Echarts圖表顯示殘缺不全怎麼辦?
Echarts圖表顯示殘缺不全怎麼辦?
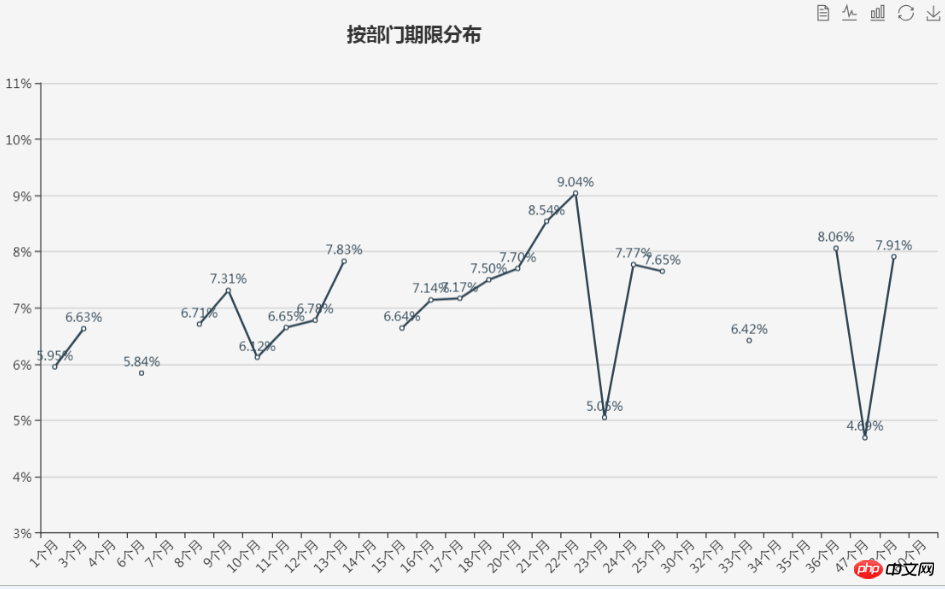
做報表的時候,尤其是做圖表的時候時常會碰到某一記錄的值中缺少某個時間段(比如月份或季度)的值,導致圖表顯示殘缺不全,for example:

#如果如果貴公司確實需要特別準確的數據除外~),當然我們的客戶是做信託的,算錢的系統和時常開會追KPI的時候看報表系統~;給領導寫報告圖表當然不能太另類~\(≧▽≦)/ ~,遂業務部門的同學要求我們盡可能在數據準確的情況下將圖表做的更美觀些些,...吾以為這個貌似難難滴欸。 。 。 。 ,怎麼辦。 。 。 。 ,研究來研究去,之後我們將報表做成了這樣紙>>>
# 
##
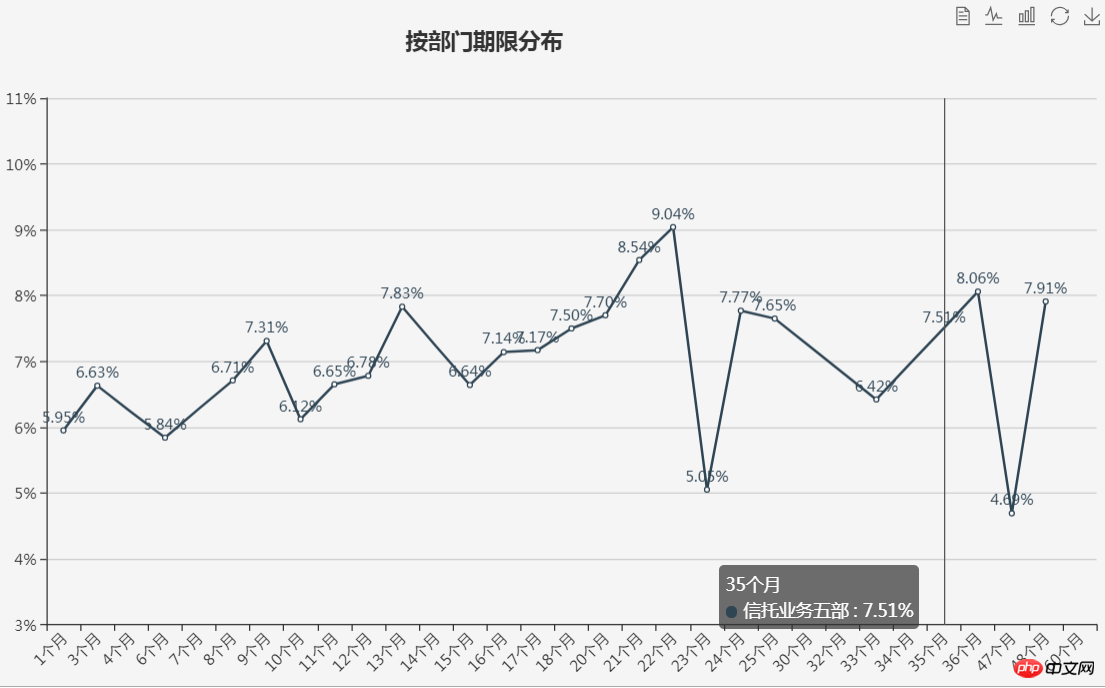
好的,不知業務的妹紙是否滿意(✿◡‿◡)
# 且
細看....細看
####################################都例如圖中34個月與35個月是沒有數據滴,哈哈,成功! ! ############一下分享下我的想法:############ A>首先要取得所有部門的期限內的所有資料(當然這個過程你需要自己碼代碼獲得一份完整的月份資料,不然你怎麼知道記錄的斷點位置呢,是不?)############ B>層是必要的(如果資料庫能依部門分層月份,幹嘛還要這麼累啊(=@__@=))############ C>再~,兩層遍歷,等等幹嘛? -->這是要找出斷點,並用統一的mark以標示############ (具體就是外層循環月份List,然後遍歷所有的按部門歸類的部門的月份找出此部門再哪個期限缺值)############ D>然~,看似以上已經找出了斷點了,但試想下如果這些斷點都是以'— '補全,圖還是會斷啊~~~,怎麼辦;############ 啊哈so easy~ 將此斷點補上前後兩個值的平均值不就是一條直線啦,啦啦啦~############ E>啦啦啦,搞定\(^o^)/YES! 。 。 。 。 ,瀏覽器開啟頁面###~ (⊙﹏⊙)b### 為什麼為什麼還會顯示title呢,############ haw? 官方API搞定....######### ###
以上是Echarts圖表顯示殘缺不全怎麼辦?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間資料ECharts(百度開源的JavaScript圖表庫)是一種強大且易於使用的資料視覺化工具。它提供了各種圖表類型,包括折線圖、長條圖、餅圖等。而日曆圖是ECharts中一個很有特色且實用的圖表類型,它可以用來展示與時間相關的數據。本文將介紹如何在ECharts中使用日曆圖,並提供具體的程式碼範例。首先,你需要使用
 ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南:創建各類統計圖表的實用秘籍,需要具體程式碼範例導語:在現代化的資料視覺化領域,統計圖表是資料分析和視覺化的重要工具。 ECharts是一個強大的資料視覺化函式庫,而golang是一種快速,可靠且有效率的程式語言。本文將向您介紹如何使用ECharts和golang建立各種類型的統計圖表,並提供程式碼範例,幫助您掌握這項技能。準備工作
 如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示資料ECharts是一款基於JavaScript的資料視覺化函式庫,在資料視覺化的領域非常流行且使用廣泛。其中,長條圖是最常見和常用的圖表類型,可以用來顯示各種數值資料的大小、比較和趨勢分析。本文將介紹如何使用ECharts來繪製長條圖,並提供程式碼範例。首先,我們需要在HTML檔案中引入ECharts庫,可以透過以下方式引
 ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依賴jQuery?詳細解讀,需要具體程式碼範例ECharts是一個優秀的資料視覺化函式庫,提供了豐富的圖表類型和互動功能,廣泛應用於Web開發。在使用ECharts時,很多人會有一個疑問:ECharts是否需要依賴jQuery呢?本文將對此進行詳細解讀,並給出具體的程式碼範例。首先,要明確的是,ECharts本身並不依賴jQuery,它是一個






