目錄
html考慮標籤的樣式
html
樣式
考慮
可能正在使用
標籤。這是一個 HTML 中非常特別的標籤,它允許其中的空格真正顯示出來。例如:四個空格將真實顯示成四個空格。這不同於其他標籤通常的做法,其他標籤會將之間的空白壓縮成一個。從這一點來說,<pre class="brush:php;toolbar:false">標籤真的很有用。 <p style="padding: 0px; margin: 0px; color: rgb(51, 51, 51); font-family: 微软雅黑, " microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>你在 </p><pre class="brush:php;toolbar:false"> 標籤中使用 <code> 標籤嗎? <p></p>
<pre class="brush:php;toolbar:false"> 標籤的 “per” 的意思是 “preformatted text”(預先格式化的文字),沒有特別規定裡面的文字是什麼內容。 <code> 標籤的語意表示其中的文字是代碼。這對我來說尤其有用,當我需要顯示一段程式碼時,使用它們,下面是一個例子:<pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>登入後複製
#解釋一下:在
<code>和程式碼之間有一個換行,而這也會被顯示成一個空行,這非常討厭。沒有非常好的 CSS 方法來解決這個問題,最好的方法是與 <pre class="brush:php;toolbar:false"> 標籤同一行開始程式碼,或用編譯程式來移除這裡的換行。 </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/141/220/754/1499484133429984.jpg" class="lazy" title="1499484133429984.jpg" alt="html考慮<pre class="brush:php;toolbar:false">標籤的樣式"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">選擇一個字體</p><p>由於 <pre class="brush:php;toolbar:false"> 標籤主要是用來顯示程式碼區塊,而程式碼通常使用等寬字體,因此將 < pre> 的樣式字體設定成等寬字體是個好主意。 </p><p>對我們來說幸運地是,瀏覽器預設字體已經將 <pre class="brush:php;toolbar:false"> 設定為等寬字體,因此你可以不做任何處理。當然,你可以設定一個你喜歡的字體。 </p><p>這裡有文章是 Michael Tuck 寫於 2009 年的,他研究了「font stacks」。 font stack 是說將一組字體羅列在一個 font-family 標籤中,首選字體列在前面,備選字體依序列在其後。他的等寬字體 font stack 較好地利用了跨平台系統預先安裝字體。 </p><pre class='brush:php;toolbar:false;'>font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;
登入後複製

標籤的樣式"/></p><p>我不確定 font stack 今天有沒有過時,不管這是一個好的開始。 </p><p>另外,你可以用自訂字體。或使用第三方服務。在我寫下這篇文章的時候,Typekit 提供了 23 種等寬字體。 </p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">折行還是不折行? </p><p>這有關個人偏好,對我個人來說,分成兩種情況。 </p><p>當我自己在編輯器寫程式碼時,我傾向於讓程式碼自動折行而不出現水平捲軸。而當我在文章中閱讀程式碼時,我喜歡程式碼不折行。我知道這很奇怪。在 CodePen 裡,我們將折不折行提供成一個選項讓用戶自己選擇,因為大家本來就是蘿蔔青菜各有所愛。 </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/839/197/758/1499484213362346.gif" class="lazy" title="1499484213362346.gif" alt="html考慮<pre class="brush:php;toolbar:false">標籤的樣式"/></p><p>在展示程式碼的時候,你需要選擇究竟是否折行。如果你選擇折行,幸運地,你可以使用<pre class="brush:php;toolbar:false">標籤提供的獨一無二的樣式來保留空白同時折行,如同下面這樣:</p><pre class='brush:php;toolbar:false;'>pre {
white-space: pre-wrap;
}登入後複製
如果你不想折行,你就不用像上面那樣做,不過你得考慮如果一行太長了怎麼辦。太長的行可能會撐開固定寬度的容器或超出容器範圍。要避免這個,我建議你加上橫向滾動條:
pre {
overflow-x: auto;
}登入後複製

標籤的樣式"/></p><p>你也可能要考慮 <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a> 指定最大高度,以及 overflow: auto 允許所有的捲軸,來避免程式碼區塊過高。 </p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">也許該讓它自適應</p><p>一些人,可能包括你,既不喜歡折行也不喜歡滾動條。這種情況也有解決方案。你可以讓 <pre class="brush:php;toolbar:false"> 保持預設的容器寬度,但是允許它在互動的時候展開:</p><pre class='brush:php;toolbar:false;'>pre:hover,
pre:focus {
width: min-content;
}登入後複製

標籤的樣式"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">如果在 email 中怎么办?</p><p>也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。</p><p>在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 <pre class="brush:php;toolbar:false"> 标签强制添加一个 inline 样式如下:</p><p><pre style="white-space: pre-wrap;">
登入後複製
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all—— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

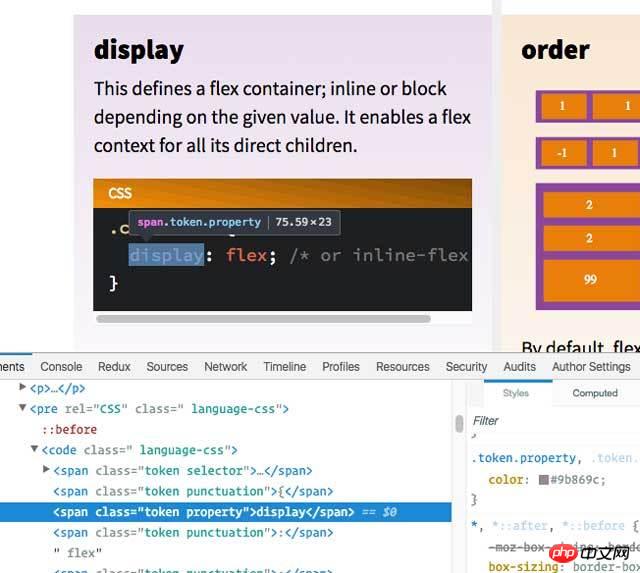
標籤的樣式"/></p><p>除非从 server 端直接生成 <span> 的样式(用来语法分色),不然 Prism.js 已经足够好了。</p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">你标注了代码是什么语言了吗?</p><p>我个人比较喜欢在代码块上标准出使用的语言。</p><p>比如:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/452/866/390/1499484295576952.png" class="lazy" title="1499484295576952.png" alt="html考慮<pre class="brush:php;toolbar:false">標籤的樣式"/></p><p>标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:</p><pre class='brush:php;toolbar:false;'><pre data-lang="HTML"><code> <h1 id="Example-nbsp-code">Example code</h1> <code>
登入後複製
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}登入後複製
我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

標籤的樣式"/></p><p>在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:</p><pre class='brush:php;toolbar:false;'>pre {
tab-width: 4;
}登入後複製
就我个人而言,我喜欢直接用空格缩进。
Other options
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择
以上是html考慮標籤的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















