Vue.js 指令的實例大全
基礎
Vue.js 讓你註冊自訂指令,實質上是讓你教導 Vue 一些新技巧:怎樣將資料的變化對應到 DOM 的行為。你可以使用Vue.directive(id, definition)的方法傳入指令id和定義物件來註冊一個全域自訂指令。定義物件需要提供一些鉤子函數(全部可選):
bind: 只呼叫一次,當指令第一次綁定元素的時候。
update: 第一次是緊跟在bind 之後調用,獲得的參數是綁定的初始值;以後每當綁定的值發生變化就會被調用,獲得新值與舊值兩個參數。
unbind:只呼叫一次,當指令解綁元素的時候。
Vue.js 是一套建構使用者介面的漸進式架構。他本身不是一個全能框架──只聚焦在視圖層。因此它非常容易學習,非常容易與其它庫或已有專案整合。在與相關工具和支援庫一起使用時,Vue.js 也能完美地驅動複雜的單頁應用程式。他的語法和 AngularJS特別相像,如果接觸過AngularJS的,上手會更快。而且vue比AngularJS使用簡潔、靈活了許多。
那今天,我就給大家詳細的說道說道這個 Vue.js ,以下是我們這次詳解的目錄,朋友們可以根據自己的情況選擇性閱讀,所有操作均附有代碼實現。
1. Vue.js 如何綁定到頁面中,使用他的功能。
跳轉
2. Vue 實例化物件的生命週期。
跳轉
3. Vue 的所有資料綁定指令
跳轉
# 那接下來,我們就開始今天的介紹啦!
1. Vue.js 如何綁定到頁面中,使用他的功能。
先看下面的一段程式碼:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body> <button id="app1" onclick="app1.func()">我是app1,点我</button></body><script type="text/javascript" src="js/jquery-3.1.1.min.js?1.1.11" ></script><script type="text/javascript" src="js/vue.js?1.1.11" ></script><script type="text/javascript">//通过Vue.js的构造函数 实例化出一个根实例var app1= new Vue({
el:"#app1",
data:{
message:"我在app1中显示出来了吗?",
func:function(){
alert(this.message);
}
}
});
console.log(app1.$data.message); //这个要知道哈,app1就是一个变量,一个对象类型的变量,链式语法直接用即可</script></html>效果如下:

# 上述程式碼就是點擊按鈕有彈窗,下面解析一下這段程式碼。
<span style="color: #000000"> var app1= new Vue({
el:"#app1",
data:{
message:"我在app1中显示出来了吗?",
func:function(){
alert(this.message);
}
}
});<br>console.log(app1.$data.message); <br></span>透過Vue.js的建構子實例化出一個根實例 app1 ,說穿了,這就是我們物件導向的對象的實例化,直接new 一個物件。
el:"#app1", 這是在 掛載我們實例化物件的元素節點,就是這個app1 物件作用域就是那一個標籤裡面的。這裡可以是 id、class、tagname。但主要還是用id,因為他的唯一性。 data:
{} 是定義 這個物件的變數和方法,注意所有在和 app1 有關聯的變數、方法都必須在data中宣告。 注意: (1)作用域。 js5 只有函數作用域,所以 data 中的函數如果想調用變量,就必須透過 this. 調用,或直接透過物件名稱調用。(2)外部呼叫。 app1.$data.message; 在js中直接呼叫vue 物件的屬性、方法時,需要鍊式語法,一層層點出來,這裡用 $data ,主要還是和js的變數作區別
(3)與HTML程式碼的綁定。 這裡我是透過 js 的onclick直接綁定的,當然 vue 有自己的事件綁定,這裡暫且不講,如果用 js 的行內綁定,注意需要帶物件名。這就是純 OOP思想了。相信大家對物件導向也不陌生,如果真的不知道是啥玩意的,趕緊百度學去。 以上就是最最最最最.....基礎的使用 vue 的方法了。 ###### ############2. Vue 實例化物件的生命週期。 ############ 接下來,我們說一下,一個實例化出來的對象,他的生命週期是啥樣的,要經歷那些階段。請看下面一段程式碼:######<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div id="container">我的声明周期,大家看吧!</div></body><script type="text/javascript" src="js/jquery-3.1.1.min.js?1.1.11" ></script><script type="text/javascript" src="js/vue.js?1.1.11" ></script><script type="text/javascript">//以下代码时显示vm整个生命周期的流程var vm = new Vue({
el: "#container",
data: {
test : 'hello world'},
beforeCreate: function(){
console.log(this);
showData('创建vue实例前',this);
},
created: function(){
showData('创建vue实例后',this);
},
beforeMount:function(){
showData('挂载到dom前',this);
},
mounted: function(){
showData('挂载到dom后',this);
},
beforeUpdate:function(){
showData('数据变化更新前',this);
},
updated:function(){
showData('数据变化更新后',this);
},
beforeDestroy:function(){
vm.test ="3333";
showData('vue实例销毁前',this);
},
destroyed:function(){
showData('vue实例销毁后',this);
}
});function realDom(){
console.log('真实dom结构:' + document.getElementById('container').innerHTML);
}function showData(process,obj){
console.log(process);
console.log('data 数据:' + obj.test)
console.log('挂载的对象:')
console.log(obj.$el)
realDom();
console.log('------------------')
console.log('------------------')
} </script></html>那接下来看看效果图:

通过控制台的打印效果可以看出来,实例化 vue 对象大致分为 创建vue实例、挂载到dom、数据变化更新、vue实例销毁 4个阶段,,注意每个阶段都有对应的钩子,我们可以通过对这些钩子进行操作,达成一些功能。虽然初学者用不太上,但是提前了解一下还是好的,到时候碰到实际功能要能想得到生命周期的钩子。
3. Vue 的 所有 数据绑定指令
那现在我们就总结一下 vue 的最大亮点,各种灵活的数据绑定方法。这里主要列举实例详解 {{}} 、 v-once 、 v-html 、 v-bind 和 v-model 。
(1)首先是 {{}} 、 v-once 、 v-html 的用法,请看下面的代码:
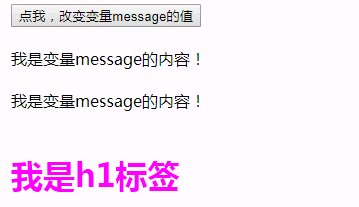
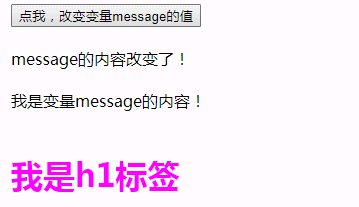
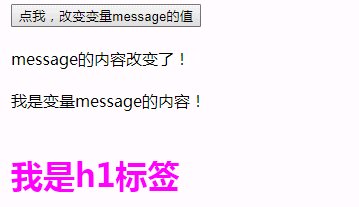
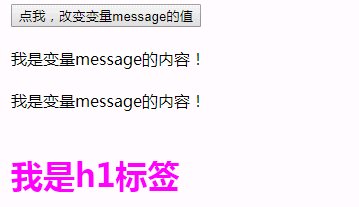
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>数据绑定篇</title></head><body><!--数据绑定篇--><div id="app1"><!--1. {{}} v-once v-html--><!--Mustache 标签,也就是双大括号,刷新页面时会显示出双大括号--><button onclick="app1.func()">点我,改变变量message的值</button><br /><br /><!--即时绑定,div的内容随变量变化而变化的,绑定内容作纯文本处理--><!--双大括号里边也可以写表达式,和AngularJs一样的--><div>{{message}}</div><br /><!--只绑定一次,整个div的所有绑定数据,都只会加载一次,再更新就不会变了--><div v-once>{{message}}</div><br /><!--双大括号只能当纯文本显示,v-html 可以直接绑定HTML标签的--><div v-html="h1"></div><br /></div> </body><script type="text/javascript" src="js/jquery-3.1.1.min.js?1.1.11" ></script><script type="text/javascript" src="js/vue.js?1.1.11" ></script><script type="text/javascript">//通过Vue.js的构造函数 实例化出一个根实例var app1= new Vue({
el:"#app1", //我们实例化的 app1 的挂载的 元素节点,一般用 id,class,或者tagname也可以,但是多了会冲突 data:{
message:"我是变量message的内容!",
h1:"<h1 style='color: fuchsia;'>我是h1标签</h1>", //注意单引号//message改变函数 func:function(){if (this.message == "我是变量message的内容!") {this.message = "message的内容改变了!";
}else{this.message = "我是变量message的内容!";
}
} </script></html>然后看一下效果:

还是分析一下这个小demo。
<div>{{message}}div> Mustache 标签,也就是双大括号,他和 AnjularJs 的双大括号完全相同,就是直接将数据动态绑定到标签中,当变量发生变化的时候,标签内容也是改变,上大括号里面也是可以写表达式的。上述代码是做了一个 在button中点击改变变量message的值,然后通过数据绑定使div的text即时变化。
<div v-once>{{message}}div> 他也是数据绑定,但是只绑定一次。要注意 v-once是加载div上的,所以整个div的所有绑定数据,都只会加载一次,再更新就不会变了,所以点击 button时,第二个div的数据并没有发生改变。
<div v-html="h1">div> 是绑定HTML标签,注意 他可以直接绑定 HTML模板,但是这一堆HTML标签不能是多层嵌套的。什么意思呢,就是你之间绑定一段标签可以,绑定一个模板也可以,但是如果绑定一个模板,那这个模板内部不能再嵌套模板了。否则无法渲染的。上述代码就是直接导入了一个加了行内样式的h1标签,功能十分强大,比直接操作dom节点强太多了,效率是几何倍的增长。
(2) 其次是 v-bind
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>数据绑定篇</title><style type="text/css">.aaa{margin: 10px;width: 100px;height: 100px;background-color: red;}.bbb{margin: 10px;width: 50px;height: 50px;background-color: blue;}</style></head><body><!--数据绑定篇--><div id="app1"><!--2. v-bind--> <!--v-bind 他是专门用来绑定属性的 ,主要用来操作元素的 class 列表和它的内联样式--><!--这个和用 js 直接操作dom节点功能一样,不过简单特别多--><div v-bind:style = "{backgroundColor:myColor,width: myWidth+'px',height: myHeight+'px'}" onclick="app1.func1()"></div><!--还可以直接绑定更改 class--> <div v-bind:class="myClass" onclick="app1.func2()"></div>-------------------------------------------------------------------------------------<div class="img" style="width: 100px;height: 100px;"><img style="width: 100%;" v-bind:src="mySrc" onclick="app1.func3()"/></div></div></body><script type="text/javascript" src="js/jquery-3.1.1.min.js?1.1.11" ></script><script type="text/javascript" src="js/vue.js?1.1.11" ></script><script type="text/javascript">//通过Vue.js的构造函数 实例化出一个根实例var app1= new Vue({
el:"#app1",
data:{
myColor:"blue",
myWidth:100,
myHeight:100,
myClass:"aaa",
mySrc:"img/2.png",
func1:function(){if (this.myColor == "blue") {this.myColor = "red";this.myWidth = 50,this.myHeight = 50}else{this.myColor = "blue";this.myWidth = 100,this.myHeight = 100}
},
func2:function(){if (this.myClass == "aaa") {this.myClass = "bbb";
}else{this.myClass = "aaa";
}
},
func3:function(){if (this.mySrc == "img/2.png") {this.mySrc = "img/u=1622626696,1630096734&fm=23&gp=0.jpg";
}else{this.mySrc = "img/2.png";
}
}
}
}); </script></html>然后看一下效果:

那我们解析一下上面的代码。
v-bind 他是专门用来绑定属性的 ,主要用来操作元素的 class 列表和它的内联样式。这一点和AnjularJs的 ng-bind 是完全不同的,要注意!!!
<div v-bind:style = "{backgroundColor:myColor,width: myWidth+'px',height: myHeight+'px'}" onclick="app1.func1()">div> 这是在直接绑定行内样式style。然后通过绑定点击函数,为各个比那两赋值,达到点击更改div样式的目的。
<div v-bind:class="myClass" onclick="app1.func2()">div> 这个是直接绑定修改 class类名,在页内样式表中有我定义的 .aaa 和 .bbb 两个类名,通过动态修改class名修改样式,这也比 JQuery 直接操作dom节点快捷不少。
<img style="width: 100%;" v-bind:src="mySrc" onclick="app1.func3()"/> 这是直接绑定属性,动态修改 img 的src 属性。达到点击图像显示不同的图像的效果。
这里要特别强调一下,v-bind 直接绑定的是属性,而不是样式 ,对于 img ,他的src是属性,但是对于 div ,width 啥的是样式,不是属性,所以 v-bind:width="100+'px'" 不好使.
至于 v-bind 属性绑定,也就常用用法也就这么多了。
(3) v-model
用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。v-model 并不关心表单控件初始化所生成的值。因为它会选择 Vue 实例数据来作为具体的值。在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
下面我们看一段代码:
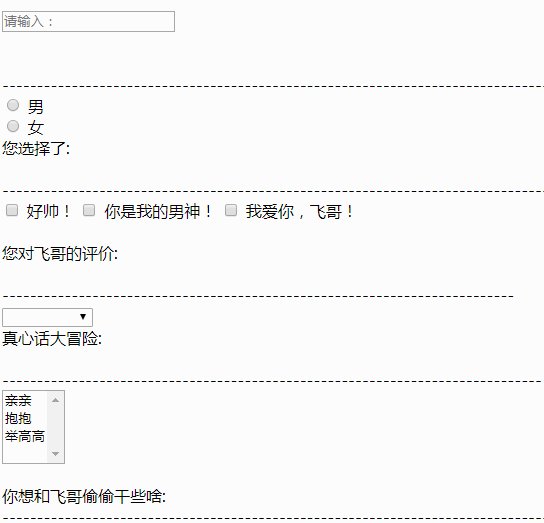
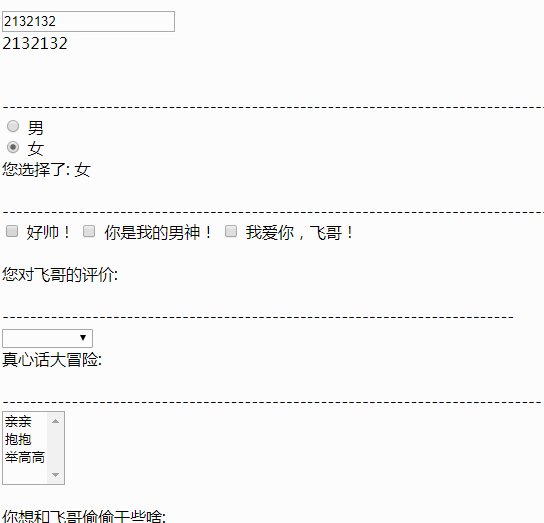
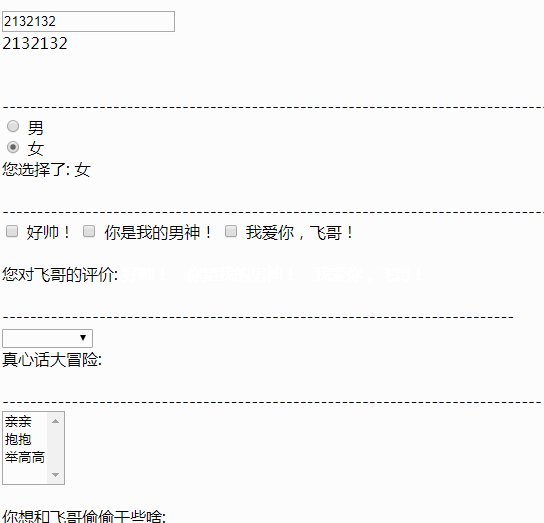
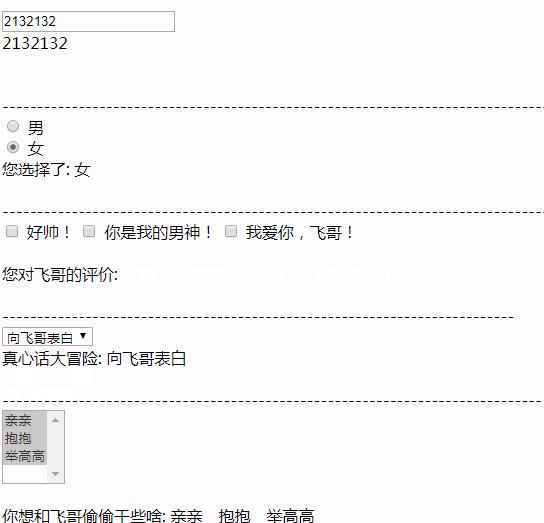
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>数据绑定篇</title><style type="text/css">.aaa{margin: 10px;width: 100px;height: 100px;background-color: red;}.bbb{margin: 10px;width: 50px;height: 50px;background-color: blue;}</style></head><body><!--数据绑定篇--><div id="app1"><!--3. v-model--> <input type="text" v-model="myText" placeholder="请输入:"/><div >{{ myText }}</div><br /><br />-------------------------------------------------------------------------------------<!--绑定单选按钮--><input type="radio" id="one" name="aa" value="男" v-model="picked"><label for="one">男</label><br><input type="radio" id="two" name="aa" value="女" v-model="picked"><label for="two">女</label><br><span>您选择了: {{ picked }}</span><br><br>-------------------------------------------------------------------------------------<!--绑定复选按钮--><div onclick="app1.funcCheckedNames()"><input type="checkbox" id="jack" value="好帅!" v-model="checkedNames"><label for="jack">好帅!</label><input type="checkbox" id="john" value="你是我的男神!" v-model="checkedNames"><label for="john">你是我的男神!</label><input type="checkbox" id="mike" value="我爱你,飞哥!" v-model="checkedNames"><label for="mike">我爱你,飞哥!</label></div><br><span>您对飞哥的评价: {{ names }}</span><br><br>--------------------------------------------------------------------------<!--绑定单选列表--><br><select v-model="selected1"> <option>亲飞哥</option> <option>向飞哥表白</option> <option>请飞哥吃饭</option></select><br><span>真心话大冒险: {{ selected1 }}</span><br><br>------------------------------------------------------------------------------ <div onclick="app1.funcselected22()"><select v-model="selected2" multiple> <option>亲亲</option> <option>抱抱</option> <option>举高高</option></select></div><br><span>你想和飞哥偷偷干些啥: {{ selected22 }}</span><br></div>
</body><script type="text/javascript" src="js/jquery-3.1.1.min.js?1.1.11" ></script><script type="text/javascript" src="js/vue.js?1.1.11" ></script><script type="text/javascript">//通过Vue.js的构造函数 实例化出一个根实例var app1= new Vue({
el:"#app1",
data:{
myText:"",
picked:"",
selected1:"",//这是复选列表的变量,函数 selected2:[],
selected22:"",
funcselected22:function(){this.selected22 = this.selected2.join(" ");
},//复选框的函数,及其相关变量 checkedNames:[],
names:"",
funcCheckedNames:function(){this.names = this.checkedNames.join(" ");
}</script></html>然后看一下效果:

然后解析一下这段代码。这里就不一一详细解释代码了,挑几个典型的详解,其他的便很简单了。
我们就以 多选按钮为例:
<div onclick="app1.funcCheckedNames()"> <input type="checkbox" id="jack" value="好帅!" v-model="checkedNames"> <label for="jack">好帅!</label> <input type="checkbox" id="john" value="你是我的男神!" v-model="checkedNames"> <label for="john">你是我的男神!</label> <input type="checkbox" id="mike" value="我爱你,飞哥!" v-model="checkedNames"> <label for="mike">我爱你,飞哥!</label> </div>
//这是复选列表的变量,函数
selected2:[],
selected22:"",
funcselected22:function(){
this.selected22 = this.selected2.join(" ");
},这里要强调一下,v-model 动态绑定这种多选框之类的,会以数组的形式存取,所以,我们用 selected2:[], 变量接收 选择框 的数据,但是我们又不能直接用双大括号显示数据,朋友们可以试验一下,双大括号是纯文本显示,他会把整个数组的中括号,引号,逗号都显示出来,太丑了。所以这里,我用了JQuery的数组分割为字符串的函数 join(" "),把选中的数据分割成字符串,再用一个字符串类型的变量接收数据,这样打印出来就好多了。注意,这里 join(" ") 我用的分隔符是 空白字符,它占一个汉字的空间,但是不会显示出来。
好啦,以上这些就是Vue.js 的基础内容,至于后续的各种渲染,以及组件 API等等,等我们下周再分享。如果感觉我的博客还不错请记得关注我,之前的博客也有精品吆!
以上是Vue.js 指令的實例大全的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






