直接看範例吧
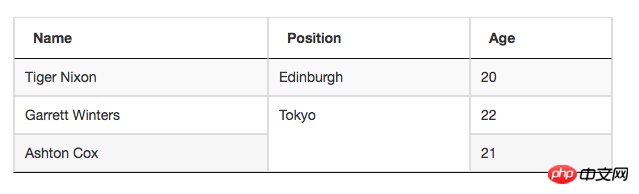
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
說明:要實作rowspan/colspan這樣的特殊效果需要用到createdCell回呼函數,此函數可配置在column.render配置中,亦可配置在columnDefs中,此例採用columnDefs配置實作。具體原理是,在創建單元格cell的是否控制怎樣渲染,後台需要定義好rowspan的值,這個需要後台想辦法給出這個值。
後台給出rowspan的想法:
將需要分組的屬性建構Map
以上是DataTables實作rowspan思路實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




