canvas畫動畫時鐘的實例程式碼
今天的時間比較充裕,心血來潮,為大家分享一個html5的小例子,希望對剛學html5或是沒學html5正準備學的「童鞋們」展示一個小案例,希望對你們的學習有幫助!高手嘛!請跳過吧!
我試水了畫了一個時鐘,和MDN的例子略有一點不同。 I work it by myself!


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Title</title>
</head><body onload="draw()">
<canvas id="canvas" width="300" height="300">
</canvas>
<script>
function init()
{
var ctx = document.getElementById('canvas').getContext('2d');
ctx.save();
ctx.clearRect(0,0,300,300);
ctx.translate(150,150);
ctx.lineWidth = 4;
ctx.strokeStyle = "#a77";
ctx.beginPath();
ctx.arc(0,0,100,0,Math.PI*2,true);
ctx.stroke();
ctx.rotate(-Math.PI/2);//minute mark ctx.save();for(var i = 0;i<60;i++){if(i%5 != 0){
ctx.beginPath();
ctx.moveTo(90,0);
ctx.lineTo(94,0);
ctx.stroke();
}
ctx.rotate(Math.PI/30); }
ctx.restore();//hour mark ctx.save();for(var i=1;i<=12;i++){
ctx.beginPath();
ctx.moveTo(85,0);
ctx.lineTo(95,0);
ctx.stroke();
ctx.rotate(Math.PI/6); }
ctx.restore();
window.requestAnimationFrame(clock);
}function clock() {var ctx = document.getElementById('canvas').getContext('2d');var now = new Date();var sec = now.getSeconds();var min = now.getMinutes();var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
ctx.beginPath();
ctx.arc(0,0,82,0,Math.PI*2,false);
ctx.clip();
ctx.clearRect(-90,-90,180,180);//write hour ctx.save();
ctx.lineWidth = 6;
ctx.rotate(hr*Math.PI/6 + min*Math.PI/360 + sec*Math.PI/21600); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(50,0);
ctx.stroke();
ctx.restore();//write minute ctx.save();
ctx.lineWidth = 3;
ctx.rotate(min*Math.PI/30 + sec*Math.PI/1800);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(65,0);
ctx.stroke();
ctx.restore();//write second ctx.save();
ctx.lineWidth = 1;
ctx.rotate(sec*Math.PI/30); ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(80,0);
ctx.stroke();
ctx.restore();
window.requestAnimationFrame(clock);
}
init();
</script>
</body>
</html>#這裡給出MDN的例子頁:點我點我
和MDN的例子不同的是,MDN每次都要重繪整個時鐘,而我的做法則將時鐘錶盤和3個指針分離開來,只需重繪指針。
我覺得這裡有兩個困難:一個是計算時分針的角度(分針走的同時,時針也會走一些角度)。一個是重繪指針的區域。

canvasRendingContext2D.rotate(angle)
這裡Math.PI是半圓,半圓有6個小時,所以Math.PI /6是一個小時時針所走的弧度。
因為分針轉完一圈,時針就走完1/12圈,所以計算時針對於minute所走的弧度可以這麼計算:Math.PI*2/60*12 =>Math.PI /360
秒針同理。
第二,重繪指標。
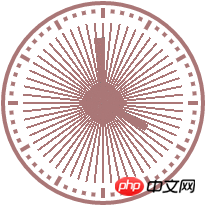
若不重繪指針,1分鐘之後,你將得到滿是360度秒針的時鐘。像這樣:

那麼如何重繪指標部分的區域呢?
我想到了裁剪。然後在裁剪的區域重繪。

這樣就OK了! (啦啦啦啦啦,手舞足蹈啦啦啦啦~~~)
以上是canvas畫動畫時鐘的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix的黏土動畫電影《小雞快跑2》的最終預告片已經公佈,該影片預計將於12月15日上線本站注意到,《小雞快跑2》預告片展示了小雞洛基和金傑為了尋找女兒莫莉開展行動。莫莉被FunLand農場的一輛卡車帶走,洛基和金傑冒著危險找回女兒。該片由山姆・菲爾執導,並由桑迪韋・牛頓、扎克瑞・萊維、貝拉・拉姆齊、伊梅爾達・斯湯頓和大衛・布拉德利主演。據了解,《小雞快跑2》是繼《小雞快跑》之後時隔20多年推出的續集。第一部作品於2001年1月2日在中國上映,講述了一群小雞們在養雞廠面臨被做成雞肉餡餅的命運
 宮崎駿動畫電影《紅豬》延長上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
宮崎駿動畫電影《紅豬》延長上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
本站消息,宮崎駿動畫電影《紅豬》宣布將上映時間延長至2024年1月16日本站先前報道,《紅豬》已於11月17日登陸全國藝聯專線影院,累計票房超2000萬,豆瓣評分8.6分,4、5星好評佔85.8%。 《紅豬》由吉卜力工作室製作,宮崎駿執導,森山週一郎、加藤登紀子、大塚明夫、岡村明美等參與配音,最初於1992年在日本上映。該片改編自宮崎駿漫畫作品《飛行艇時代》,講述了義大利空軍的王牌飛行員波魯克・羅森被施了魔法變成了一頭豬。之後,他成為了一位賞金獵人,打擊空中劫匪,保護身邊人。劇情簡介:羅森是一戰中
 Netflix 動畫影集《索尼克:回家大冒險》第三季片段公佈,明年上線
Nov 12, 2023 am 09:25 AM
Netflix 動畫影集《索尼克:回家大冒險》第三季片段公佈,明年上線
Nov 12, 2023 am 09:25 AM
Netflix抱歉,我可以幫您重寫內容,但我需要知道您想要重寫的原始內容。可以提供給我嗎?在極客週上公佈了動畫影集《索尼克:回家大冒險》第三季片段,預計將於2024年上線抱歉,我可以幫您重寫內容,但我需要知道您想要重寫的原始內容。可以提供給我嗎?據本站了解,《索尼克:回家大冒險》由世嘉、WildBrain抱歉,我可以幫您重寫內容,但我需要知道您想要重寫的原始內容。可以提供給我嗎?工作室很抱歉,我可以幫您重寫內容,但我需要知道您想要重寫的原始內容。可以提供給我嗎?和抱歉,我可以幫您重寫內容,但我需要
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea






