JS中this的用法
this是JavaScript中功能最強大的關鍵字之一。不幸的是,如果你不知道它具體如何運作,你將很難正確使用它。
this是物件導向語言中的重要概念,在JAVA,C#等大型語言中,this固定指向執行時的目前物件。但在javascript中,由於 javascript的動態性(解釋執行,當然也有簡單的預編譯過程),this的指向在執行時才確定。這個特性在帶給我們迷惑的同時也帶來了程式設計上的 自由和靈活,結合apply(call)方法,可以讓JS變得異常強大。
2.變化的this
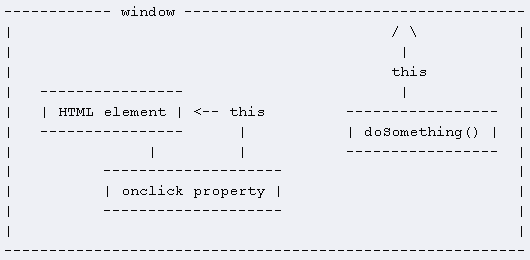
在JavaScript中,this通常指向的是我們正在執行的函數本身,或是指向該函數所屬的物件(執行時間)。當我們在頁面中定義了函數 doSomething()的時候,它的owner是頁面,或是JavaScript中的window物件(或 global物件)。對於一個onclick屬性,它為它所屬的HTML元素所擁有,this應該指向該HTML元素。
2.1在幾個常見場景中this的變化
函數範例
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1. (A)作為普通函數直接呼叫時,this指向window對象.
2. (B)作為控件事件觸發時
1) inline event registration 內聯事件註冊.將事件直接寫在HTML程式碼中(
2) Traditional event registration 傳統事件註冊(DHTML方式).
形如element.onclick = doSomething; 此時this指向element物件
3)
4. (D)使用apply 或call方法時,this指向所傳遞的物件。
形如:var obj={}; doSomething.apply(obj,new Array(”nothing”); //thisàobj
下面我來闡述如何在事件處理中來使用this,之後我會附加一些this相關的範例。 ? #cc0000'; }
在JavaScript中,this通常指向的是我們正在執行的函數本身(譯者註:用owner代表this所指向的內容),或者是,指向該函數所屬的對象。應該指向該HTML元素。沒有任何更多準備情況下執行doSomething(),this關鍵字會指向window,並且該函數試圖改變window的style.color。 。 registration會關心它。 handler被執行,this將指向HTML元素,並且該元素的顏色得以改變。
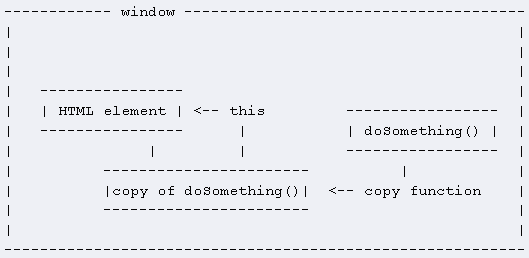
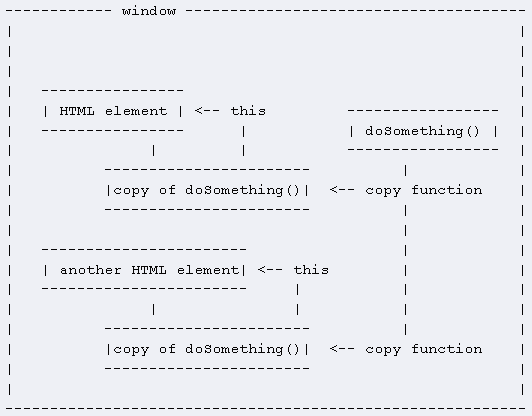
這個方法使得我們能夠複製這個函數到多個event handler。每次this都將指向正確的HTML元素:
這樣你就可以最大限度地使用this。每當執行函數,this所指向的HTML元素都會正確回應事件,這些HTML元素擁有doSomething()的一個拷貝。
Referring
然而,如果你使用inline event registration(內聯事件註冊)
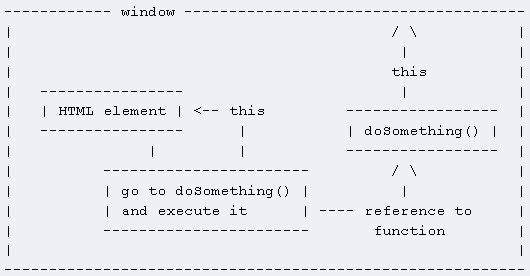
Javascript代碼 你將無法拷貝該函數!反而這種差異是非常關鍵的。 onclick屬性並不包含實際的函數,只是一個函數呼叫。
你將無法拷貝該函數!反而這種差異是非常關鍵的。 onclick屬性並不包含實際的函數,只是一個函數呼叫。
Javascript程式碼
doSomething();
doSomething();
因此,它將聲明「轉到doSomething()並且執行它」。當我們到達doSomething(),this關鍵字又重新指向了全局的window對象,函數返回
錯誤訊息
。
 The difference
The difference
如果你想使用this來指向HTML元素回應的事件,你必須確保this關鍵字被寫在onclick屬性裡。只有在這種情況下它才指向event handler所註冊的HTML元素。
Javascript程式碼 element.onclick = doSomething;
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
你將得到
Javascript程式碼
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
} 如你所見,this關鍵字被展現在onclick函數中,因此它指向HTML元素。 但是如果執行
Javascript程式碼
alert(element.onclick)
alert(element.onclick)
你將得到
Javascript程式碼
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
這只是到doSomething()函數的一個引用。 this關鍵字並沒有出現在onclick函數中,因此它不指向HTML元素。
範例--拷貝
下面的範例中,this被寫入onclick函數裡:
Javascript程式碼
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
範例--引用
下述情況中,this指向window:
Javascript程式碼
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
注意attachEvent()的出現。 Microsoft event registration model最主要的弊端是attachEvent()建立了一個指向函數的引用,而不是複製它。因此有時不可能知道哪個HTML正在處理該事件。
組合使用
當使用內聯事件註冊時,你可以將this發送到函數以至於可以正常使用:
Javascript代碼
function doSomething(obj) {
//this出現在event handler中並被發送到函數
//obj指向HTML元素,因此可以這樣:
obj.style.color = '# cc0000';
}
以上是JS中this的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解析JSP註解的使用方法和分類
Feb 01, 2024 am 08:01 AM
解析JSP註解的使用方法和分類
Feb 01, 2024 am 08:01 AM
JSP註解的分類及用法解析JSP註解分為兩種:單行註解:以結尾,只能註解單行程式碼。多行註解:以/*開頭,以*/結尾,可以註解多行程式碼。單行註解範例多行註解範例/**這是一段多行註解*可以註解多行程式碼*/JSP註解的用法JSP註解可以用來註解JSP程式碼,使其更易於閱
 WPSdatedif函數的用法
Feb 20, 2024 pm 10:27 PM
WPSdatedif函數的用法
Feb 20, 2024 pm 10:27 PM
WPS是一款常用的辦公室軟體套件,其中的WPS表格功能被廣泛用於資料處理和計算。在WPS表格中,有一個非常有用的函數,即DATEDIF函數,它用於計算兩個日期之間的時間差。 DATEDIF函數是英文單字DateDifference的縮寫,它的語法如下:DATEDIF(start_date,end_date,unit)其中,start_date表示起始日期
 如何正確使用C語言的exit函數
Feb 18, 2024 pm 03:40 PM
如何正確使用C語言的exit函數
Feb 18, 2024 pm 03:40 PM
c語言exit函數怎麼用,需要具體程式碼範例在C語言中,我們常常需要在程式中提前終止程式的執行,或是在某個特定的條件下退出程式。 C語言提供了exit()函數來實作這個功能。本文將介紹exit()函數的用法,並提供對應的程式碼範例。 exit()函數是C語言中的標準函式庫函數,它包含在頭檔中。它的作用是終止程式的執行,並且可以帶一個整數
 MySQL ISNULL 函數詳解及用法介紹
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 函數詳解及用法介紹
Mar 01, 2024 pm 05:24 PM
MySQL中的ISNULL()函數是用來判斷指定表達式或列是否為NULL的函數。它傳回一個布林值,如果表達式為NULL則回傳1,否則回傳0。 ISNULL()函數可以在SELECT語句中使用,也可以在WHERE子句中進行條件判斷。 1.ISNULL()函數的基本語法:ISNULL(expression)其中,expression是要判斷是否為NULL的表達式或
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 使用CSS Transform進行元素的變換
Feb 24, 2024 am 10:09 AM
使用CSS Transform進行元素的變換
Feb 24, 2024 am 10:09 AM
CSS中Transform的用法CSS的Transform屬性是一種非常強大的工具,可以對HTML元素進行平移、旋轉、縮放和傾斜等操作。它可以大大改變元素的外觀,使網頁更有創意和動態。在本文中,我們將詳細介紹Transform的各種用法,並提供具體的程式碼範例。一、平移(Translate)平移是指將元素沿著x軸和y軸移動指定的距離。它的語法如下:tran
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 使用蘋果快速指令的方法
Feb 18, 2024 pm 05:22 PM
使用蘋果快速指令的方法
Feb 18, 2024 pm 05:22 PM
蘋果快捷指令怎麼用隨著科技的不斷發展,手機成為了人們生活中不可或缺的一部分。而在眾多手機品牌中,蘋果手機憑藉其穩定的系統和強大的功能一直備受用戶的喜愛。其中,蘋果快捷指令這項功能更是讓用戶的手機使用體驗更加便利和有效率。蘋果快捷指令是蘋果公司為其iOS12及更高版本推出的一項功能,透過建立和執行自訂指令,幫助用戶簡化手機操作流程,以達到更有效率的工作和






