三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
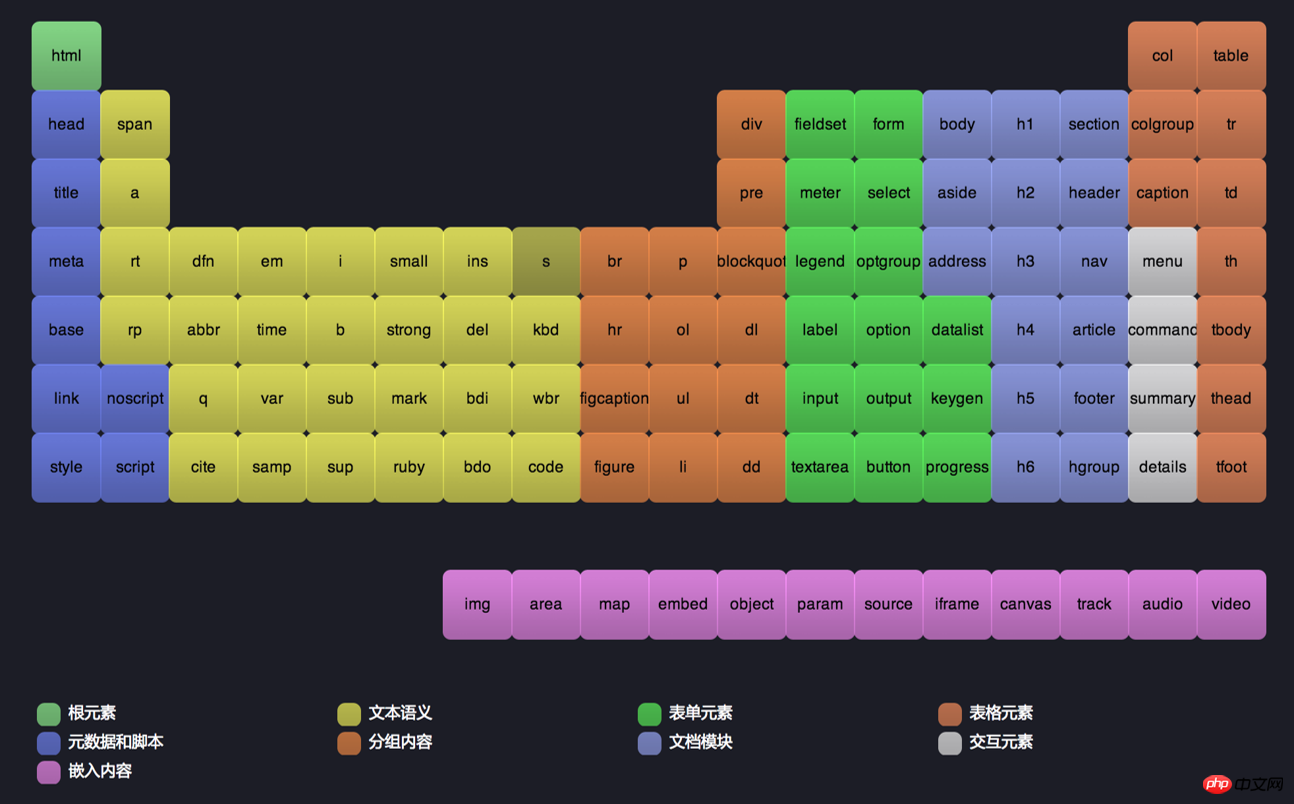
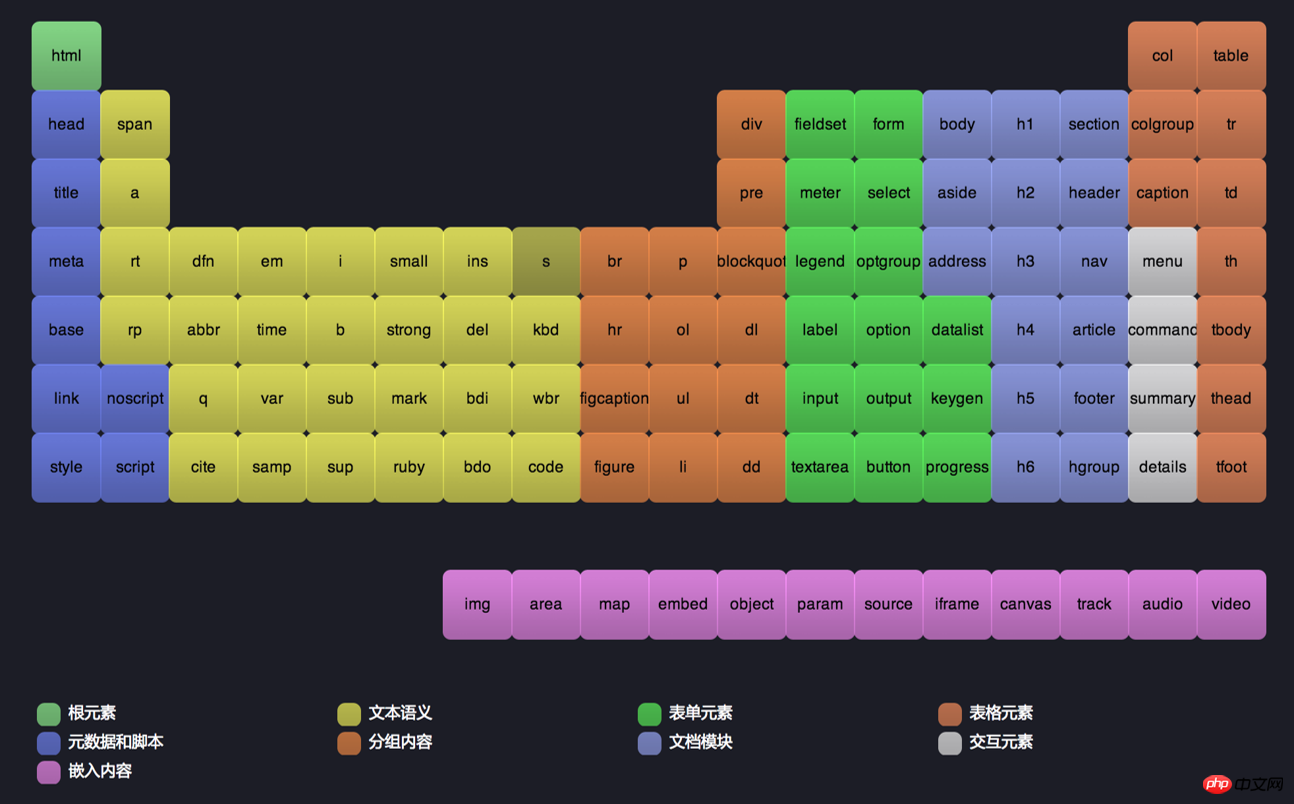
最后展示一张全家福来结束本篇笔记:

以上是關於h5語意化標籤的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
HTML 5的革新-語意化標籤(一)
1.在HTML 5出來之前,我們用div來表示頁面章節,但是這些div都沒有實際意義。 (即使我們用css樣式的id和class形容這塊內容的意義)。這些標籤只是我們提供給瀏覽器的指令,只是定義一個網頁的某些部分。但現在,那些之前沒「意義」的標籤因為因為html5的出現而消失了,這就是我們平常說的「語意」。
2.為啥使用語意化標籤?
(1).更容易被搜尋引擎收錄。
(2). 更容易讓螢幕閱讀器讀出網頁內容。
(3). 能夠更好的體現頁面的主題。
(4).相容性更好,支援更多的網路設備。
二、常見語意化標籤
頭-header與nav標籤
header頭部,body下的直接子元素header一般用於放置頁面的介紹性的資訊如網站名稱、logo或導覽列nav。
<header><h1>html5语义化标签</h1><nav><h1>导航</h1><ul><li>章节标签</li><li>标题标签</li></ul></nav></header>
nav元素代表頁面的導覽連結區域。用於定義頁面的主要導航部分。
主體部分-main和section
主体部分如下:<article> <hgroup> <h1>我是标题</h1> <cite>《我是作品标题》</cite><br> <span>我是时间 <time pubdate="" datetime="2017-03-02">2017年03月02日</time></span> <p>我是内容</p> </hgroup> <section> <blockquote>我是引文我是引文我是引文我是引文我是引文我是引文</blockquote> <figure> <img alt="" src="images/sess1.jpg"> <figcaption>我是图片</figcaption> </figure> <table borde="1"> <caption>我是表格标题</caption> <thead> <tr> <th>我是表格头部1</th> <th>我是表格头部2</th> </tr> </thead> <tbody> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> </tbody> <tfoot> <tr> <td>我是表格结尾1</td> <td>我是表格结尾2</td> </tr> </tfoot> </tr> </table> </section> <footer> 我是文章页脚 </footer></article><aside> <hgroup> <h2>我是标题标签</h2> <p>我是内容</p> </hgroup> <code> 我是代码</code> <pre class="brush:php;toolbar:false"> 静夜思 作者:李白 床前明月光,疑是地上霜。 举头望明月,低头思故乡。
主題部分的效果圖如下:
1):article標籤:該標籤最容易跟section和div容易混淆,其實article代表一個在文檔,頁面或網站中自成一體的內容,其目的是為了讓開發者獨立開發或重複使用。 article的架構一般如下所示:
<article> <hgroup><header> <h1></h1> <h2></h2></header> </hgroup> <section></section> <footer></footer></article>
article的應用程式譬如論壇的帖子,部落格上的文章,一篇用戶的評論,一個互動的widget小工具。 (特殊的section)除了它的內容,article會有一個標題(通常會在header裡),會有一個footer頁腳。
2):hgroup 標籤:該標籤對網頁或區段(section)的標題進行組合,通俗的說就是把一堆標題全扔進一個籃子裡會方便很多。
3):cite標籤:用於定義引用內容出自書籍或雜誌等的標題,不允許其他信息,如作者,日期等。
4):time 標籤:該標籤一般有三個組成部分機器可識別的時間戳:格式必須是年月日的數字以減號相隔,如果增加時間,那就在日期後面加字母T接著跟24小時格式的時間值以及時區偏移量,形如datetime="2012-2-15T22:49:40+08:00"人可辨識的文字內容:格式隨意,只要看得懂。一個可選的pubdata標記:pubdata是布林值,如果需要,寫上屬性名稱就好pubdata。但為了美觀,我們也可以寫成pubdata="",我們還要注意的是,如果該time位於一個article中,那麼它表示這篇文章的發佈時間;如果不在article之中表示整個文檔的發佈時間。
5):section標籤:代表文件中的“節”或“段”,“段”可以是指一篇文章裡按照主題的分段;“節”可以是指一個頁裡的分組。
section通常還會帶標題,雖然html5中section會自動將標題h1-h6降級,但最好手動為他們降級。
6):blockquote 標籤:此標籤定義摘自另一個來源的區塊參考。
與之間的所有文字都會從常規文本中分離出來,經常在左、右兩邊進行縮進,有時會使用斜體。也就是說,區塊引用擁有它們自己的空間。
7):figure標籤:規定獨立的流內容(圖像、圖表、照片、程式碼等等)。
figure 元素的內容應該與主內容相關,但如果被刪除,則不應對文件流產生影響。
8):figcaption 標籤:定義 figure 元素的標題(caption)。
"figcaption" 元素應該被置於 "figure" 元素的第一個或最後一個子元素的位置。
9):table標籤的語意化:table標籤提供thead、tfoot 以及 tbody 元素,這些元素將表格中的行分組。當建立某個表格時,您也許希望擁有一個標題行,一些帶有資料的行,以及位於底部的一個總計行。這種劃分使瀏覽器有能力支援獨立於表格標題和頁腳的表格正文滾動。請注意,如果您在table裡使用 thead、tfoot 以及 tbody 元素,您就必須按照thead、 tbody,tfoot 的順序使用全部的元素,這樣瀏覽器就可以在收到所有資料之前呈現頁腳了。
10):aside元素被包含在article元素中作為主要內容的附屬資訊部分,其中的內容可以是與當前文章有關的相關資料、標籤、名次解釋等。 (特殊的section)
11):code:該標籤是一個短語標籤,用來定義電腦程式碼文字。
12):pre 標籤:pre 可定義預先格式化的文字。被包圍在 pre 元素中的文字通常會保留空格和換行符。而文字也會呈現為等寬字體。 pre 標籤的一個常見應用就是用來表示原始碼。
code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
13):dialog标签:该标签定义对话框或窗口,这可以很方便的使用弹出层窗口。
默认情况下,该标签支持的浏览器(Chrome 37+和Opera 27+)会以隐藏的形式呈现
3.尾部——footer
<footer><p>copyright © @</p><address>我是地址</address> </footer>
adderss标签:该标签定义文档作者或拥有者的联系信息,通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。如果
元素位于三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
最后展示一张全家福来结束本篇笔记:

以上是關於h5語意化標籤的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




