道具和狀態
我們使用兩個資料來控制一個元件:props和state.props是在父元件中指定,而且一經指定,在被指定的組件的生命週期中則不再改變。對於需要改變的數據,我們需要使用狀態。
一般來說,你需要在建構函數中初始化狀態(譯註:這是ES6的寫法,早期的許多ES5的例子使用的是getInitialState方法來初始化狀態,這一做法會逐漸被淘汰) ,然後在需要修改時呼叫的setState方法。
也就是說要刷新UI就是呼叫的setState方法,改變元件的狀態。
寬度單位和像素密度
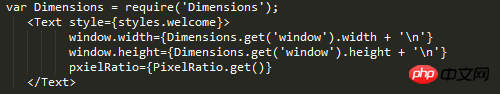
react的寬度不支援百分比,設定寬度時不需要帶單位{width: 10}, 那麼10代表的具體寬度是多少呢?
不知道是官網文件不全還是我眼瞎,反正是沒找到,那做一個實驗自己找吧:

預設用的是iPhone6的模擬器結果是:

我們知道iPhone系列的尺寸如下圖:


##flex的佈局


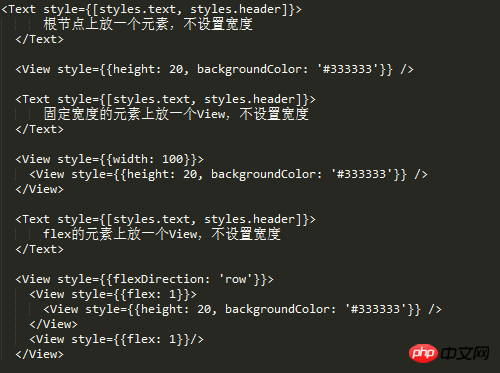
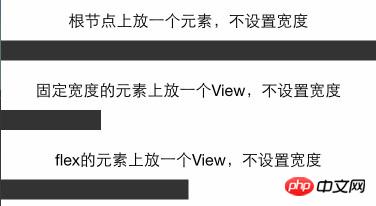
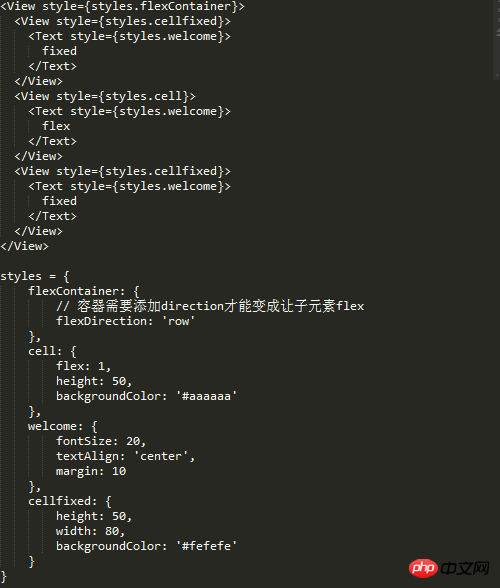
#固定寬度的元素上設定一個View, 不設定寬度
#flex的元素上放一個View寬度, 不設定寬度

 結果可以看到flex的元素如果不設定寬度, 都會百分之百的佔滿父容器。
結果可以看到flex的元素如果不設定寬度, 都會百分之百的佔滿父容器。
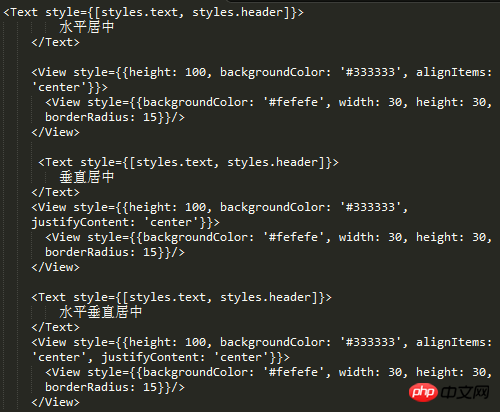
水平垂直居中
 ##網格佈局
##網格佈局

網格佈局實驗, 網格佈局能夠滿足絕大多數的日常開發需求,所以只要滿足網格佈局的spec,那麼就可以證明react的flex佈局能夠滿足正常開發需求
等分的網格

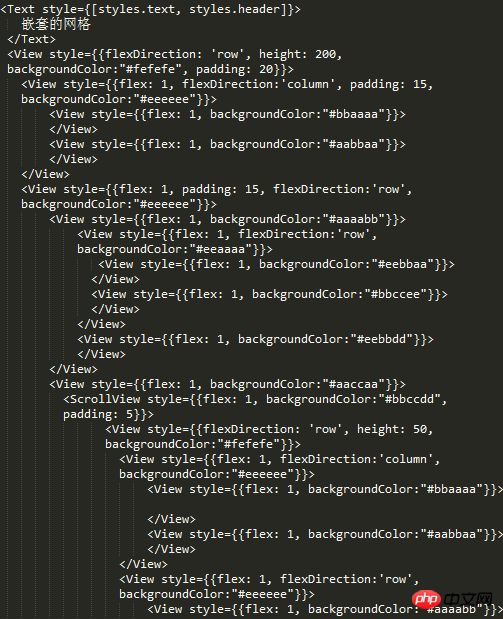
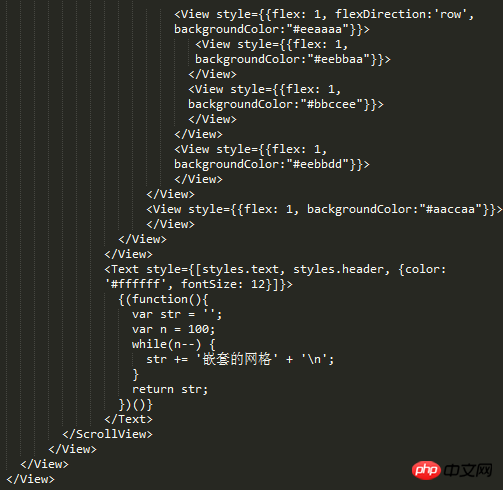
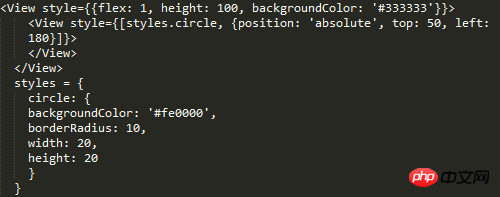
嵌套的網格
通常網格不是一層的,佈局容器都是一層套一層的, 所以必須驗證在real world下面的網格佈局



好在沒被我玩兒壞,可以看到上圖的巢狀關係也是足夠的複雜的,(我還加了一個ScrollView,然後再嵌套整個結構)嵌套多層的佈局是沒有問題的。
圖片佈局
首先我們得知道圖片有一個stretchMode. 透過Image.resizeMode存取
找出有哪些mode

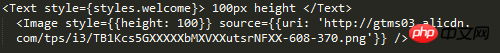
#嘗試使用這些mode


100px 高度, 可以看到圖片適應100高度和全螢幕寬度,背景居中適應未拉伸但是被截斷也就是cover。


contain 模式容器完全容納圖片,圖片自適應寬高






絕對定位和相對定位




padding和margin
我們知道在css中區分inline元素和block元素,既然react-native實作了一個超級小的css subset。那我們就來實驗一下padding和margin在inline和非inline元素上的padding和margin的使用情況。padding#


在View上設定padding很順利,沒有任何問題, 但如果在inline元素上設定padding, 發現會出現上面的錯誤, paddingTop和paddingBottom都被擠成marginBottom了。 照理說,不應該對Text做padding處理, 但是確實有這樣的問題存在,所以可以將這個問題mark一下。
margin


#我們知道,對於inline元素,設定margin-left和margin -right有效,top和bottom按理是不會生效的, 但是上圖的結果可以看到,實際上是生效了的。所以現在給我的感覺是Text元素更應該理解為一個無法設定padding的block。
算了不要猜了, 我們看看官方文件怎麼說Text

#也就是如果Text元素在Text裡邊,可以考慮為inline, 如果單獨在View裡邊,那就是Block。
下面會專門研究一下文字相關的佈局
文字元素
首先我們得考慮對於Text元素我們希望有哪些功能或想驗證哪些功能:
文字是否能自動換行?
overflow ellipse?
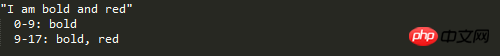
是否能對部分文字設定樣式,類似span等標籤
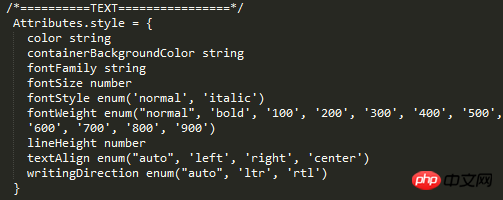
#先看看文字有哪些支援的style屬性

實驗1, 2,3





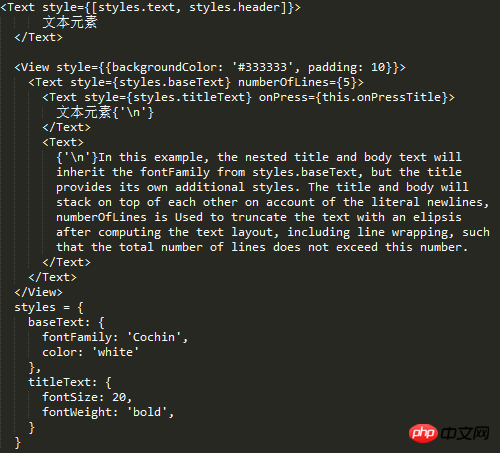
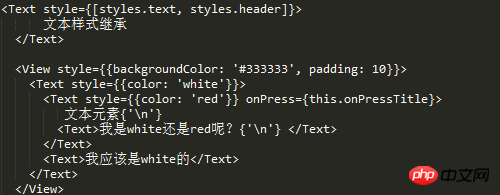
Text的樣式繼承
實際上React-native裡邊是沒有樣式繼承這種說法的, 但是對於Text元素裡邊的Text元素,上面的例子可以看出存在繼承。 那既然有繼承,問題就來了! 到底是繼承的最外層的Text的值呢,還是繼承父親Text的值呢?

結果可見是直接繼承父親Text的。
總結
#react 寬度基於pt為單位, 可以透過Dimensions 來取得寬高,PixelRatio 取得密度,如果想使用百分比,可以透過取得螢幕寬度手動計算。
基於flex的佈局
#view預設寬度為100%
以上是RN佈局的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




