之前公司專案開發中支付是用阿里的支付做的,那叫一個簡單,隨意;悲催的是,現在公司開發了微信公眾號,所以我步入了全是坑的微信支付開發中。 。 。
業務流程:
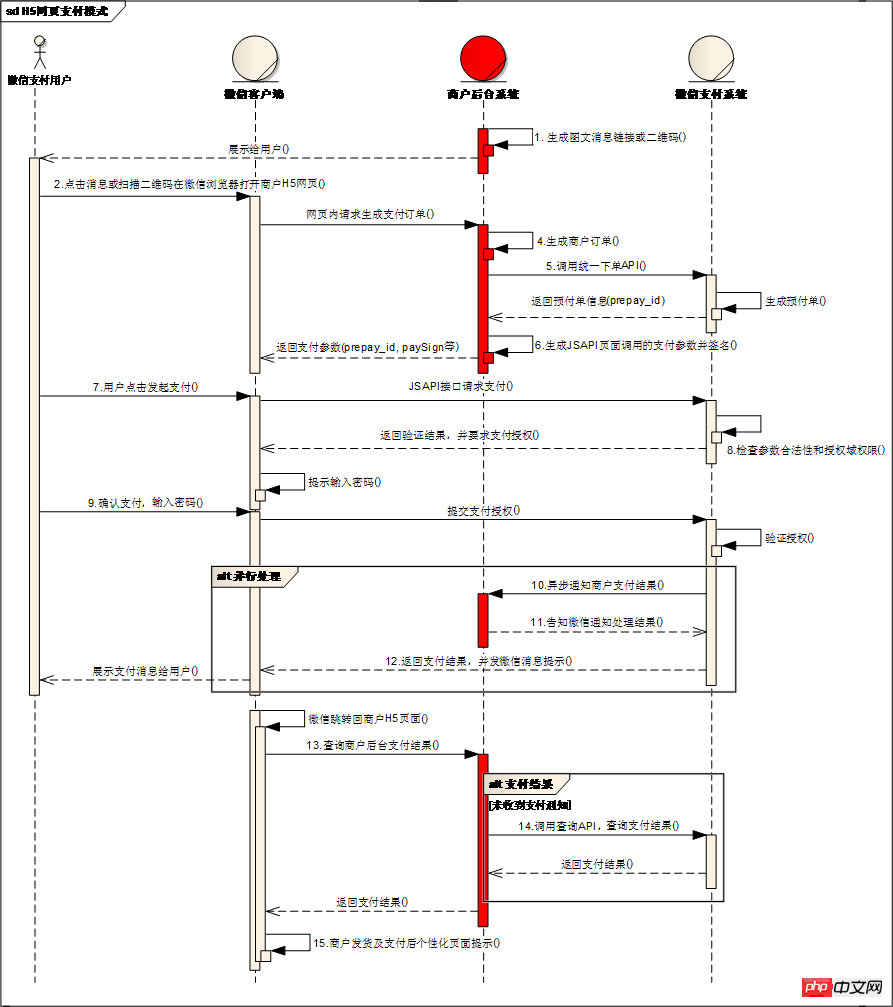
這個微信官網說的很詳細的(傳送門:)。

大概的流程就是:使用者點擊一個支付按鈕-->後台處理(其實就是封裝支付必要的資料以及取得prepay_id,然後將它和一些必須參數封裝傳給前台)-->前台接收資料並且調用微信的js處理資料並調用付款-->使用者看到了一個輸入密碼的介面,包含金額等一些資訊-->使用者輸入密碼後出來一個支付成功的頁面,同時微信會回調我們的介面通知我們支付結果(這部分流程都是微信自己完成的,我們不用管)-->返回系統自己的頁面。
開發步驟:
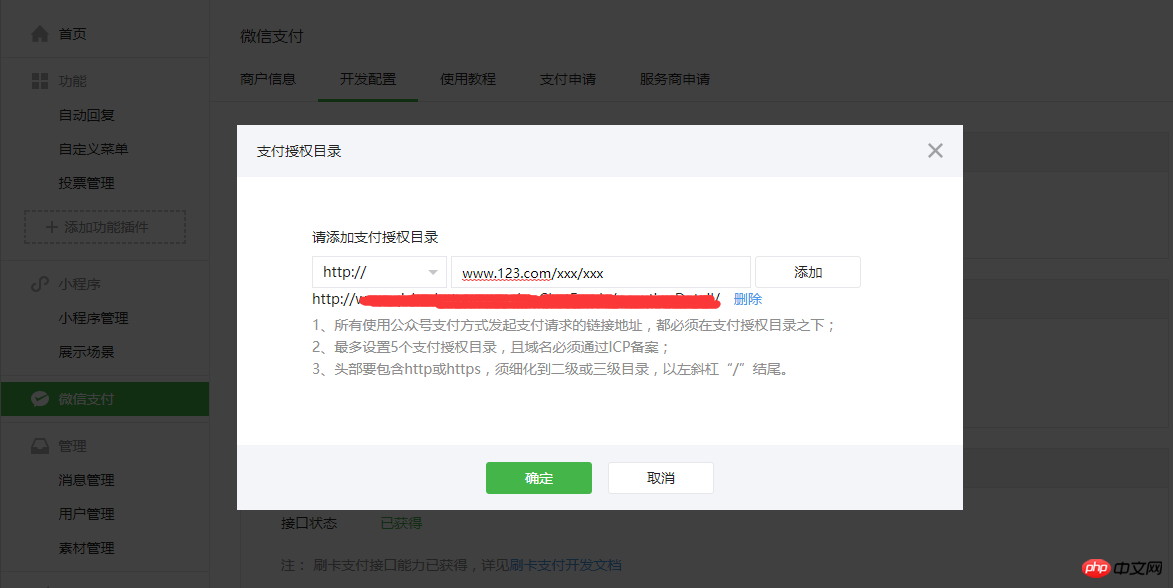
一、設定支付目錄
這個官方文件寫的很噁心,看的我一頭霧水,真心有點暈。雖然看不懂,但是覺得很厲害的樣子!傳送門:

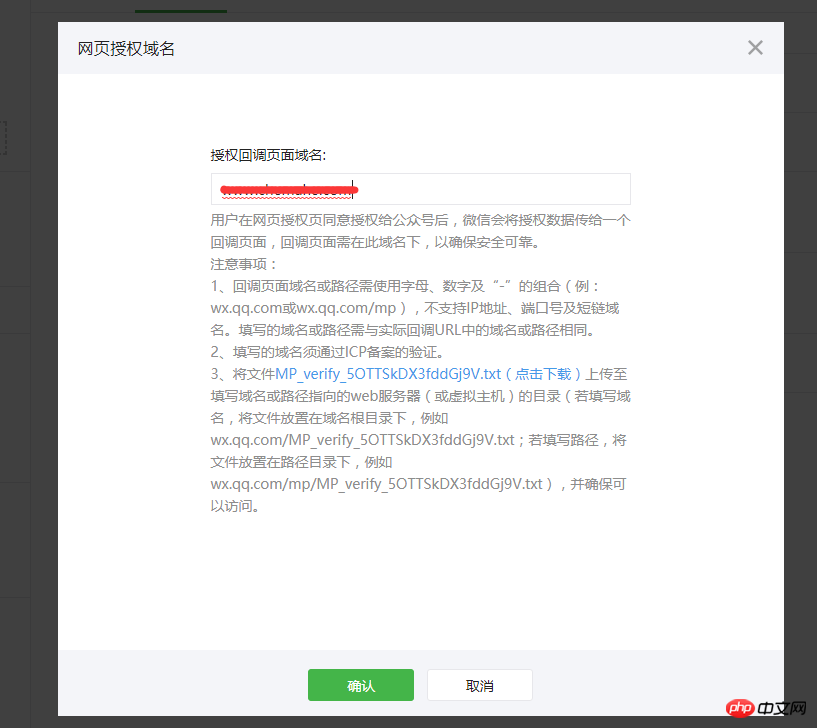
二、設定授權網域


這2步完成之後,你可以休息一下了,因為巨坑要來了。 。 。
三、商家server呼叫統一下單一介面請求訂單
這是乾啥的?剛開始做的時候一頭霧水,但誰叫人家微信支付團隊nb啊,不整點你不理解的東西,怎能體現出他們的高大上。 。 。不理解,沒關係照著文件做唄
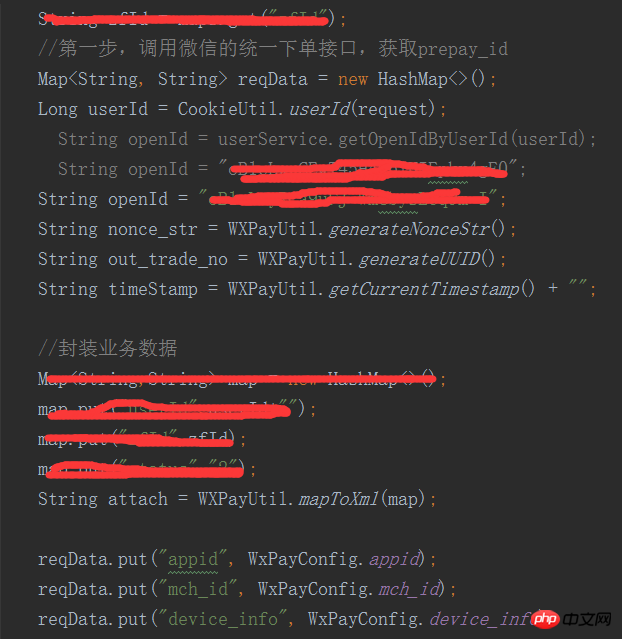
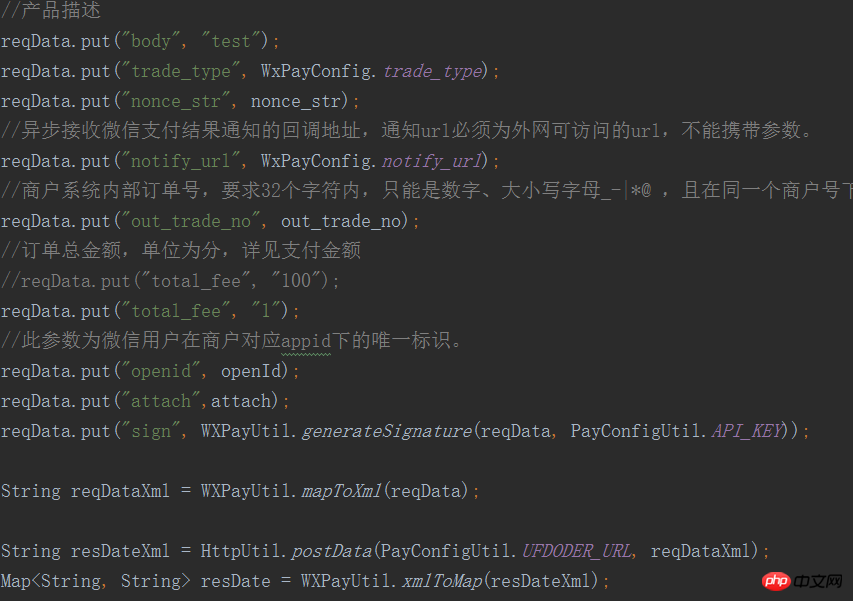
傳送門:, 微信官方給了個參數的詳細說明。看了半天,總結了一下,就是封裝一些必要參數然後去存取這個介面取得資料。以下是幾個常用的參數,直接copy別人的介紹非常詳細:



#這部分總結就是,先將資料封裝成map然後透過工具轉換成xml(工具上面提到了,自己回去看),然後透過post請求請求【微信統一下單一介面】,如果sign沒有問題就會回傳一個xml,裡面很多數據,其中我們要的是prepay_id,就是這個參數,然後產生簽名返回到前台,ok這步也完成了。
問題總結(我在這過程中遇到的問題):1(重要)appid與openid必須是匹配的,換句話說就是用戶的openid必須是在當前的公眾號下使用者(我們好幾個公眾號,可能你們不會遇到這個問題,但這很重要,說以第一個說)2
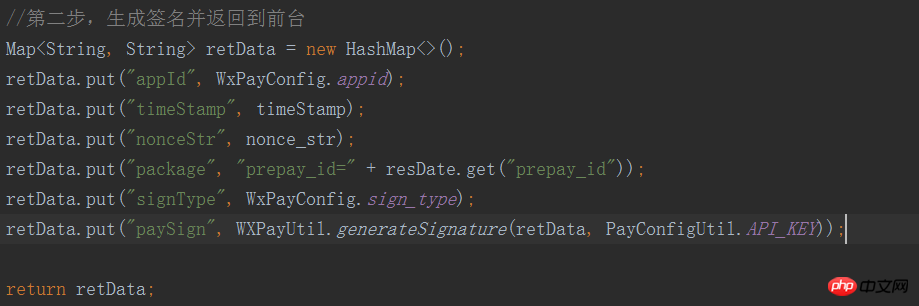
<span style="text-decoration: underline; color: #ff0000">第二步,生成签名并返回到前台</span><span style="color: #ff0000">这个过程中一定要注意参数一定要写对了,大小写,是否有空格,我在这上面掉了一个大坑,界面调用支付时一直闪退,注意.<br><br></span>
四、H5調起微信支付內建的JS
nonceStr ==反正我用的跟剛才簽章是同一個隨機字串。理論上不用應該也沒有關係的,勤快的小夥伴可以試試




public String return_data(HttpServletRequest request, HttpServletResponse response) throws Exception {
logger.info("微信支付请求回调了");
String resXml = "";
Map<String, String> backxml = new HashMap<String, String>();
InputStream inStream;try {
inStream = request.getInputStream();
ByteArrayOutputStream outSteam = new ByteArrayOutputStream();byte[] buffer = new byte[1024];int len = 0;while ((len = inStream.read(buffer)) != -1) {
outSteam.write(buffer, 0, len);
}
outSteam.close();
inStream.close();
String result = new String(outSteam.toByteArray(), "utf-8");// 获取微信调用我们notify_url的返回信息Map<String, String> map = WXPayUtil.xmlToMap(result);if (map.get("result_code").toString().equalsIgnoreCase("SUCCESS")) {if (WXPayUtil.isSignatureValid(map, PayConfigUtil.API_KEY)) {
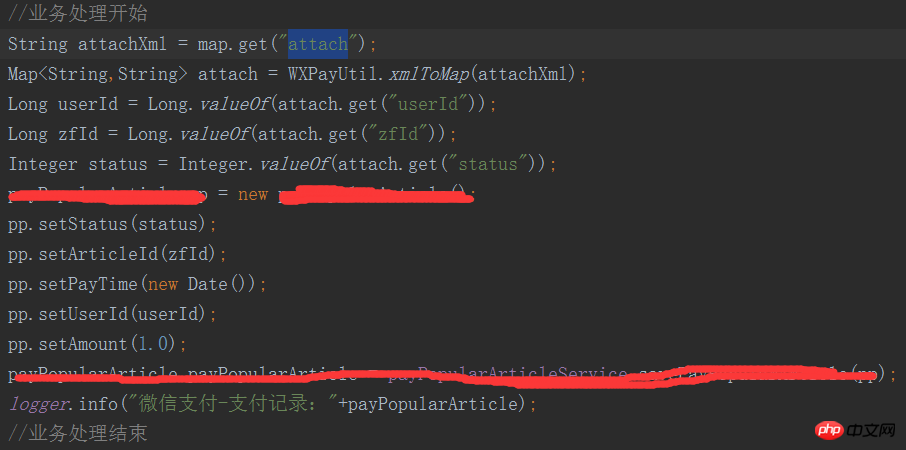
logger.info("微信支付-签名验证成功");// backxml.put("return_code", "SUCCESS");// backxml.put("return_msg", "OK");// String toXml = WXPayUtil.mapToXml(backxml);// response.getWriter().write(toXml);resXml = "<xml>" + "<return_code><![CDATA[SUCCESS]]></return_code>"+ "<return_msg><![CDATA[OK]]></return_msg>" + "</xml> ";//业务处理开始 //业务处理结束 }
BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream());out.write(resXml.getBytes());out.flush();out.close();
}
} catch (IOException e) {
e.printStackTrace();
}return resXml;
}三、商家server呼叫統一下單一介面請求訂單 attach參數麼,這裡用來帶業務資料很方便

以上是微信公眾號支付開發(java)實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




