正文
React Native(以下簡稱RN)開發工具的文章很多,幾乎千篇一律都是Copy的(一毛一樣),本文結合自己的實作經歷,推薦給Coder最實用的RN開發工具,RN開發工具用這篇足矣!
概述:開發RN的工具很多,選擇性也比較多,例如Facebook專門為React開發的IDE:Nuclide,還有做前端比較熟悉的WebStorm、Sublime Text 3 、VS Code等。
面對這些IDE我們該怎麼選擇的呢?先說不推薦IDE排行榜:
Top1:Nuclide雖然是Facebook專門為React開發的,但依託於Atom的Nuclide真慢的出奇,性能低到無法讓人忍受,如果你覺得自己是個好性子,不妨驗證一番。
Top2:WebStorm這個工具對我來說是非常熟悉的IDE從幾年前開始開發NodeJs一來一直使用的此IDE,他的缺點是慢、卡、容易崩潰,而且是收費的,雖然可以破解但對於沒有用過的人來說,門檻也不低,但重要的是它的不穩定性崩潰和加載啟動的速度著實讓人不滿意。
說完了不推薦使用的IDE,下來說說咱們的重點推薦IDE排行榜:
Top 1:Sublime Text 3啟動和關閉的速度簡直快的像打開text文字一般,當裝完插件之後也好用的可以上天,下面說說具體的使用以及插件安裝和優化。
1.下載位址:
#2.安裝Package Control
Win系統可以使用「Ctrl+`」快捷鍵或透過View->Show Console選單開啟命令列,貼上如下程式碼:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3.安裝需要使用的外掛程式
開啟Sublime Text3 ,Win系統可以使用快速鍵CTRL+SHIFT+ P 開啟或,點選選單列的「Preferences」-->"Package Control"
開啟的終端機窗口,輸入「install」,下方就會提示「Package Control:install package”,用滑鼠點擊,後輸入要安裝的插件:
# ReactJS:支援React開發,程式碼提示,高亮顯示
Emmet:前端開發必備
Emmet:前端開發必備
## Terminal:在sublime中開啟終端並定位到目前目錄
react-native-snippets:react native 的程式碼片段
其中要單獨設定的是JsFormat可以設定為#######其中要單獨設定的是JsFormat可以設定為######儲存時自動格式化######,設定如下:開啟preferences -> Package Settings -> JsFormat -> Setting - Users,輸入以下程式碼:#########
{
"e4x": true,
// jsformat options
"format_on_save": true,
}效果如圖:

#Top 2:VS Code
1.下載位址:
#2.新增RN開發外掛
React Native Tools:微軟官方製作的ReactNative外掛程式,非常好用
# Reactjs code snippets:react的程式碼提示,如componentWillMount方法可以透過cwm直接取得
# Auto Close Tag:自動閉合標籤
Auto Rename Tag:自動重新命名標籤,配合上面的外掛程式使用,基本上能趕上IntelliJ IDEA系的功能了
Path Intellisense:檔案路徑提示補全
3.常用快捷鍵&設定
Shift + Alt + F:格式化程式碼
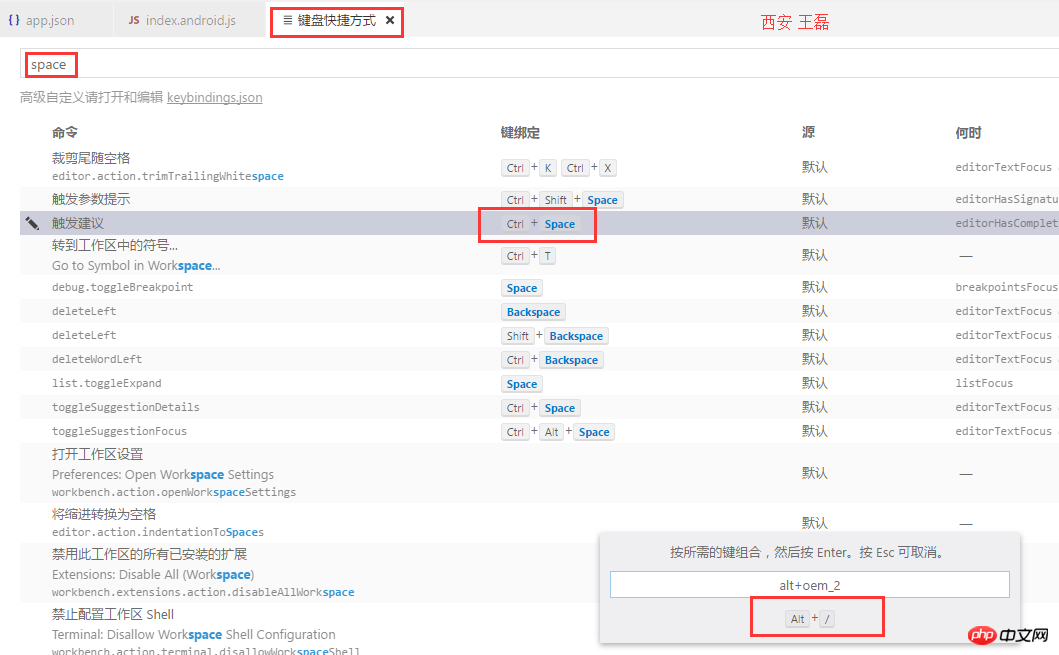
Ctrl + Space:程式碼提示,與輸入快捷鍵衝突所有使用不了,可依自己喜愛自行設置,設定:文件=> 首選項=> 鍵盤快捷方式=> 搜尋“space”=>修改為自己的快捷鍵,如圖:

以上是ReactNative開發工具的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




