在現今每個語言體系中都有一個套件管理工具,PHP的Composer,Ruby的gem,Python的pip,Java的Maven…當然還有Node.js的npm。有的人會奇怪為何要引入另一個新東西來讓我們已經夠辛苦的編程工作雪上加霜呢?其實不然,例如我們在做Java開發的時候,有的專案依賴數百個jar,開發人員在build之前總會碰到各種套件版本,套件找不到的問題,但套件管理工具讓我們從這種依賴惡夢中解救出來。我們開發過程中的任何依賴,都可以透過這種工具自動從遠端的包倉庫下載回來,並且保證是我們需要的版本,然我們可以專注於開發生產中。
本文參考網上一些零散資料整理,比較系統的入門npm包的發布,乾貨在此:
1、下載node
位址:
安裝完畢之後可開啟cmd命令列測試是否安裝成功

##若出現版本,則表示安裝成功。
2、
OK安裝工作一切就緒,下面我們來開始寫一個簡單的模組吧!
在任何你喜歡的地方建立一個工作目錄!我建立在d:/nomDemo目錄下。
新建一個js文件,命名為a.js ,輸入如下程式碼
# 超簡單!只有一個一個hello函數!
注意:
exports.hello=hello;
#這句話是關鍵!使用exports將你的hello函數暴漏出去!不懂的可以百度CommonJs規範!
接下來我們在目錄裡履歷表一個b.js的檔案! 程式碼如下
可以看到b.js的檔案只有兩行! 第一行先使用require('./a')導入剛才的a模組,然後我們呼叫模組中的hello方法!很簡單。
ok,一切完畢!雖然兩個檔案加起來只有5行程式碼,但足夠我們示範我們所要的了! (有時候簡單才讓人容易理解)。
讓我們用node執行一下,同樣很簡單,執行程式碼也只有兩句話!輸出的結果為hellojihuaqiang。

3、發布此模組
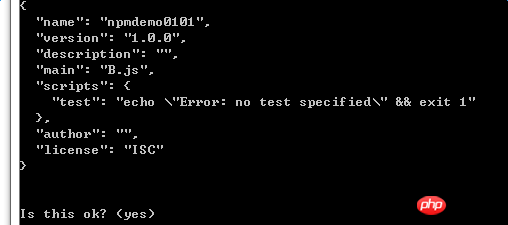
#首先進入底層目錄,執行npminit指令
此指令會在目前模組內建立一個package.json文件,目的是可以設定自己的模組名稱,版本,作者等一系列資訊

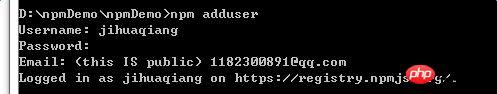
ok,要上傳還必須得有自己的npm帳號,可以去npm官網註冊,easy
然後繼續回到模組目錄,敲入如下指令

登入後執行npm publish指令,即可完成上傳
4、驗證
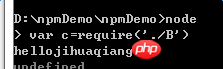
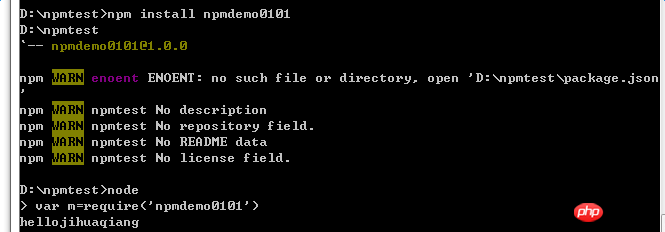
隨意進入一個目錄,此處我回到上層目錄,安裝此模組

引用之後輸出「hellojihuaqiang」。
結束。
以上是私有npm套件的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




