這篇文章主要介紹了PHP中模糊查詢並關聯三個select框,需要的朋友可以參考下
#1.在php中我們經常用到下拉框,並相互關聯,如果下拉框的option非常多,那我們就要用到模糊搜尋功能,那怎麼做呢?
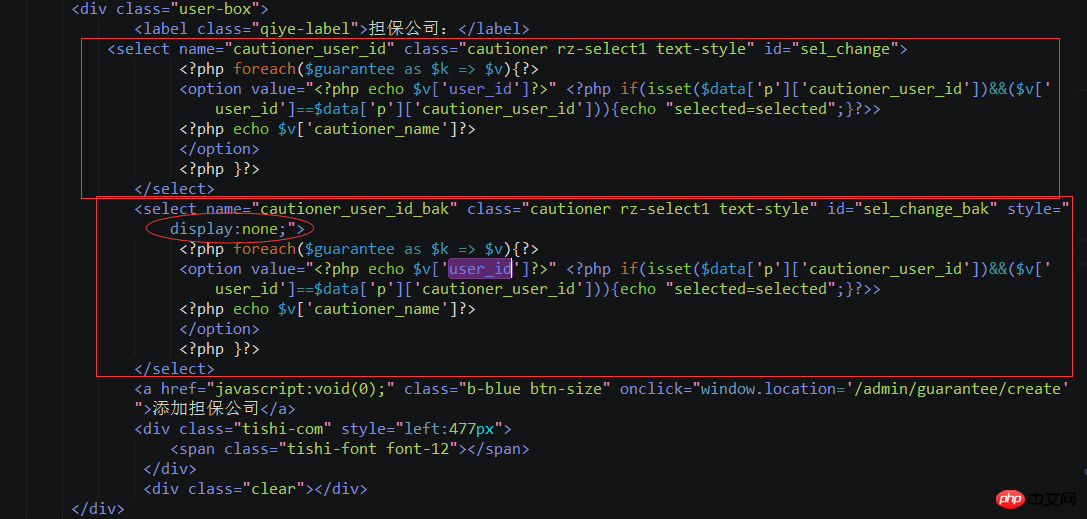
在此功能中,走了彎路,最好不要關聯兩個select的id值後select屬性選中,並且不可修改。再次選擇的時候去除屬性,這樣在去除select屬性的時候會有火狐和google js相容的問題。很容易出現不對應或屬性不能去除的情況,且功能麻煩。另外在後台一定要判斷兩者的對應關係。 (在後台比對兩者的對應關係的時候,要去資料庫查詢,找到企業的id,去資料庫查詢擔保公司的id比對。不要用前台取到擔保公司的id值)。
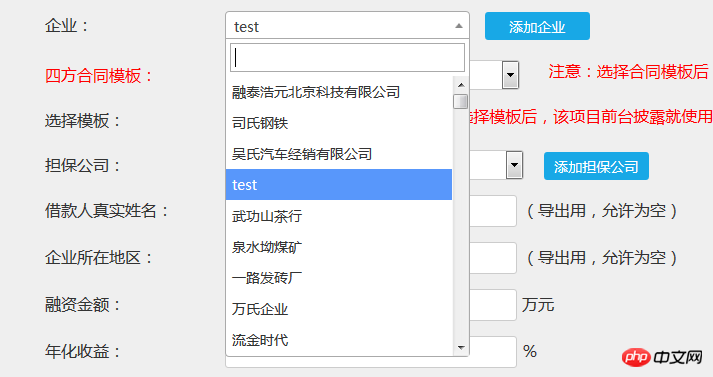
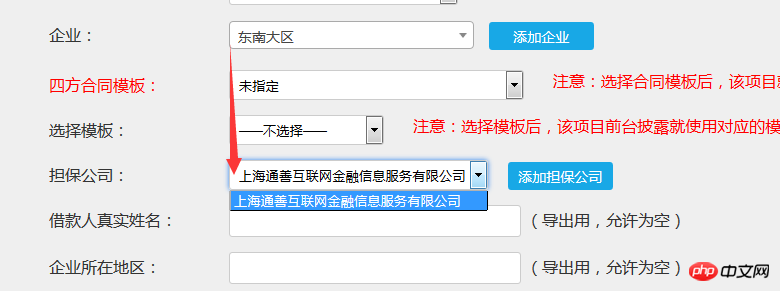
2.樣式:

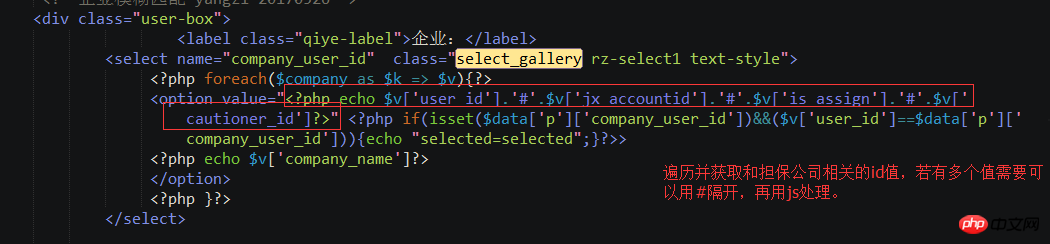
互相關聯,如果有擔保公司則下拉方塊只顯示一個擔保公司,其他不顯示,若沒有,全部顯示,讓管理員選擇。

3.我們知道select下拉框是不允許有搜尋框的,也無法寫一個input搜尋框進去,這樣我們只能藉助插件來實現,把select框轉換成ul li ,非常好用的插件:select2.
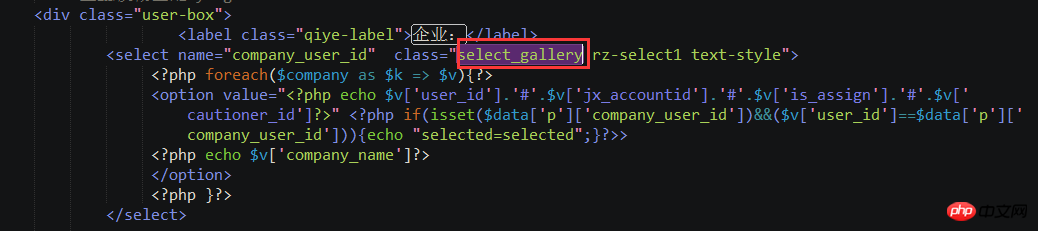
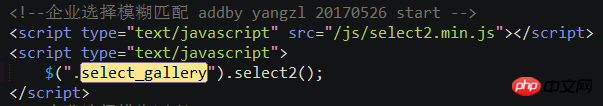
4.正常的在後台資料庫取得數據,賦值;並引入select2外掛程式即可。注意,和select2外掛有關的css檔案也要引入,有的css問價和js為封裝好的,樣式自己改。


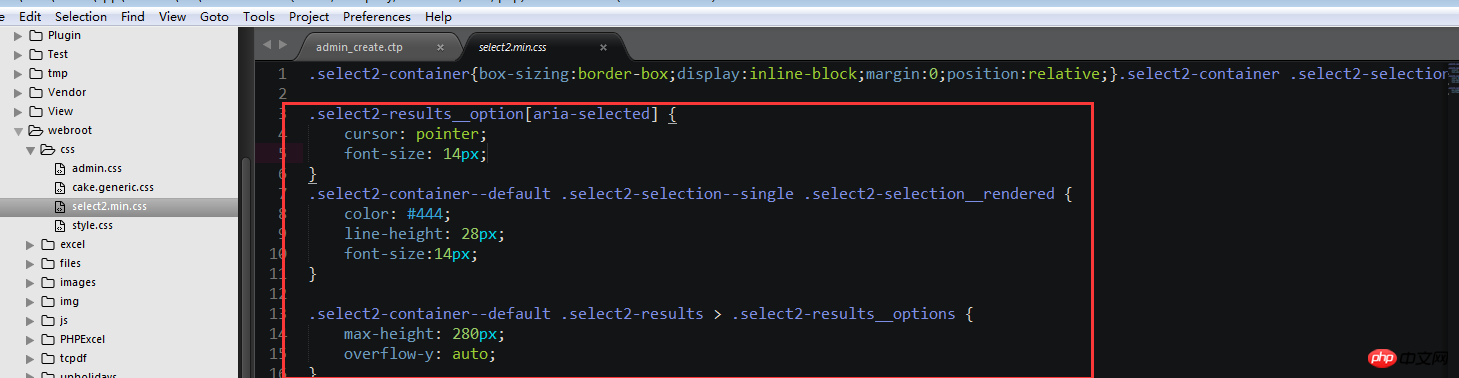
5. 樣式增加:

.select2-resultsoption[aria-selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2-selectionrendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-resultsoptions {
max-height: 280px;
overflow-y: auto;
}6. 下拉方塊之間的相互關聯:

7.

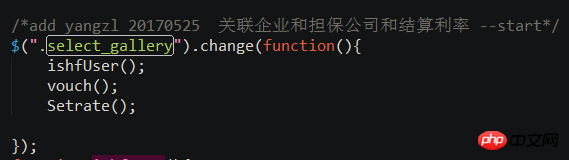
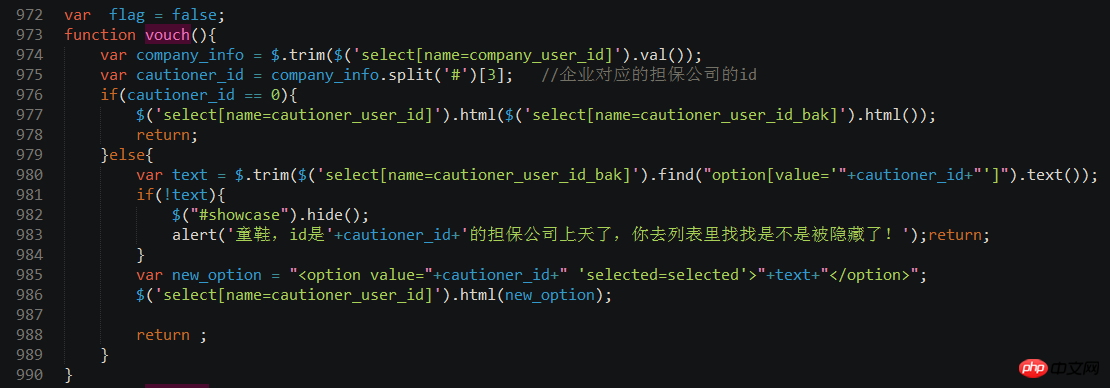
#8. js處理:取得隱藏的select值,重新組成select option(注意:select被隱藏後,他的值依然存在,並可利用)


以上是php中模糊查詢並關聯三個select框實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




