Django學習製作網頁實例
1.選擇專案預設存放的位址
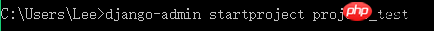
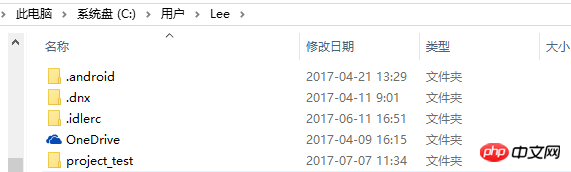
預設位址是C:\Users\Lee,也就是進入cmd控制台的位址,建立專案後指令django -admin startproject project_test 預設位址就新建了一個專案資料夾。
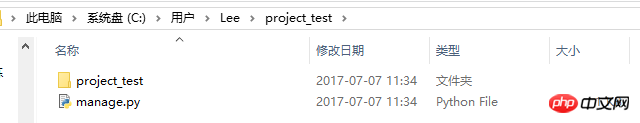
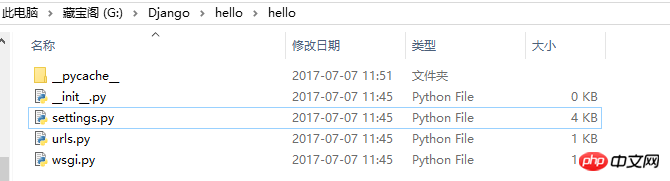
專案包含一個manage.py檔案和project_test資料夾




 ##2.更換專案存放位址
##2.更換專案存放位址
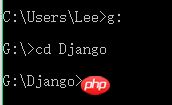
 我要更換的位址是G:\Django ,cmd操作就是先切換到G碟(其他磁碟同理)C:\Users\Lee> g: ,然後就出現了G:\>,我們再切換到G:\Django資料夾,操作cd Django 或cd G:\Django 操作地址就是G:\Django了
我要更換的位址是G:\Django ,cmd操作就是先切換到G碟(其他磁碟同理)C:\Users\Lee> g: ,然後就出現了G:\>,我們再切換到G:\Django資料夾,操作cd Django 或cd G:\Django 操作地址就是G:\Django了
3.在新位址建立第一個專案hello
 指令是django-admin startproject hello,如果django-admin出現不是內部或外部指令,那就試試django-admin.py startproject hello
指令是django-admin startproject hello,如果django-admin出現不是內部或外部指令,那就試試django-admin.py startproject hello
如果不出錯就是創建成功了,G盤Django資料夾已經出現hello專案資料夾了
4.建立第一個自訂app
——HelloWorld#首先你要進入hello 資料夾中,指令cd hello 現在已經進入hello 文件夾,指令manage startapp HelloWorld,如果不出錯則建立成功,如果出錯試試manage.py startapp HelloWorld


以下5-7操作請先把cmd控制台放在一邊,暫時不需要用到cmd 控制台。
5.新增設定資訊
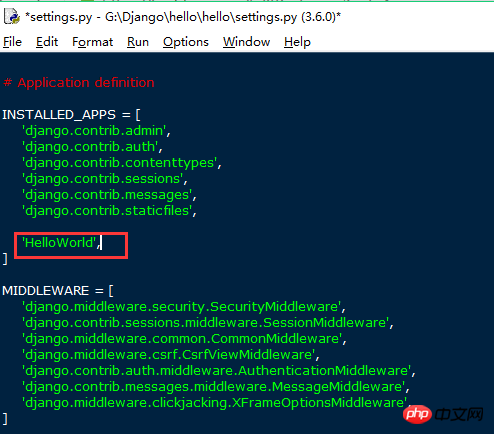
將自訂的HelloWorld加入G:\Django\hello\hello\settings.py中的 INSTALL_APPS  ,新建的app 如果不加到INSTALL_APPS 中的話, django 就不能自動找到app中的模板檔案(app-name/templates/下的檔案)和靜態檔案(app-name/static/中的文件)
,新建的app 如果不加到INSTALL_APPS 中的話, django 就不能自動找到app中的模板檔案(app-name/templates/下的檔案)和靜態檔案(app-name/static/中的文件)
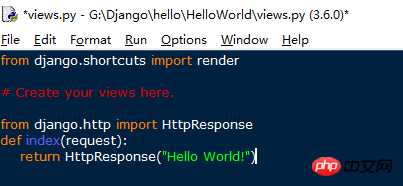
#6.定義了一個網址函數#########開啟HelloWorld 這個資料夾下的視圖函數views.py,加入以下程式碼內容,定義了一個index函數,將request參數傳入,發送網頁請求。 ######
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")url(r'^index/',views.index,name='Index'),

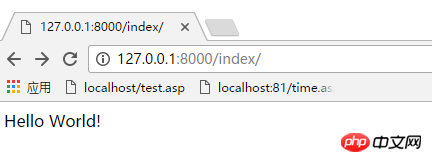
將以上文件保存一下,至此為止我們就已經完成了網址建設,下面開始啟動本地伺服器瀏覽我們剛剛 的所建設的網址。
8.使用cmd控制台指令啟動本機網站伺服器。
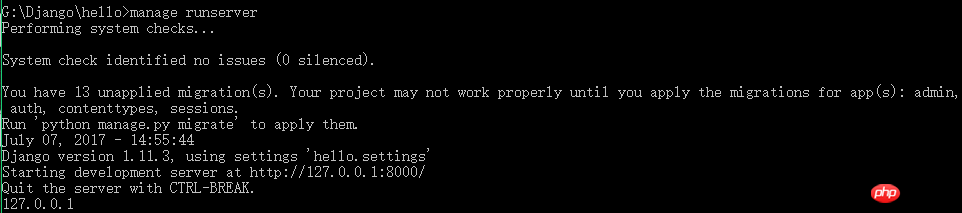
在G:\Django\hello這個目錄下(因為運行伺服器需要manage指令,只有這個專案目錄下才有這個manage.py)輸入manage runserver ,不出意外的話網站伺服器搭建成功了。但凡事總有個bug,UnicodeDecodeError編碼錯誤,詳情請見《Django 踩過的坑(一)》。

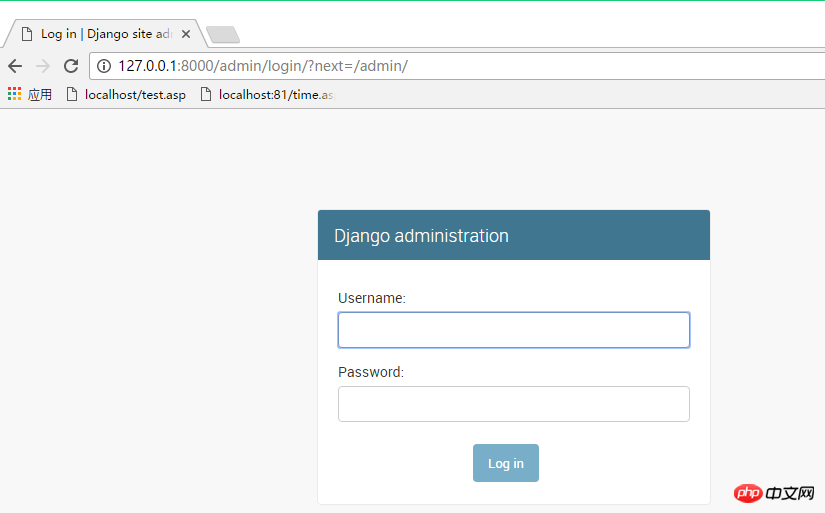
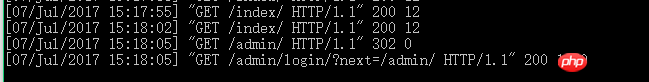
沒出現報錯,表示運作成功了,網站存取index位址是http://127.0.0.1:8000/index/或http://localhost:8000/ index/,然後你就能看到你的第一個頁面啦,還記得admin頁面麼?我們造訪下 http://127.0.0.1:8000/admin/ 發現重定向302跳到登入頁面了,因為還木有創建超級使用者所以不能登入呢。同時,你也可以發現cmd控制台是同步更新你的操作的,控制台有對應到存取記錄。



#最後總結想法:
#新app在同層級的專案名稱(hello)中的settings.py進行回饋
—>新app資料夾中的views.py進行網頁內容設定
##—>新app在同層級的專案名稱(hello)中的urls.py中進行網址關聯—>啟動伺服器—>存取對應網站以上是Django學習製作網頁實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 怎麼看django版本
Dec 01, 2023 pm 02:25 PM
怎麼看django版本
Dec 01, 2023 pm 02:25 PM
查看django版本步驟:1、開啟終端機或命令提示字元視窗;2、確保已經安裝了Django,如果沒有安裝Django,可以使用套件管理工具來進行安裝,輸入pip install django命令即可;3、安裝完成後,可以使用python -m django --version來查看Django的版本。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
瀏覽器打不開網頁但是網路正常,可能的原因是多種多樣的。當問題出現時,我們需要逐步排查,才能確定具體的原因並解決問題。首先,確定網頁打不開的現像是侷限於某個特定的瀏覽器或所有瀏覽器都無法開啟網頁。如果只有一個瀏覽器無法開啟網頁,可以嘗試使用其他瀏覽器,如Google瀏覽器、火狐瀏覽器等進行測試。如果其他瀏覽器能夠正常開啟網頁,那麼問題很可能出在該特定瀏覽器上,可能
 Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django和Flask都是PythonWeb框架中的佼佼者,它們都有著自己的優點和適用場景。本文將對這兩個框架進行比較分析,並提供具體的程式碼範例。開發簡介Django是一個全功能的Web框架,它的主要目的是為了快速開發複雜的Web應用。 Django提供了許多內建的功能,例如ORM(物件關聯映射)、表單、認證、管理後台等。這些功能使得Django在處理大型
 Django框架的優點和缺點:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django框架的優點和缺點:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django是一個完整的開發框架,該框架涵蓋了Web開發生命週期的各個方面。目前,這個框架是全球最受歡迎的Web框架之一。如果你打算使用Django來建立自己的Web應用程序,那麼你需要了解Django框架的優點和缺點。以下是您需要知道的一切,包括具體程式碼範例。 Django優點:1.快速開發-Djang可以快速開發Web應用程式。它提供了豐富的庫和內
 網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決隨著網路的快速發展,人們越來越依賴網路來獲取資訊、進行交流和娛樂。然而,有時我們會遇到網頁打不開的問題,這給我們帶來了很多困擾。本文將為大家介紹一些常見的方法,幫助解決網頁打不開的問題。首先,我們要確定是因為什麼原因導致網頁打不開。可能的原因包括網頁問題、伺服器問題、瀏覽器設定問題等。以下是一些解決方法:檢查網路連線:首先,我們需要
 php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
在網頁中執行 PHP 程式碼需要確保 Web 伺服器支援並已正確配置 PHP。可以透過三種方式開啟 PHP: * **伺服器環境:**將 PHP 檔案放置在伺服器根目錄並透過瀏覽器存取。 * **整合開發環境:**將 PHP 檔案放置在指定 Web 根目錄並透過瀏覽器存取。 * **遠端伺服器:**透過伺服器提供的 URL 位址存取託管在遠端伺服器上的 PHP 檔案。






