Javascript new關鍵字的用法
本身是Javascript菜鳥,以下是前幾天學習Javascript的旅程心得,希望對和我一樣的入門者有點用,也希望高手批評指正。
(接上)先看張對老手不新鮮但對菜鳥很有趣的圖:

#What the heck is that? 簡直是luan lun。
new
拋開上面的圖,先看看上篇文章留下的第二個問題,讓我們在建構器的函數體內加點東西,看看會發生什麼事。
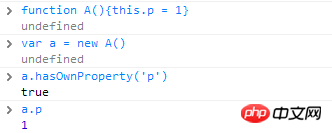
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>會得到如下結果:

為什麼用new關鍵字建構出來的a,會得到p這個屬性? new A()這行程式碼做了什麼事?根據上篇文章中Function的創建過程第4步,A這個物件會有一個Construct屬性(注意不是constructor,Consturct是ECMAScript標準裡的屬性,好像對外不可見),該屬性的值是個函數,new A()就是會呼叫A的這個Construct函數。那麼這個Construct函數會做些啥呢?
1, 建立一個object,假設叫x。
2, 如果A.prototype是個object(一般都是),則把A.prototype賦給x.proto;否則(不常見),請大老闆Object出馬,把Object.prototype賦給x.proto。
3, 呼叫A.call(x),第一個參數傳入我們剛剛建立的x。這就妥了,A的函數體裡this.p = 1,這個this,就成了x。因此x就有了p這個屬性,並且x.p = 1。
4, 一般情況下,就回x了,這時a就是x了。但也有特殊情況,如果A的函數體裡回傳的東西,它的型別(typeof)是個object。那麼a就不是指向x了,而是指向A函數回傳的東西。
偽代碼如下:
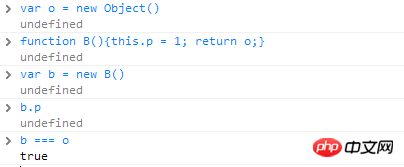
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>在我們的例子裡,A函數回傳undefined(因為沒有return字眼),所以a就是x。但我們舉個例子,驗證下上面第4步裡的特殊情況:

果然。
物件的constructor屬性
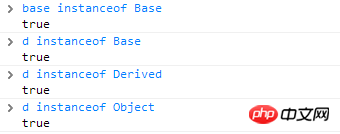
#再看看上篇文章留下的第一個問題
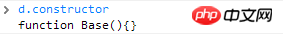
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>執行完上面的程式碼,mybase.constructor很容易猜到是Base,那d.constructor呢?是Derived嗎?

不對,也是Base,怎麼回事?很簡單,複習下上篇的內容就知道:由於d本身沒有constructor屬性,所以會到d.proto上去找,d.proto就是Derived.prototype,也就是base這個對象,base也沒constructor屬性,於是再往上,到base.proto找,也就是Base.prototype。它是有constructor屬性的,就是Base本身。事實上,就我目前所知,只有構造器(function類型的object)的prototype,才真正自己擁有constructor屬性的對象,且「構造器.prototype.constructor === 構造器」。
Instanceof
那麼,instanceof怎麼樣呢?

從圖中可以看出,d是Base、Derived和Object的實例。很合理,但這是怎麼判斷的呢?是這樣的:對於x instanceof constructor的表達式,如果constructor.prototype在x的原型(proto)鏈裡,那麼就回傳true。顯然,d的proto鏈往上依序是:Derived.prototype, Base.prototype, Object.prototype,得到圖中結果就毫無疑問了。所以,instanceof跟物件的constructor屬性無關。
Function and Object
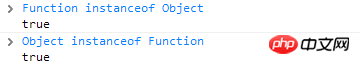
#最後解答文章開頭的圖。
Function和Object本身也是function類型的對象,因此可以說都是Function()建構出來的東西(自己建構自己,我不知道具體是不是這樣,但就這麼認為,挺合理的。 )
也就是說,可以設想如下程式碼:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
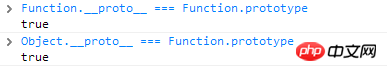
根據上篇文章的規律,會有Function.proto === Function.prototype,以及Object.proto === Function .prototype,驗證一下:

Function instanceof Object,這是顯然為true的,萬物歸Object管,Function的proto鏈依序指向:Function.prototype,Object.prototype。
Object instanceof Function,因為Function.prototype在Object的proto鏈中,所以也是true。
以上是Javascript new關鍵字的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 深入解析C語言中static關鍵字的作用與用法
Feb 20, 2024 pm 04:30 PM
深入解析C語言中static關鍵字的作用與用法
Feb 20, 2024 pm 04:30 PM
深入解析C語言中static關鍵字的功能和用法在C語言中,static是一種非常重要的關鍵字,它可以被用於函數、變數和資料類型的定義。使用static關鍵字可以改變物件的連結屬性、作用域和生命週期,以下就來詳細解析一下static關鍵字在C語言中的作用和用法。 static變數與函數:在函數內部使用static關鍵字定義的變數稱為靜態變量,它具有全域生命週
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






