關於Laravel中使用Vue.js實作基於Ajax的表單提交錯誤驗證操作
這篇文章主要介紹了Laravel 中使用Vue.js 實現基於Ajax 的表單提交錯誤驗證功能,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
本教程基於Laravel 5.4
開始之前首先準備好開發環境,我們假設你已經安裝好Laravel,至於Vue 的引入,請參考官方文件。
做好上述準備工作後就可以開始我們的開發了,本教程中我們將演示文章發布頁面的表單 驗證 。
首先在routes/web.php 中新增兩個路由規則:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
然後在專案根目錄下執行Artisan 指令建立控制器 PostController :
php artisan make:controller PostController
在產生的控制器中新增兩個方法用於處理路由請求:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}接下來就要創建響應視圖了,為了復用已有的樣式風格和頁面佈局,我們先運行如下Artisan 命令:
php artisan make:auth
這樣我們就可以復用Laravel 自帶的認證功能頁面佈局了,創建視圖文件post/create.blade.php ,並編輯文件內容如下:
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsection這時訪問頁面頁面為空,因為我們還沒有定義Vue 相關的數據變量,layouts.app版面視圖裡引用了app.js ,而這個js 由resources/assets/js/app.js 編譯而來,所以我們準備在這裡定義Vue 相關的程式碼:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});我們在視圖檔裡也看到了form- error ,這其實是Vue 裡面的子元件,我們可以在resources/assets/js/components 目錄下建立這個新的元件文件,該目錄下提供了一個範例Example.vue ,我們可以參考該範例編寫一個新的FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>這裡我們將父元件中的資料errors 傳遞到了子元件中以便在子元件中顯示錯誤訊息。完成創建子元件後不要忘了在上述resources/assets/js/app.js 中引入它:
Vue.component('form-error', require('./components/FormError.vue'));
這樣,我們就完成了所有編碼工作,接下來運行以下命令重新編譯js:
npm run dev
當然在在開發環境中,我們更傾向於使用npm run watch ,該命令會監聽前端資源檔案的變更然後重新編譯,以避免每次修改後手動編譯。
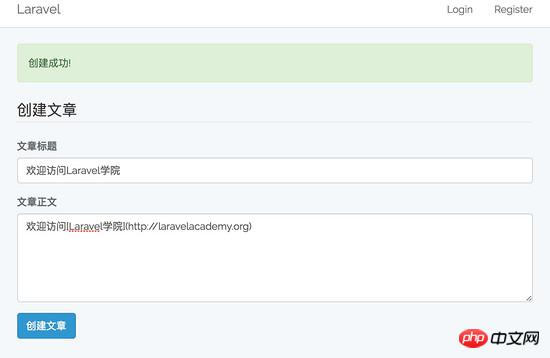
這樣,在瀏覽器中訪問post/create 頁面,就可以正常展示了:

什麼都不填寫,點擊創建按鈕,頁面就能展示錯誤提示信息了:

字段之後再提交,則提示創建成功:

這樣,我們在Laravel 中完成了簡單的,基於Vue 實現的Ajax 表單提交驗證功能,個人感覺在提升開發效率方面還是很顯著的。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js不難學,特別是對於有JavaScript基礎的開發者。 1)其漸進式設計和響應式系統簡化了開發過程。 2)組件化開發讓代碼管理更高效。 3)使用示例展示了基本和高級用法。 4)常見錯誤可以通過VueDevtools調試。 5)性能優化和最佳實踐如使用v-if/v-show和key屬性可提升應用效率。
 VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用於前端開發。 1)它是一個輕量級且靈活的JavaScript框架,專注於構建用戶界面和單頁面應用。 2)Vue.js的核心是其響應式數據系統,數據變化時視圖自動更新。 3)它支持組件化開發,UI可拆分為獨立、可複用的組件。
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
利用地理空間技術高效處理700萬條記錄並創建交互式地圖本文探討如何使用Laravel和MySQL高效處理超過700萬條記錄,並將其轉換為可交互的地圖可視化。初始挑戰項目需求:利用MySQL數據庫中700萬條記錄,提取有價值的見解。許多人首先考慮編程語言,卻忽略了數據庫本身:它能否滿足需求?是否需要數據遷移或結構調整? MySQL能否承受如此大的數據負載?初步分析:需要確定關鍵過濾器和屬性。經過分析,發現僅少數屬性與解決方案相關。我們驗證了過濾器的可行性,並設置了一些限制來優化搜索。地圖搜索基於城
 Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel是如何在後端邏輯中發揮作用的?它通過路由系統、EloquentORM、認證與授權、事件與監聽器以及性能優化來簡化和增強後端開發。 1.路由系統允許定義URL結構和請求處理邏輯。 2.EloquentORM簡化數據庫交互。 3.認證與授權系統便於用戶管理。 4.事件與監聽器實現松耦合代碼結構。 5.性能優化通過緩存和隊列提高應用效率。





