分享vue2.X組件的實例教程
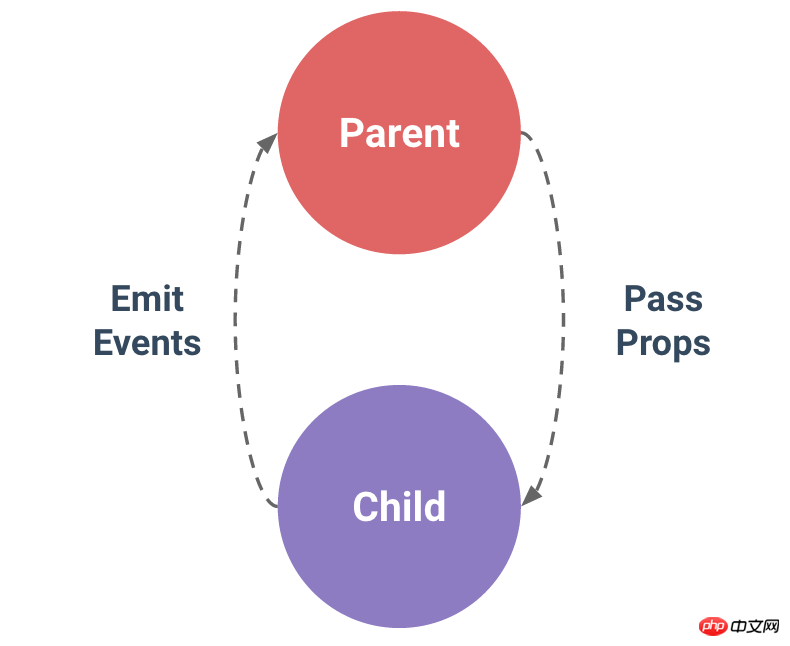
關注點:父子元件之間的通訊
看圖片說話:

Pass Props
- #子元件本身與父元件是孤立的,透過子元件中顯示宣告的props屬性,接收父元件資料;
父元件的資料更新時,子元件的prop會跟著更新;
- Emit Events
- 父元件是否監聽?若父元件需要監聽,使用
v-on
綁定監聽,觸發對應事件;
- 子元件可以接收一個字串,在子元件內部可以用{{label}}使用
<v-input label="姓名"></v-input>
- 子元件可以接收動態參數
<input v-model="msg" /><v-profile :message="msg"></v-profile>
- 給prop建立一個副本(建議深拷貝),處理副本,不動prop;
#子元件的prop副本改變了想要通知父元件怎麼辦?
使用watch監聽這個副本,改變時向外拋出自己的內部觸發的事件;##。 。 。
- 其實以上? ? ?在2.3有了更好的方法,之前的就是看看。
.sync修飾符
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)我用了一下然後喜聞樂見的修改成功了,但是打開控制台有報錯! ! !
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
子元件想要觸發父元件可以emit(父元件需要監聽才會觸發),父元件觸發子元件事件呢?
透過在引用的子元件上使用ref屬性實作父元件呼叫子元件的方法以及屬性
但是!
$refs只有在元件渲染完成後才會填充,而且它是非響應式的。它僅作為一個直接存取子元件的緊急方案-應避免在模版或計算屬性中使用
$refs關注點:非父子元件之間的通訊
使用空的vue實例作為中央事件匯流排
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})考慮vuex

 首先,在父元件中給子元件標籤中間放置內容是無效的。然後slot出場。 白話版本:
首先,在父元件中給子元件標籤中間放置內容是無效的。然後slot出場。 白話版本:<span style="max-width:90%">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>

 講真,說到這裡我自己都不明白要slot幹嘛。 官方講解入口官方給了個佈局的範例:
講真,說到這裡我自己都不明白要slot幹嘛。 官方講解入口官方給了個佈局的範例:<br>
<div class="container">
<header><slot name="header"></slot>
</header>
<main><slot></slot>
</main>
<footer><slot name="footer"></slot>
</footer></div>
登入後複製
<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>
- #View Code
<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:
done()//放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
以上是分享vue2.X組件的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 實現日曆元件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了許多工具和功能,如元件化、資料綁定、事件處理等,能夠幫助開發者建立出高效、靈活和易於維護的Web應用程式。在這篇文章中,我來介紹如何使用Vue實作一個日曆元件。 1.需求分析首先,我們需要分析這個行事曆組件的需求。一個基本的日曆應該具備以下功能:展示當前月份的日曆頁面;支援切換到前一月或下一月;支援點擊某一天,
 VUE3開發基礎:使用extends繼承元件
Jun 16, 2023 am 08:58 AM
VUE3開發基礎:使用extends繼承元件
Jun 16, 2023 am 08:58 AM
Vue是目前最受歡迎的前端框架之一,而VUE3則是Vue框架的最新版本,相較於VUE2,VUE3具備了更高的性能和更出色的開發體驗,成為了眾多開發者的首選。在VUE3中,使用extends繼承元件是一個非常實用的開發方式,本文將為大家介紹如何使用extends繼承元件。 extends是什麼?在Vue中,extends是一個非常實用的屬性,它可以用於子元件繼承父
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 聊聊Vue怎麼透過JSX動態渲染元件
Dec 05, 2022 pm 06:52 PM
聊聊Vue怎麼透過JSX動態渲染元件
Dec 05, 2022 pm 06:52 PM
Vue怎麼透過JSX動態渲染元件?以下這篇文章跟大家介紹Vue高效率透過JSX動態渲染元件的方法,希望對大家有幫助!
 VSCode插件分享:一個即時預覽Vue/React元件的插件
Mar 17, 2022 pm 08:07 PM
VSCode插件分享:一個即時預覽Vue/React元件的插件
Mar 17, 2022 pm 08:07 PM
在VSCode中開發Vue/React元件時,怎麼即時預覽元件?本篇文章就跟大家分享一個VSCode 中即時預覽Vue/React元件的插件,希望對大家有幫助!
 Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue組件實戰:分頁組件開發
Nov 24, 2023 am 08:56 AM
Vue元件實戰:分頁元件開發介紹在網路應用程式中,分頁功能是不可或缺的一個元件。一個好的分頁元件應該展示簡潔明了,功能豐富,而且易於整合和使用。在本文中,我們將介紹如何使用Vue.js框架來開發一個高度可自訂化的分頁元件。我們將透過程式碼範例來詳細說明如何使用Vue元件開發。技術堆疊Vue.js2.xJavaScript(ES6)HTML5和CSS3開發環






