REM下行動端的響應式操作
視窗
在前一段時間,我曾經寫過一篇關於viewport的文章。最近由於在接觸行動端開發,對viewport有了新的理解。於是,打算重新寫一篇文章,介紹行動端視口的相關概念。
關於這篇文章說到的所有知識,本質上離不開以下程式碼
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}了解過行動端開發的朋友,其實對以上的程式碼就不會陌生。上面的程式碼,主要涉及到meta視窗標籤與媒體查詢。單單以上簡短的程式碼就需要明白:
#像素(pixel)
視窗(viewport)
- ##分辨率(resolution)
- meta視窗標籤
- 媒體查詢(media query)
- JavaScript相關的屬性與方法
- 如何實作行動裝置響應式適配的問題
- CSS像素:CSS像素就是我們在寫CSS程式碼時的像素。
- 裝置像素:裝置螢幕的實體像素,任何裝置的實體像素的數量都是固定的。
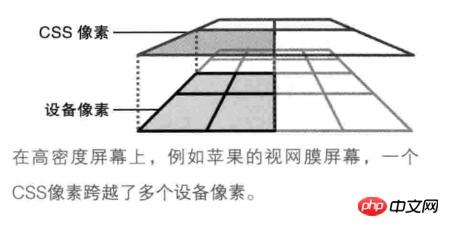
頁面上仍然顯示的是1px(1個CSS像素),但是這1px是由2個設備像素組成。像素點變多了,因此影像會變得更加清晰。下面這張圖大致說明了CSS像素和裝置像素的差別。 
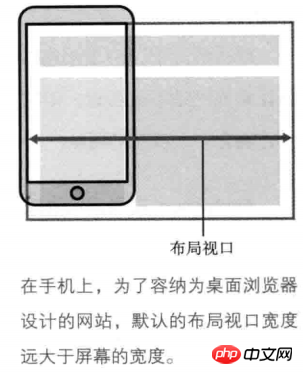
- 佈局視窗:在PC端上,佈局視窗等於瀏覽器視窗的寬度。而在行動端上,由於要讓為PC端瀏覽器設計的網站能夠完全顯示在行動端的小螢幕裡,此時的佈局視窗會遠大於行動裝置的螢幕。在行動端,預設情況下,佈局視窗等於瀏覽器視窗寬度。
佈局視窗限制了CSS的佈局。 在JavaScirpt上取得佈局視窗的寬度可以透過document.documentElement.clientWidth | document.body.clientWidth
得到。
- 視覺視窗:視覺視窗是使用者正在看到的區域。使用者可以縮放來操作視覺視口,而不影響視覺視窗的寬度。
視覺視窗決定了使用者看到了什麼。在JavaScript上取得視覺視窗的寬度可以透過`window.innerWidth得到。
縮放螢幕的過程實質上就是CSS像素縮放的過程。當使用者將螢幕放到兩倍時,視覺視窗變小了(因為視覺視窗中CSS像素變少了),而每單位的CSS像素卻變大了,因此1px(1個CSS像素)等於2個裝置像素。同理,當為iPhone6(dpr=2)時,視覺視窗中CSS像素變少了,但是1px等於2個裝置像素。當使用者縮小螢幕時也是同樣的道理。 縮放的過程並不會影響佈局視窗的大小。
也就是說,高清螢幕(dpr>=2)或螢幕放大時,視覺視窗變小(CSS像素變少),每單位的CSS像素等於更多的裝置像素;非高清螢幕(dpr<2)或螢幕縮小時,視覺視窗變大(CSS像素變多),每單位的CSS像素等於更少的裝置像素。
但是無論放大或縮小螢幕,佈局視窗的寬度仍然保持不變。
- 理想視窗:由於預設情況下佈局視窗等於瀏覽器視窗寬度,因此在行動裝置上需要透過放大或縮小視覺視窗來查看頁面內容,這當然體驗糟糕啊!因此在移動端引入了理想視口的概念。理想視窗的出現必須需要設定meta視窗標籤,此時佈局視窗等於理想視窗的寬度。常見的,iPhone6的理想視窗為375px * 667px,iPhon6 plus的理想視窗為414px * 736px。在
JavaScript上取得視覺視窗的寬度window.screen.width
得到。<meta name="viewport" content="width=device-width" />當設定了meta視窗標籤之後,iPhone6的佈局視窗寬度將等於375px,iPhone6plus佈局視窗的寬度等於414px。其他行動裝置相似。 <p></p> <p>理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。</p> <h3 id="分辨率与设备像素比">分辨率与设备像素比</h3> <p>分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。</p> <p>分辨率在CSS上可以通过<code>resolution</code>属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。</p> <p>而设备像素比在CSS上可以通过<code>device-device-pixel-ratio</code>属性设置,而在JavaScript上可以通过<code>window.devicePixelRatio</code>属性获取。</p> <p>同时,<strong>1dpr=96dpi</strong>。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写</p> <pre class="brush:php;toolbar:false">// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。 @media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) { body { background-color: red; } } 或者 @media all and (max-width: 375px) and (max-resolution: 192dpi) { body { background-color: red; } }登入後複製meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是
REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的
font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。由于rem是根据根元素进行设置的,所以我们需要设置根元素的
font-size。给HTML设置
font-size的基本思路:通过
window.screen.width获取不同移动设备的理想视口宽度。规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的
font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
登入後複製因此,在不同设备下的HTML元素的
font-size大小和实际像素如下iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
登入後複製可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的
font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS @function px2rem ($value) { $para: 75px; @return $value / $para + rem; } JS let idealViewWidth = window.screen.width; document.documentElement.style.fontSize = idealViewWidth / 10 + 'px'; 在不同设备下根元素的`font-size`: iPhone5 : 320px / 10 = 32px iPhone6 : 375px / 10 = 37.5px iPhone6+: 414px / 10 = 41.4px 根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px CSS @import (路径名) iPhone5: li { width: px2rem(200px) } => width: 85.333px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px iPhone6: li { width: px2rem(200px) } => width: 100px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px iPhone6+: li { width: px2rem(200px) } => width: 4138px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px 因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。登入後複製方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置
font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio; let meta = document.createElement('meta'); let initialScale = 1 / dpr; let maximumScale = 1 / dpr; let minimumScale = 1 / dpr; meta.setAttribute('name', 'viewport'); meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`); document.head.appendChild(meta); 因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度 iPhone5 : li { width: 200px } 实际宽度为:100px iPhone6 : li { width: 200px } 实际宽度为:100px iPhone6+: li { width: 200px } 实际宽度为:66.667px登入後複製以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
当然..关于移动端响应式适配还有许多好的解决方法,希望留言同大家分享:)
以上是REM下行動端的響應式操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 邁向可驗證的 AI:形式化方法的五大挑戰
Apr 09, 2023 pm 02:01 PM
邁向可驗證的 AI:形式化方法的五大挑戰
Apr 09, 2023 pm 02:01 PM
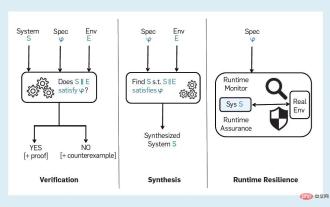
人工智慧試圖模仿人類智慧的運算系統,包括人類一些與智慧具有直覺聯繫的功能,例如學習、解決問題以及理性地思考和行動。在廣義地解釋上,AI 一詞涵蓋了許多密切相關的領域如機器學習。那些大量使用 AI 的系統在醫療保健、交通運輸、金融、社交網路、電子商務和教育等領域都產生了重大的社會影響。這種日益增長的社會影響,也帶來了一系列風險和擔憂,包括人工智慧軟體中的錯誤、網路攻擊和人工智慧系統安全等面向。因此,AI 系統的驗證問題以及更廣泛的可信 AI 的話題已經開始引起研究界的關注。 「可驗證 AI」已經確
 如何解決不恰當的解析度問題
Jan 08, 2024 pm 03:25 PM
如何解決不恰當的解析度問題
Jan 08, 2024 pm 03:25 PM
我們重裝系統後有可能沒有自己想要的分辨率,有的分辨率看起來就很不舒服,究其原因有可能是顯示卡驅動沒裝上或驅動版本過舊,安裝一個驅動人生打開後會提示你需要安裝的驅動,等全部安裝完後重啟電腦,一般都能自動匹配適合你顯示器的分辨率,如果還是不行我們就需要自定義一個,具體的一起來看看吧。解析度沒有合適的解決方法1、安裝驅動人生,根據提示更新完所有的驅動,然後重啟電腦;2、右擊電腦桌面,選擇NVIDIA控制面板打開,如果沒有的就在電腦左下角開始菜單的程序裡找;3、選擇<更改解析度>→<自訂>
 PHP高並發處理中的線程池最佳化方案
Aug 11, 2023 am 10:45 AM
PHP高並發處理中的線程池最佳化方案
Aug 11, 2023 am 10:45 AM
PHP高並發處理中的線程池優化方案隨著互聯網的快速發展和用戶需求的不斷增長,高並發成為了現代Web應用開發中的一個重要問題。在PHP中,由於其單執行緒的特性,處理高並發請求是一項挑戰。為了解決這個問題,引入線程池的概念是一個有效的最佳化方案。執行緒池是一種可重複利用的執行緒集合,用於執行大量的並發任務。它的基本思想是將線程的創建、銷毀和管理分離出來,並透過復用線程來減
 LG 量產 27 吋 480Hz QHD 遊戲 OLED 面板 清晰度響應速度創新高
Sep 01, 2024 pm 03:37 PM
LG 量產 27 吋 480Hz QHD 遊戲 OLED 面板 清晰度響應速度創新高
Sep 01, 2024 pm 03:37 PM
近日,LGDisplay宣布,其27吋480HzQHD遊戲OLED面板正式投入量產。該面板在OLED產品中創造了刷新率和響應速度的新高,480Hz的刷新率搭配0.02ms的GtG灰階響應時間,較之前0.03ms的記錄更進一步,為FPS、賽車等遊戲類型帶來極致體驗。新面板優化LGDisplay的METATechnology技術提升了OLED材質發光效率。畫質增強,鏡面反射大幅減少。四面無邊框設計擴大了視野範圍,帶來沉浸感體驗。像素結構優化WRGB像素結構針對遊戲和文件編輯需求最佳化。文字顯示更加清
 PHP入門指南:POST請求與回應
May 20, 2023 pm 05:52 PM
PHP入門指南:POST請求與回應
May 20, 2023 pm 05:52 PM
在Web開發中,互動式應用程式允許使用者與網站互動。 HTTP協定被設計為可以在伺服器和客戶端之間傳輸資料。 PHP是一種Web開發語言,可用於處理HTTP請求和回應。本文將介紹如何使用PHP處理POST請求和回應。首先,我們將簡要介紹HTTP協定的工作原理,然後討論如何使用PHP的內建函數處理POST請求和回應。最後,我們將討論一些最佳實踐,以確保您的程式碼安全性和
 PHP入門指南:PUT請求與回應
May 23, 2023 pm 07:01 PM
PHP入門指南:PUT請求與回應
May 23, 2023 pm 07:01 PM
PHP是一種基於伺服器端程式語言,它能夠在網路應用程式中實現許多功能。在本文中,我們將深入了解PHP中PUT請求和回應的基礎知識,這對Web開發人員非常重要。 PUT請求是一種HTTP請求方法,這表示它用於向伺服器發送訊息。 PUT請求的主要目的是將資料傳輸到伺服器。當我們需要向伺服器更新或修改資料時,使用PUT請求是非常有用的。在PHP中,我們可以使用c
 0門檻克隆方案再升級,開源模型完整復現,線上體驗無需註冊
Apr 14, 2023 pm 10:58 PM
0門檻克隆方案再升級,開源模型完整復現,線上體驗無需註冊
Apr 14, 2023 pm 10:58 PM
以ChatGPT、GPT4為代表的AI應用和大模型火爆全球,被視為開啟了新的科技工業革命和AGI(通用人工智慧)的新起點。不只科技巨頭間你追我趕,爭相推出新品,許多學術界、工業界的AI大佬也紛紛投入相關創業浪潮。生成式AI正以「天」為單位,快速迭代,持續狂飆!然而,OpenAI並未將其開源,它們背後的技術細節有哪些?如何快速跟進、追趕並參與此輪科技浪潮?如何降低AI大模型建構和應用的高昂成本?如何保護核心資料與智慧財產權不會因使用第三方大模型API外洩?作為當下最受
 使用Java 11中的新的HTTP/2 Client來發送HTTP請求並處理回應
Jul 30, 2023 pm 04:51 PM
使用Java 11中的新的HTTP/2 Client來發送HTTP請求並處理回應
Jul 30, 2023 pm 04:51 PM
使用Java11中的新的HTTP/2Client來發送HTTP請求並處理回應引言隨著Java11的發布,Java引入了一個全新的HTTP/2ClientAPI來取代舊的HttpURLConnection和HttpClient。新的API提供了更簡潔、更有效率的方式來發送HTTP請求並處理回應。在本文中,我們將探索Java11中的新的HTTP/2C