css中定位position的詳細介紹
閒言碎語不多說,直接開寫!
先寫一個簡單的實例:
定位h2 元素:
h2
{ position:absolute;
left:100px;
top:150px;
}親自試試看
##關於定位
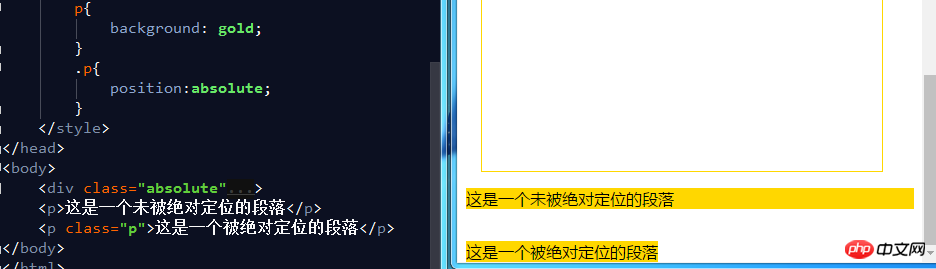
我們可以使用css的position屬性來設定元素定位類型,position的設定項目如下: a、relative產生相對定位元素,元素所佔據的文檔流的位置不變(即元素不會脫離文檔流),元素本身相對文檔流的位置進行偏移。 (相對於自身的位置定位) b、absolute生成絕對定位元素,元素脫離文檔流,不佔據文檔流的位置,(元素會漂流我在文檔流的上方),相對於上一個設定了相對定位或絕對定位或固定定位的父級元素來進行定位,如果找不到,則相對於body元素進行定位。 (做絕對定位時一般會把父級元素設定為相對定位,把父級元素當作基點) c、fixed產生固定定位元素,元素脫離文檔流,不佔據文檔流的位置,相對於瀏覽器視窗進行定位。 d、static預設值,沒有定位,元素出現在正常的文件流程中,相對於取消定位屬性或不設定定位屬性。 e、inherit從父級元素繼承position屬性值。定位元素特性
#絕對定位和固定定位的區塊元素和行內元素會自動轉換為行內區塊元素。 (行內區塊元素不能使用margin:x auto來設定水平居中)a、如果要讓元素水平居中:left:50%;margin-left:-width/2b 、如果要讓元素垂直居中:top:50%;margin-top:-height/2
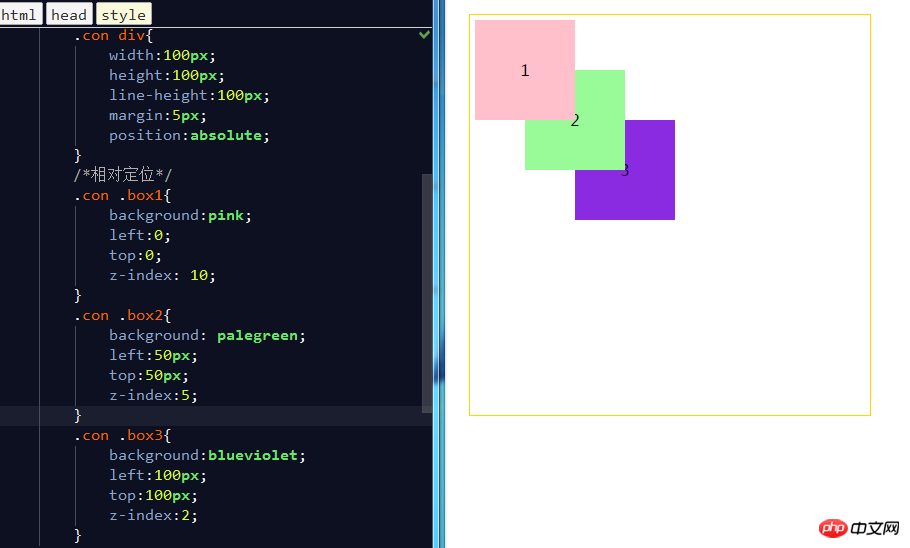
#定位元素的層級
定位元素是浮動的正常的文檔流之上,可以用z-index屬性來設定元素的層級。 (z-index值越大,層級越高)
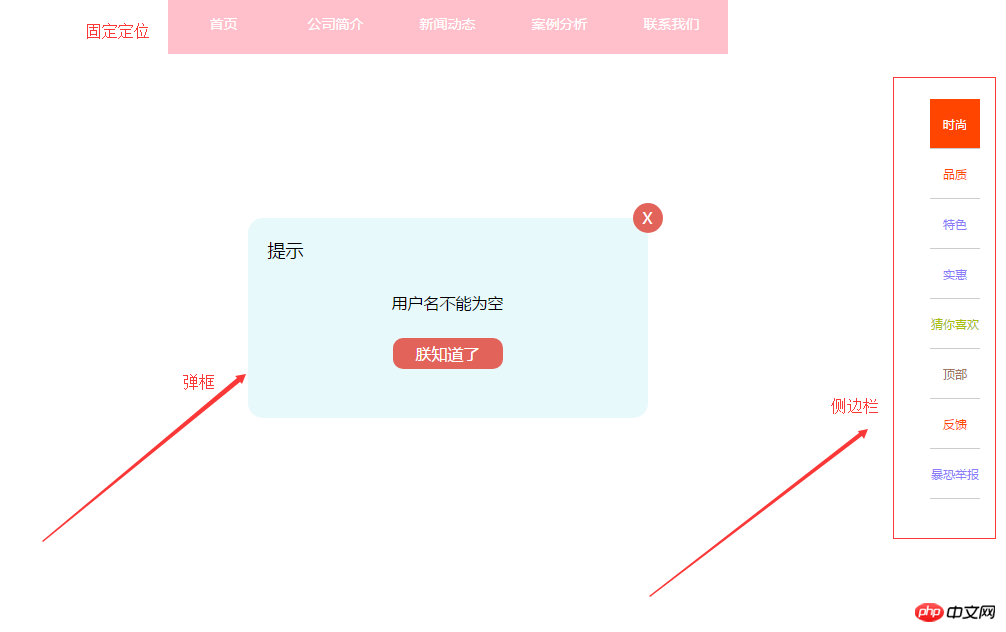
#典型定位佈局:
## a、固定在頂部的選單 b、水平垂直居中的彈框 c、固定的側邊的工具列 d、固定在底部的按鈕
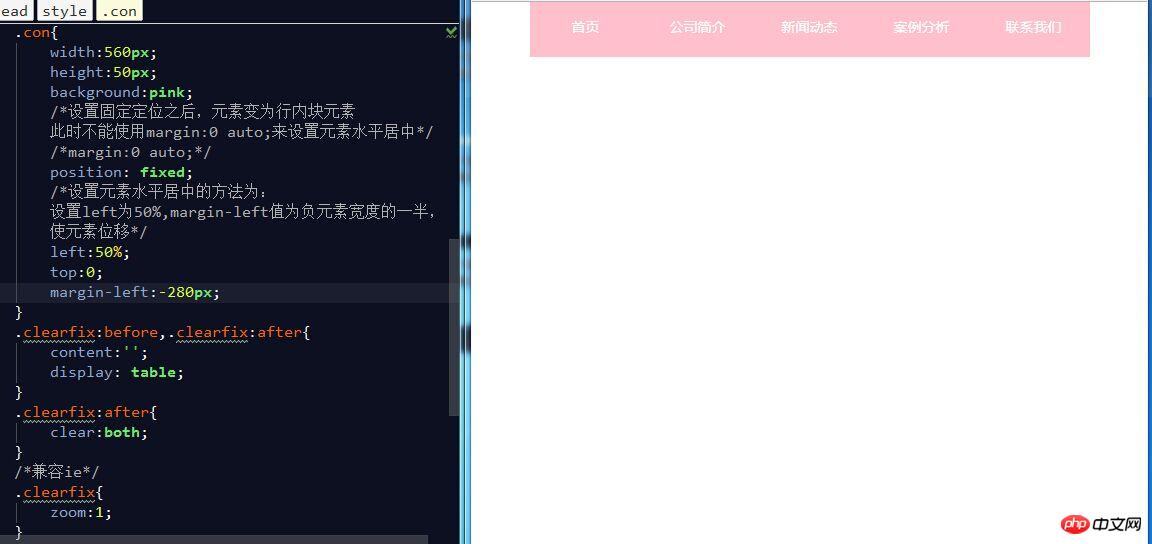
a、固定在頂部的選單(固定定位)
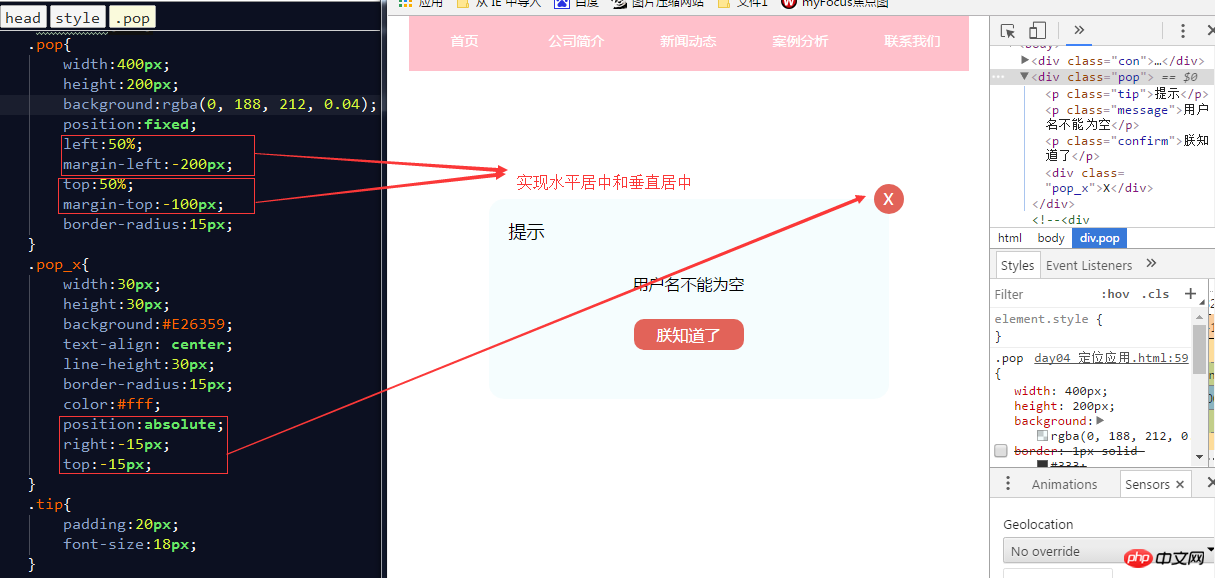
##b、水平垂直居中的彈框(固定定位+絕對定位)

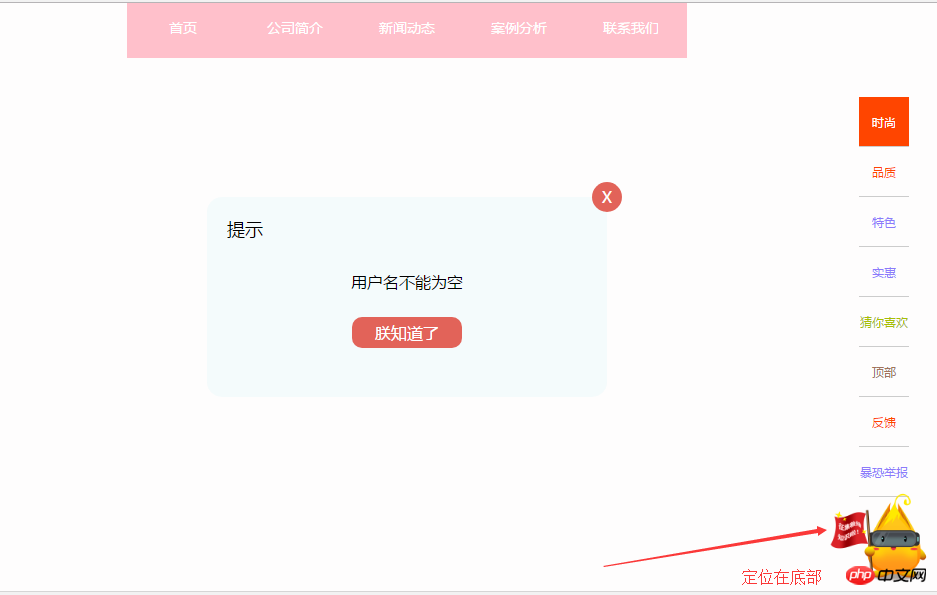
c、固定的側邊的工具列(固定定位)

d、固定在底部的按鈕(固定定位)

#
以上是css中定位position的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






