下面小編就為大家帶來一篇基於rem的行動端響應式適配方案(詳解)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
視窗
#在前一段時間,我曾經寫過一篇關於viewport的文章。最近由於在接觸行動端開發,對viewport有了新的理解。於是,打算重新寫一篇文章,介紹行動端視口的相關概念。
關於這篇文章說到的所有知識,本質上離不開以下程式碼
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}了解過行動裝置開發的朋友,其實對以上的程式碼就不會陌生。上面的程式碼,主要涉及到meta視窗標籤與媒體查詢。單單以上簡短的程式碼就需要明白:
#像素(pixel)
##視窗(viewport)
解析度(resolution)
#meta視窗標籤
媒體查詢(media query)
#JavaScript相關的屬性與方法
如何實作行動端響應式適配的問題
那就進入主題:)像素
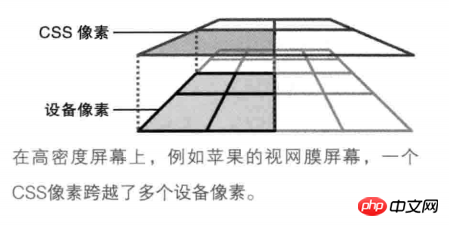
在行動端上,所謂的像素分成兩種CSS像素:CSS像素就是我們在編寫CSS程式碼時的像素。 裝置像素:裝置螢幕的實體像素,任何裝置的實體像素的數量都是固定的。 1個CSS像素等於多少個裝置像素取決於螢幕特性(是否為高畫質螢幕)和使用者縮放的比例。當使用者將螢幕從100%放大到200%時,1個CSS像素等於2個裝置像素,反之相反;當螢幕為Retina高清螢幕(如iPhone6,dpr=2)時,1個CSS像素就等於2個裝置像素,反之相反。 要明白一點的是,2個裝置像素並不是說它擴大了兩倍,而是說在頁面上仍然顯示的是1px(1個CSS像素),但是這1px是由2個設備像素組成。像素點變多了,因此影像會變得更加清晰。下面這張圖大致說明了CSS像素和裝置像素的差別。
視窗
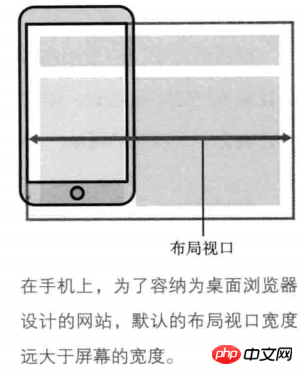
#在行動裝置上,有三種不同的視窗。 佈局視窗:在PC端上,佈局視窗等於瀏覽器視窗的寬度。而在行動端上,由於要讓為PC端瀏覽器設計的網站能夠完全顯示在行動端的小螢幕裡,此時的佈局視窗會遠大於行動裝置的螢幕。在行動端,預設情況下,佈局視窗等於瀏覽器視窗寬度。佈局視窗限制了CSS的佈局。在JavaScirpt上取得佈局視窗的寬度可以透過document.documentElement.clientWidth | document.body.clientWidth得到。
視覺視窗:視覺視窗是使用者正在看到的區域。使用者可以縮放來操作視覺視口,而不影響視覺視窗的寬度。視覺視口決定了使用者看到了什麼。在JavaScript上取得視覺視窗的寬度可以透過`window.innerWidth得到。
在PC端上,視覺視窗等於佈局視窗的寬度,無論使用者是放大螢幕還是縮小螢幕,這兩個視窗的寬度仍然相等。但是,在行動端上,並非如此。縮放螢幕的過程實質上就是CSS像素縮放的過程。當使用者將螢幕放到兩倍時,視覺視窗變小了(因為視覺視窗中CSS像素變少了),而每單位的CSS像素卻變大了,因此1px(1個CSS像素)等於2個裝置像素。同理,當為iPhone6(dpr=2)時,視覺視窗中CSS像素變少了,但是1px等於2個裝置像素。當使用者縮小螢幕時也是同樣的道理。縮放的過程並不會影響佈局視窗的大小。 也就是說,高清屏(dpr>=2)或螢幕放大時,視覺視窗變小(CSS像素變少),每單位的CSS像素等於更多的設備像素;非高清屏(dpr<2)或螢幕縮小時,視覺視窗變大(CSS像素變多),每單位的CSS像素等於更少的裝置像素。 但是無論放大或縮小螢幕,佈局視窗的寬度仍然保持不變。理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度window.screen.width得到。
<meta name="viewport" content="width=device-width" />
当设置了meta视口标签之后,iPhone6的布局视口宽度将等于375px,iPhone6plus布局视口的宽度等于414px。其他移动设备相似。
理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。
分辨率与设备像素比
分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。
分辨率在CSS上可以通过resolution属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。
而设备像素比在CSS上可以通过device-device-pixel-ratio属性设置,而在JavaScript上可以通过window.devicePixelRatio属性获取。
同时,1dpr=96dpi。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写
// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。
@media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) {
body {
background-color: red;
}
}
或者
@media all and (max-width: 375px) and (max-resolution: 192dpi) {
body {
background-color: red;
}
}meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px
个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。
由于rem是根据根元素进行设置的,所以我们需要设置根元素的font-size。
给HTML设置font-size的基本思路:
通过window.screen.width获取不同移动设备的理想视口宽度。
规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
因此,在不同设备下的HTML元素的font-size大小和实际像素如下
iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)
给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS
@function px2rem ($value) {
$para: 75px;
@return $value / $para + rem;
}
JS
let idealViewWidth = window.screen.width;
document.documentElement.style.fontSize = idealViewWidth / 10 + 'px';
在不同设备下根元素的`font-size`:
iPhone5 : 320px / 10 = 32px
iPhone6 : 375px / 10 = 37.5px
iPhone6+: 414px / 10 = 41.4px
根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px
CSS
@import (路径名)
iPhone5: li { width: px2rem(200px) } => width: 85.333px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px
iPhone6: li { width: px2rem(200px) } => width: 100px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px
iPhone6+: li { width: px2rem(200px) } => width: 4138px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px
因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。
基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio;
let meta = document.createElement('meta');
let initialScale = 1 / dpr;
let maximumScale = 1 / dpr;
let minimumScale = 1 / dpr;
meta.setAttribute('name', 'viewport');
meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`);
document.head.appendChild(meta);
因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度
iPhone5 : li { width: 200px } 实际宽度为:100px
iPhone6 : li { width: 200px } 实际宽度为:100px
iPhone6+: li { width: 200px } 实际宽度为:66.667px以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
以上是詳細介紹移動端視口的相關概念的詳細內容。更多資訊請關注PHP中文網其他相關文章!




