H5加入了data-*屬性,非常方便
data-*屬性:自訂屬性來儲存數據,data-值,值可以是任意字串。
取得值:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
設定值:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
js可以用dataset屬性存取data-屬性的值
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
jQuery中使用obj.data ("屬性值")取得並設定data的值。
但常忽略小寫的問題, H5要求屬性名稱全部小寫,駝峰式命名的習慣掉坑了
測試程式碼如下:
<html><head><script type="text/javascript" src="jquery-1.9.1.js?1.1.11"></script><script type="text/javascript">$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));var datas = $("div").data();
});
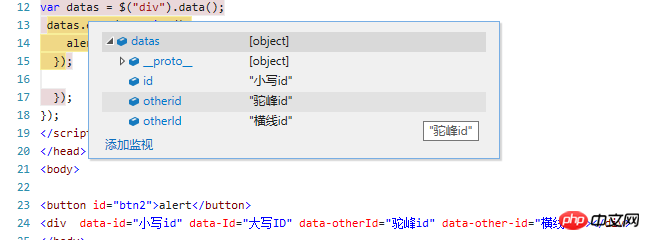
});</script></head><body><button id="btn2">alert</button><div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div></body></html>#alert出來的值出乎意料,透過data()方法取得所有data值後可以看到以下結果:

##總結: 遵循標準寫法 1. data-* 所有字元要小寫。 2.多個字以橫線隔開,例如
data-other-id => otherId 唸出來的屬性會去除橫線並將首字母大寫。
以上是H5data-*屬性的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




