HTML5中progress元素的樣式控制相容與實例
一、progress元素基本了解
基本UI
progress元素屬於HTML5家族,指進度條。 IE10+以及其他可靠瀏覽器都支援。如下簡單code:
<progress>o(︶︿︶)o</progress>
效果:

#是個很有感的進度條吧。有人奇怪:「唉~怎麼我看到的是個字符表情捏?」 恩…我只能對你說:「鄙視你,丫的都捨不得用可靠點的瀏覽器嗎?!」
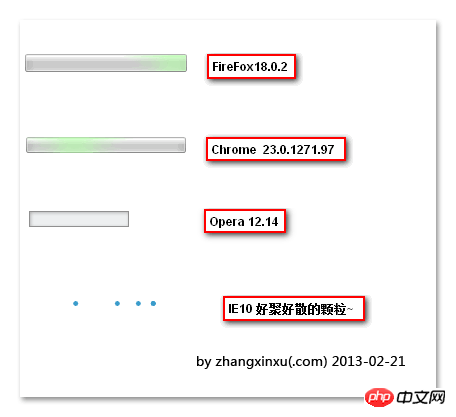
這個預設的效果,不同瀏覽器下的效果不盡相同,如下截圖們(window 7下):

IE10顆粒的緩動聚散效果,還蠻讓人眼前一亮的。
基本屬性
max, value, position, 以及labels.
max指最大值。若缺省,進度值範圍從0.0~1.0,如果設定成max=100, 則進度值範圍從0~100.
value就是值了,若max=100, value=50則進度正好一半。 value屬性的存在與否決定了progress進度條是否具有確定性。什麼意思?比方說沒有value,是不確定的,因此IE10瀏覽器下其長相是個無限循環的虛點動畫;但是,一旦有了value屬性(即使無值),如< progress value>, 也被認為是確定的,虛點動畫進入仙人模式->變條條了,如下截圖:

position是唯讀屬性,顧名思意,當前進度的位置,就是value / max的值。如果進度條不確定,則值為-1.
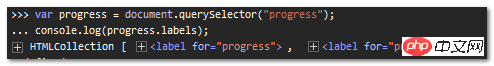
labels也是唯讀屬性,得到的是指向該progress元素的label元素們。例如document.querySelector("progress").labels,回傳的就是HTMLCollection, 下為我的某測試截圖(截自Opera瀏覽器下,目前FireFox18.0.2以及IE10貌似都不支援):

##二、progress元素的樣式控制
首先,很有意思的一點,無論哪個現代瀏覽器,只要設定了border或background-color樣式,進度條元素就會變成扁平化風格。
樣式控制的巨大差異
從標題可以看出這段是最碉堡的地方。大眾臉自然沒什麼說頭,正因progress元素樣式的CSS控制差異之大,才成為了談資。
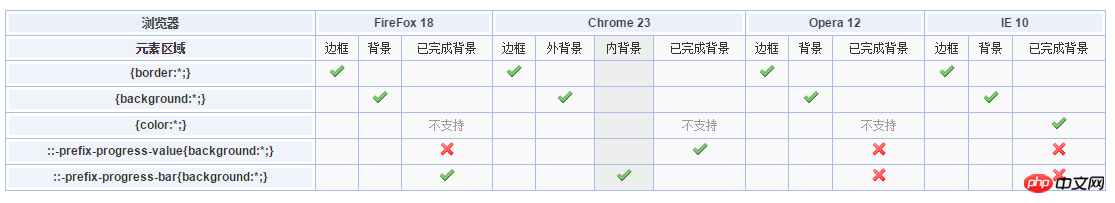
腦中梳理了一下,想要三言兩語表述清楚好抓狂的來~ 求助外援,噹噹噹噹——表格君。
一般而言,一個進度條元素分為兩部分,背景條以及已完成的進度條。
二、progress元素的樣式控制
首先,很有意思的一點,無論哪個現代瀏覽器,只要設定了border或background-color樣式,進度條元素就會變成扁平化風格。
樣式控制的巨大差異
從標題可以看出這段是最碉堡的地方。大眾臉自然沒什麼說頭,正因progress元素樣式的CSS控制差異之大,才成為了談資。
腦中梳理了一下,想要三言兩語表述清楚好抓狂的來~ 求助外援,噹噹噹噹——表格君。
一般而言,一個進度條元素分為兩部分,背景條以及已完成的進度條。

結論:
使用progress{border:*; background:*;}可以控制所有瀏覽器下progress元素的邊框和背景色。其中,Chrome瀏覽器是個特例,直接的設定看不到效果(實際上支援),原因下面會解釋。
FireFox瀏覽器
已經完成的進度條,使用progress::-moz-progress-bar { }表示,這與Chrome瀏覽器是相反的。
Chrome瀏覽器
Chrome的表現與FireFox有著明顯的差異,其progress元素的結構似乎是這樣的:
progress┓
progress-value
progress-bar其中,progress-bar指全部的进度,progress-value指已经完成的进度。因此,Chrome浏览器下,已经完成的进度条,使用progress::-webkit-progress-value { }表示, FireFox浏览器下是*-bar. 而progress-bar默认含有背景色,因此,我们需要如下设置,以自定义背景色:
progress::-webkit-progress-bar { background: *; }
这也很好地解释了上面的一个疑问?progress{background:*;}为什么不能让progress元素背景色改变呢?不是不能改变,而是被progress-bar这个内部元素给覆盖了,当我们设置:progress::-webkit-progress-bar { background: transparent; }的时候,progress{background:*;}设置的背景色就会显露出来。
4.Opera浏览器
Opera似乎没有什么::-o-progress-*{}的用法,因此,Opera浏览器,其已完成进度的背景色是无解的,只能使用默认的颜色——我的浏览器是和谐绿色。

IE10浏览器
IE10浏览器很奇葩的,它也可以设置已完成进度的背景色,使用的是color属性,progress{color:*;} .
因此,综上全部,我们可以使用类似下面的CSS实现最大兼容的自定义进度条样式:
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}
progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }您可以狠狠地点击这里:progress元素样式自定义最大兼容demo
三、实例效果展示
进度条可以用在页面loading中(如gmail),或者文件上传进度,或者视频播放进度等。
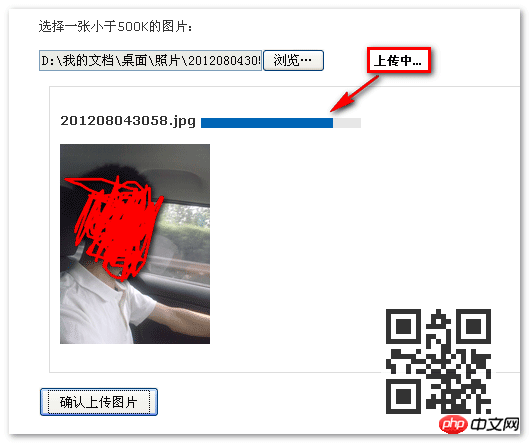
为演示上面的自定义样式,现在整合我之前折腾的HTML5文件上传,做了个demo。
您可以狠狠地点击这里:文件上传进度与progress元素的样式控制demo
选择一个图片(可以大一点的),然后点击按钮上传(最好可以限速),就可以清楚看到进度变化,如下截图:

关键部分的代码:
onProgress: function(file, loaded, total) {
var percent = Math.round(loaded / total * 100); $("progress").val(percent);}直接value赋值就有了进度动画效果。传统实现需要div嵌套,以及width控制等。优劣伯仲,一目了然。
四、淡淡的结束语
吃了个晚饭,不记得原本想要讲的结束语了。想想~~恩……IE6~IE9浏览器不支持progress元素,我们可以通过嵌套其他元素的方法进行兼容,例如:
<progress><div>这里写兼容IE的东东</div></progress>
支持progress的浏览器会忽略innerHTML,因此,内部的div可以放心大胆进行样式处理,兼容低版本IE浏览器。
好的兼容做法
对于IE6~IE9浏览器,模拟进度条效果,如果不使用背景图片的话,一般而言,至少需要2层标签。我们需要再额外的徒增2层标签??No, no, no! 外部的progress标签已经替我们做了一半的工作,因为,progress所对应的CSS样式,也是IE6~9浏览器需要的(高宽,边框色背景色什么的),因此,我们只需要再额外塞1层标签就可以了,这个标签对应的就是已经完成的进度条的样式。
例如,如下的HTML设置:
我们需要怎样的CSS代码呢?如下,标红的部分与兼容处理所增加的,都是无伤大雅,不需要hack补丁的。
progress { display: inline-block;
width: 160px;
height: 20px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}/*ie6-ie9*/progress ie {
display:block;
height: 100%;
background: #0064B4;
}progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }当然,progress以及自定义的ie元素,ie6~8都是不认识的,我们需要打个动态补丁,如下:
if (typeof window.screenX !== "number") {
document.createElement("progress");
document.createElement("ie");
}于是,progress{}, ie{}的样式就能被低版本IE识别,同时,单纯作为普通元素处理(现代浏览器则会把ie标签直接抹杀)。
耳听为虚眼见为实,您可以狠狠地点击这里:progress元素兼容IE6~IE9 demo
例如,IE6浏览器下,就是下面这个样子:

如现代浏览器们长得一个模样。因此,目前,在实际项目中使用progress元素是完全可行的,你还不赶快试试!
以上是HTML5中progress元素的樣式控制相容與實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














