純CSS設定Checkbox的實例教學
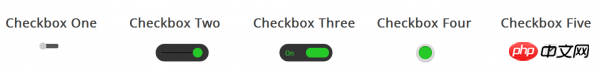
以下是純CSS設定Checkbox複選框控制項的五種簡單樣式,有興趣的可以進行變更將其變成自己想要的樣式。
如何對本文有興趣,可以在下方留言評論。

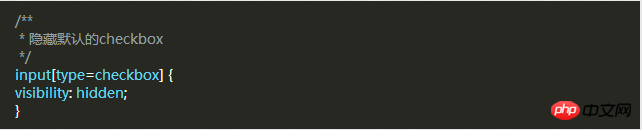
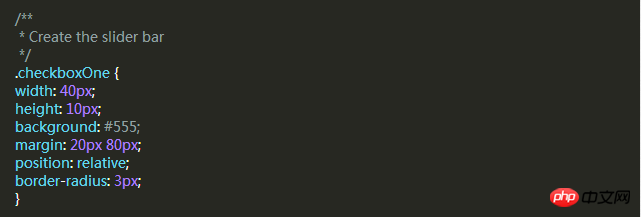
首先,需要加入一段CSS隱藏所有的Checkbox複選框,下面我們會改變它的外觀。要做到點需要將一段程式碼加入你的CSS檔案。

隱藏掉所有的Checkbox複選框後,我們需要添加一個label HTML元素,我們都知道,當點擊的有for屬性的label標籤時,對應的Checkbox複選框會被選取。這意味著,我們可以透過label的點擊事件來處理我們的Checkbox複選框。
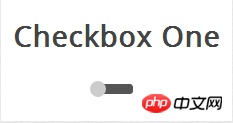
樣式一

#此複選框風格就像一個解鎖滑塊,滑塊選中和未選取狀態會顯示在的不同位置。當按一下滑桿按鈕(label標籤),將會選取複選框,然後滑桿移動到ON位置。
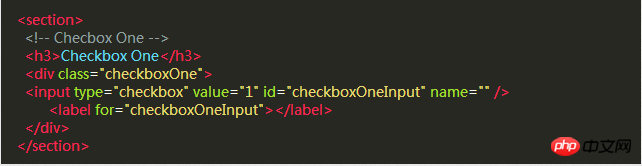
我們開始建立複選框區的HTML。

因為這個樣式的複選框,一個label不足以完成任務,我們用一個DIV元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。

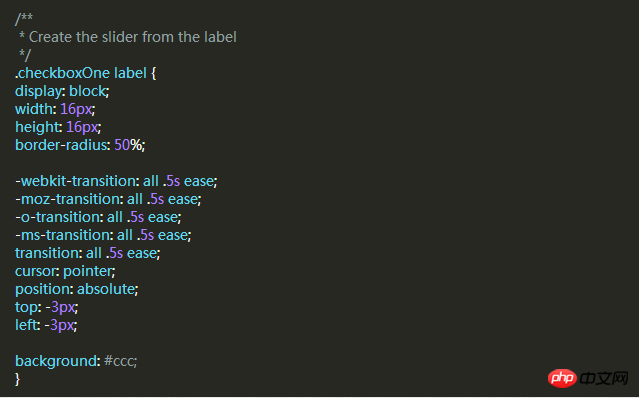
現在,我們可以把label當作條帶上的滑桿,我們希望按鈕效果是從條帶的一側移動到另一側,我們可以加入label的過渡。

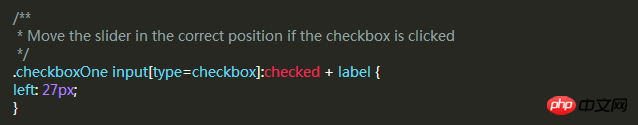
現在這個滑桿在選取(關閉)位置,當我們選取複選框,我們希望有一個反應發生,所以我們可以移動滑桿到另一端。我們需要知道,判斷複選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個Checkbox複選框的CSS。
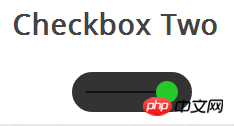
樣式二

#此複選框樣式像樣式一樣,但不同的是,這個滑桿按鈕會改變顏色。當您單擊滑桿按鈕,它會移動到條帶的另一邊,並改變按鈕的顏色。
HTML程式碼和樣式一是完全一樣的。

這個DIV會變成比樣式一大一些的條帶,label依然是作為滑塊,使用下面的CSS來定義它。
這個樣式中間有一個黑色的條,滑桿會沿著它左右滑動,但是DIV元素已經使用了,所以我們需要用:before偽類別建立一個新的元素。

和樣式一一樣,接下來我們要為label寫CSS樣式,把它當作滑桿。

我要實作和樣式一差不多的選取狀態,當選取時改變label的left和background屬性。

「樣式三

這個複選框的樣式比樣式二更複雜一些,它和前面的例子一樣會左右滑動,並且當改變選取和未選取的狀態時,滑桿滑動到另一側並且在原位置顯示對應的文字。
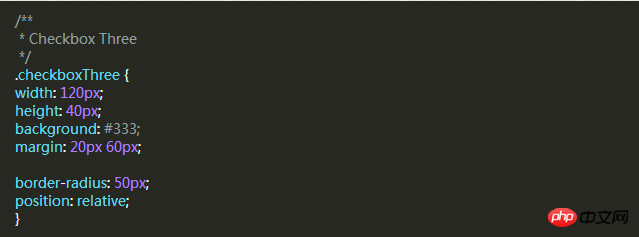
首先,我們寫HTML程式碼,這和前面是相同的。

然後,我們用相同的方式把div當作滑桿,下面的程式碼會建立一個黑色圓角的條帶,我們可以把滑桿和文字放到裡面。

當滑桿處於未選取狀態時,滑桿會在左側,並且右邊顯示”OFF”,當點擊的時候,滑桿移動到右側,左側顯示”ON”。
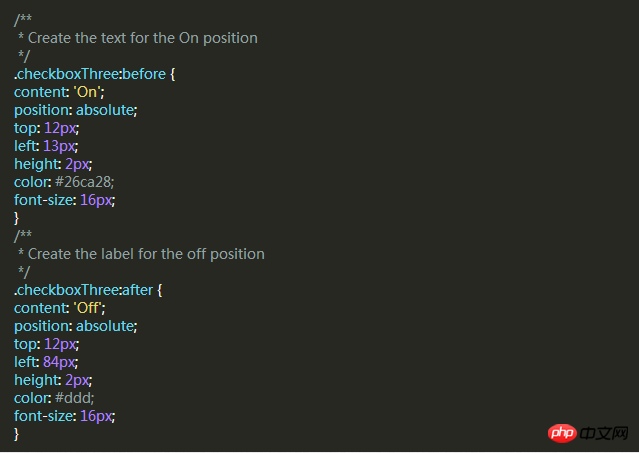
但是元素數量不足以讓我們實現這些功能,所以我們要用:before和:after兩個偽類創建兩個元素,分別放置”ON”和”OFF”。

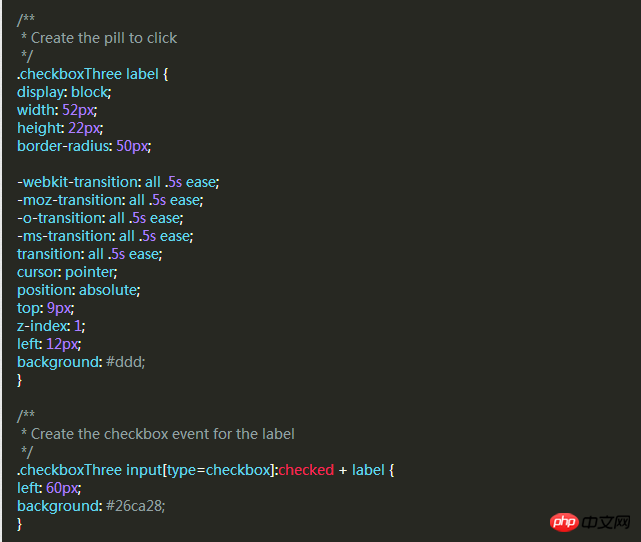
和前面一樣,我們來加入滑桿的樣式,當被點擊時它會移動到另一側,並且改變顏色。

樣式四




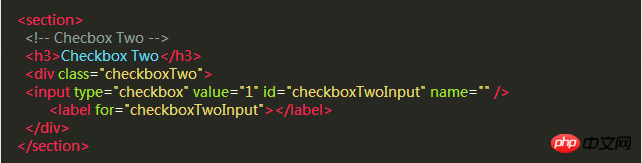
#在這個樣式中,我們會建立兩個圓形,當點擊時改變裡面的圓形的顏色表示選取與未選取的狀態。
和前面一樣的HTML程式碼。
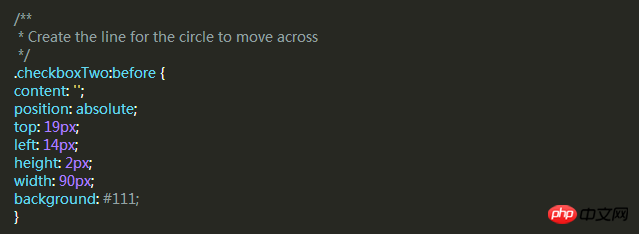
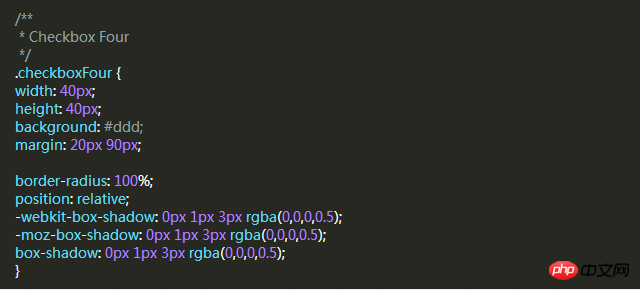
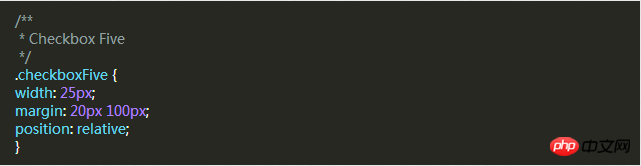
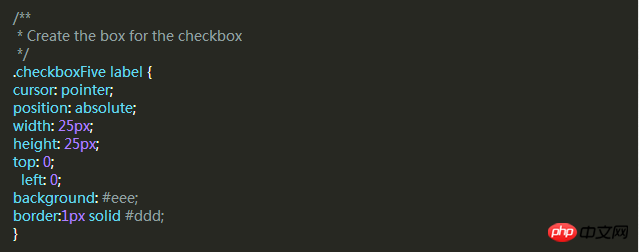
接下來我們要為checkbox建立外面的圓形,使用CSS的border-radius屬性,並且設定為100%就可以建立一個正圓形。 
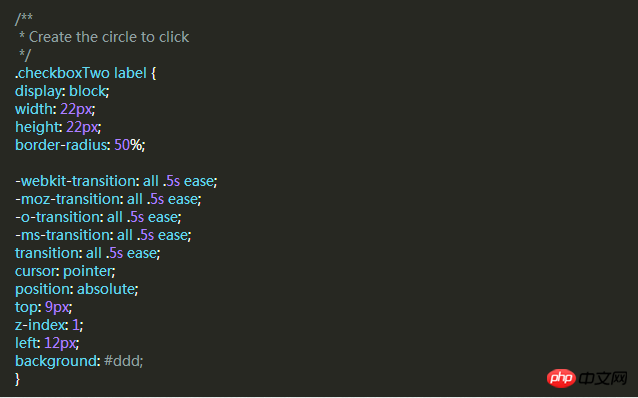
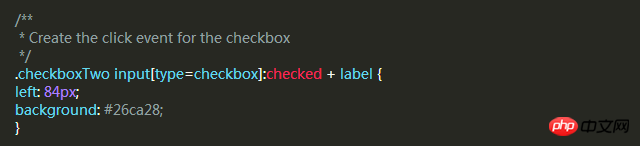
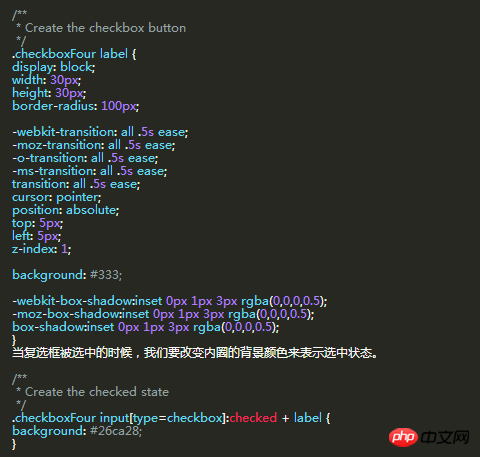
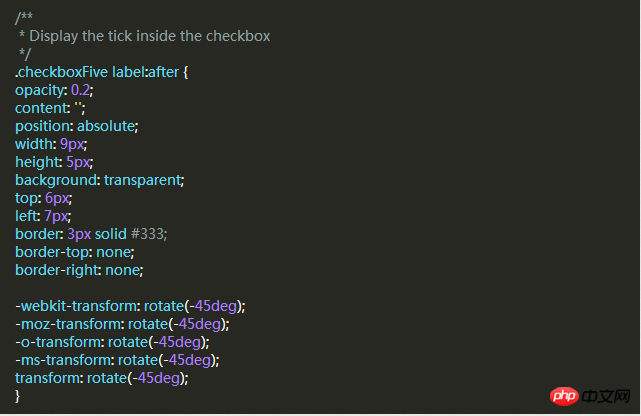
然後我們用label元素來建立一個小一點的圓形,它會根據checkbox狀態來改變顏色。

樣式五



以上是純CSS設定Checkbox的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...






