這篇文章主要介紹了js創建對象的方法,js一個有三種方法創建對象,這裡為大家做一個總結,有興趣的小伙伴們可以參考一下
#js一個有三種方法創建對象,這裡做一個總結.
1.對象直接量
所謂對象直接量,可以看做是一副映射表,這個方法也是最直接的一個方法,個人比較建議,
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object有的人可能會發現,這裡的鍵值名怎麼沒有引號”“,好細心,其實這個引號(單引雙引號,js一樣)加不加都行,但是個人建議加上,為什麼能,因為加上之後,鍵值名可以很隨意….當然如果你不亂定義名字的話,第一個比較好,因人而異,
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object透過上面的例子,大家可以看出”.”和”[]”訪問屬性的區別了吧
對象直接量創建的對象,鍵值對的值支援表達式,如下
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002.new建立物件
1).系統內建物件
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object2).自訂物件
#function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //123.Object.create()建立
此方法有兩個參數,我就只解釋下第一參數,第二個參數不常用(對物件的屬性進行進一步描述)
第一個參數:傳入要繼承的原型(prototype)物件
怎麼理解這句話呢?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12obj1為{},為什麼可以存取到屬性值?我們瞭解下第一個參數的意義「傳入要繼承的原型物件」
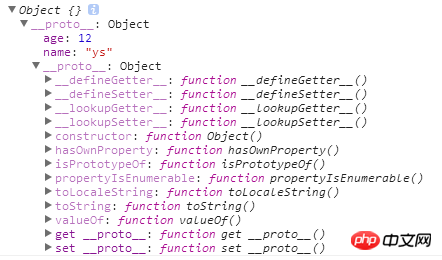
console.log(obj1.proto); //Object {name: "ys", age : 12}
物件本身為空,但是原型鏈上資料不為空,存在obj1.age,所以可以存取。
1).當第一個參數為null時
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
為什麼會報錯呢?正常參數下產生的圖如下:

透過圖可以看出,要繼承的原型對象(即參數)又繼承了Object的原型對象,關鍵原因來了,Object的原型物件包含了一些js物件的基本方法(indexOf(),toString(),'+'功能…)而這個時候,如果參數為null,那麼這條繼承鏈就斷了。
這時候大家應該要理解了一句話了吧,JavaScript中所有的物件都繼承自Object,以為Object處於繼承鏈的最頂端。
2).建立空物件
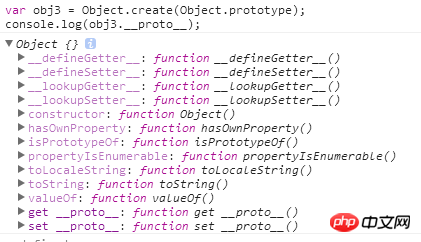
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法程式碼的圖:

這樣建立的對象,只包含了對象的基本方法。
3).最後大家看下面的程式碼,希望能更深刻的理解Object.create()方法,大家可以參考這篇文章: #《一種新的javascript物件建立方式Object.create()》
#var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
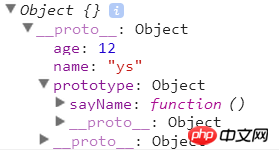
console.log(obj2.proto.prototype.sayName()); //ys 理解原型的原型如果不懂的話,看下面的圖

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys程式碼不理解看圖(設定name後的圖):

這時候相信大家都懂第一個參數了吧。
以上是js創建物件的方法匯總(範例程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




