使用matplotlib。 Matplotlib是一個在Python中常用的資料視覺化函式庫,用於建立互動式的圖表和圖形。它也用於製作互動式的圖像和圖表。 Matplotlib提供了許多函數來自訂圖表和圖形。在本教程中,我們將舉例說明三個範例來自訂Venn圖。 Example的中文翻譯為:範例這是一個建立兩個維恩圖交集的簡單範例;首先,我們導入了必要的函式庫並導入了venns。然後我們將資料集建立為Python集,之後,我們使用「venn2()」函數創
 Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自訂快捷鍵設定的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自訂快捷鍵設定?身為開發人員,在使用Eclipse進行編碼時,熟練快捷鍵是提高效率的關鍵之一。 Eclipse作為一個強大的整合開發環境,不僅提供了許多預設的快捷鍵,還允許使用者根據自己的偏好進行個人化的客製化。本文將介紹如何在Eclipse中自訂快捷鍵設置,並給出具體的程式碼範例。打開Eclipse首先,打開Eclipse,並進入
 如何在CakePHP中建立自訂分頁?
Jun 04, 2023 am 08:32 AM
如何在CakePHP中建立自訂分頁?
Jun 04, 2023 am 08:32 AM
CakePHP是一個強大的PHP框架,為開發人員提供了許多有用的工具和功能。其中之一是分頁,它可以幫助我們將大量資料分成幾頁,從而簡化瀏覽和操作。預設情況下,CakePHP提供了一些基本的分頁方法,但有時你可能需要建立一些自訂的分頁方法。這篇文章將向您展示如何在CakePHP中建立自訂分頁。步驟1:建立自訂分頁類別首先,我們需要建立一個自訂分頁類別。這個
 如何在裝有 iOS 17 的 iPhone 上的 Apple Music 中啟用和自訂交叉淡入淡出
Jun 28, 2023 pm 12:14 PM
如何在裝有 iOS 17 的 iPhone 上的 Apple Music 中啟用和自訂交叉淡入淡出
Jun 28, 2023 pm 12:14 PM
适用于iPhone的iOS17更新为AppleMusic带来了一些重大变化。这包括在播放列表中与其他用户协作,在使用CarPlay时从不同设备启动音乐播放等。这些新功能之一是能够在AppleMusic中使用交叉淡入淡出。这将允许您在曲目之间无缝过渡,这在收听多个曲目时是一个很棒的功能。交叉淡入淡出有助于改善整体聆听体验,确保您在音轨更改时不会受到惊吓或退出体验。因此,如果您想充分利用这项新功能,以下是在iPhone上使用它的方法。如何為AppleMusic啟用和自定Crossfade您需要最新的
 如何在CodeIgniter中實作自訂中介軟體
Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中實作自訂中介軟體
Jul 29, 2023 am 10:53 AM
如何在CodeIgniter中實現自訂中間件引言:在現代的Web開發中,中間件在應用程式中起著至關重要的作用。它們可以用來執行在請求到達控制器之前或之後執行一些共享的處理邏輯。 CodeIgniter作為一個流行的PHP框架,也支持中間件的使用。本文將介紹如何在CodeIgniter中實作自訂中間件,並提供一個簡單的程式碼範例。中間件概述:中間件是一種在請求
 edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
1.下圖是edius預設的螢幕佈局,預設的EDIUS視窗佈局是橫向版式,因此在單一顯示器環境中,許多視窗是重疊在一起的,且預覽視窗為單一視窗模式。 2、您可以透過【檢視】選單列啟用【雙視窗模式】,使預覽視窗同時顯示播放視窗和錄製視窗。 3.您可以透過【檢視功能表列>視窗佈局>常規】來恢復預設螢幕佈局。另外您也可以自訂適合您的佈局方式,並儲存為常用螢幕佈局:將視窗拖曳成適合自己的佈局,然後點擊【檢視>視窗佈局>儲存目前佈局>新建】,在彈出的【儲存目前佈局】小視窗中輸入佈局名稱,按確定