JQuery中each()的使用方法說明介紹
JQuery中each()的使用方法說明
#對於jQuery對象,只是把each方法簡單的進行了委託:把jQuery物件作為第一個參數傳遞給jQuery的each方法.換句話說:jQuery提供的each方法是對參數一提供的對象的中所有的子元素逐一進行方法調用each()函數是基本上所有的框架都提供了的一個工具類別函數,透過它,你可以遍歷物件、陣列的屬性值並進行處理。 jQuery和jQuery對像都實現了該方法,對於jQuery對象,只是把each方法簡單的進行了委託:把jQuery對像作為第一個參數傳遞給jQuery的each方法.換句話說:jQuery提供的each方法是對參數一提供的物件的中所有的子元素逐一進行方法呼叫。而jQuery物件提供的each方法則是對jQuery內 部的子元素進行逐一呼叫。
each函數根據參數的型別實現的效果不完全一致:
1、遍歷物件(有附加參數)
程式碼如下:
$.each(Object, function(p1, p2) { this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数}, ['参数1', '参数2']);2、遍歷陣列(有附件參數)
程式碼如下:
$.each(Array, function(p1, p2){ this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数}, ['参数1', '参数2']);3、遍歷物件(沒有附加參數)
程式碼如下:
$.each(Object, function(name, value) { this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值});#4、遍歷陣列(無附加參數)
程式碼如下:
$.each(Array, function(i, value) { this; //this指向当前元素
i; //i表示Array当前下标
value; //value表示Array当前元素});下面提一下jQuery的each方法的幾種常用的用法
arr = ["one", "two", "three", "four" arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 90 obj = {one: 1, two: 2, three: 3, four: 4JQuery中的each函數在1.3.2的官方文件中的描述如下:
#each(callback)
以每一個符合的元素作為上下文來執行一個函數。
意味著,每次執行傳遞進來的函數時,函數中的this關鍵字都會指向一個不同的DOM元素(每次都是一個不同的匹配元素)。而且,在每次執行函數時,都會給函數傳遞一個表示作為執行環境的元素在匹配的元素集合中所處位置的數字值作為參數(從零開始的整形)。回傳 'false' 將停止循環 (就像在普通的循環中使用 'break')。傳回 'true' 跳至下一個循環(就像在普通的循環中使用'continue')。
而後面的callback 則是回呼函數,指示遍歷元素的時候應該給予的運算。先看下面的一個簡單的例子:
迭代兩個圖像,並設定它們的 src 屬性。注意:此處 this 指涉的是 DOM 物件而非 jQuery 物件。
<img></img/>$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
當然,在遍歷元素的時候,jquery是允許自訂跳出的,請看範例程式碼:你可以使用'return' 來提前跳出each() 迴圈。
HTML 程式碼:
程式碼如下:
<button>Change colors</button><span></span><p></p><p></p><p></p><p></p><p id="stop">Stop here</p><p></p><p></p><p></p>
jQuery 程式碼:
程式碼如下:
$("button").click(function(){
$("p").each(function(index, domEle){
$(domEle).css("backgroundColor", "wheat"); if ($(this).is("#stop")) {
$("span").text("在p块为#" + index + "的地方停止。"); return false;
}
})
}
或這麼寫:
##
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat"); if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。"); return false;
}
})
}或這麼寫:
程式碼如下:

$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
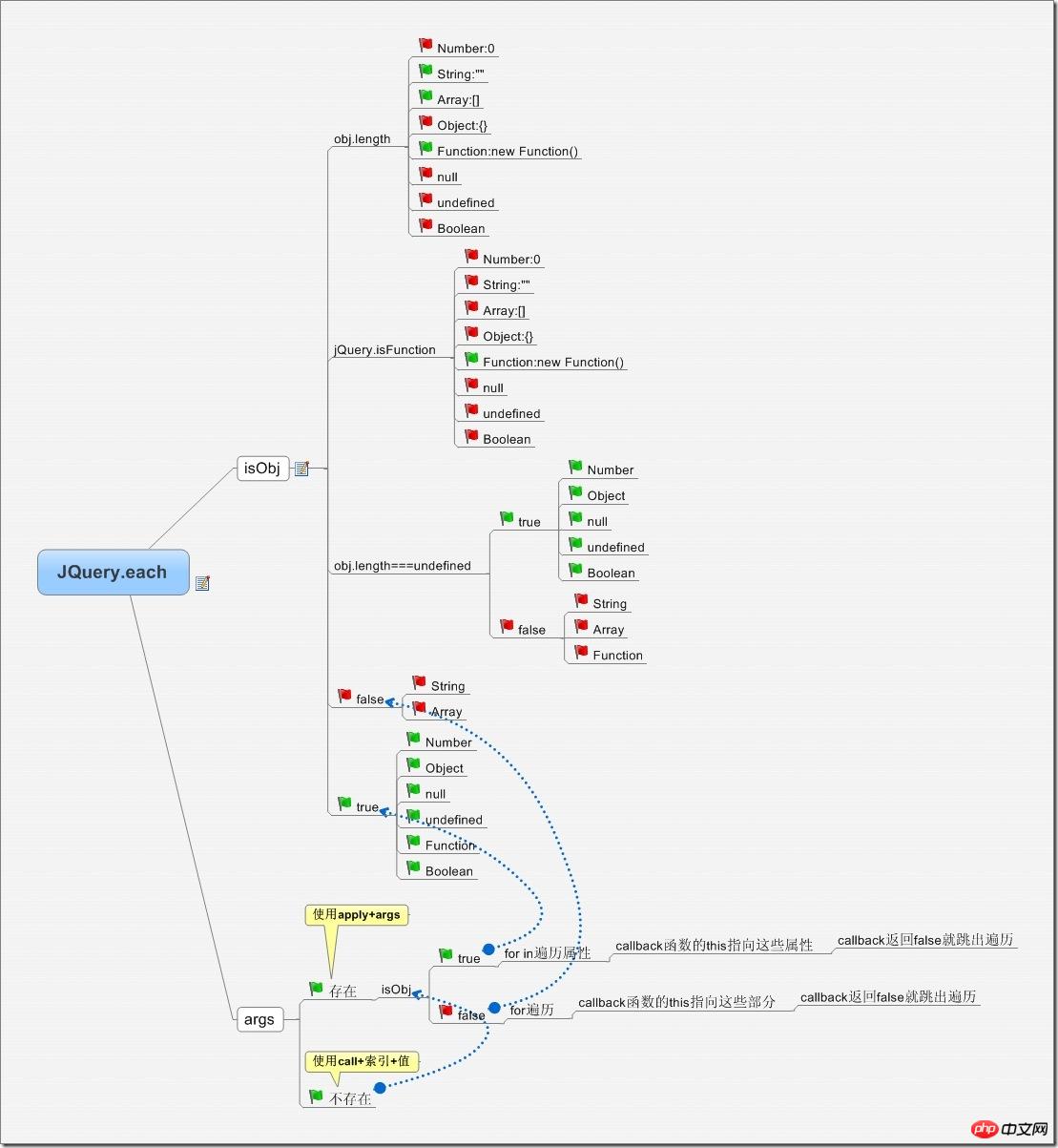
});圖解:
提示:傳回 false 可用來及早停止循環。
語法
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});实例
obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
代码如下:
jQuery.each = function(obj, fn, args){ if (args) { if (obj.length == undefined) { for (var i in obj)
fn.apply(obj, args);
} else { for (var i = 0, ol = obj.length; i < ol; i++) { if (fn.apply(obj, args) === false) break;
}
}
} else { if (obj.length == undefined) { for (var i in obj)
fn.call(obj, i, obj);
} else { for (var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val, i, val) !== false; val = obj[++i]) {
}
}
} return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
代码如下:
返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
以上是JQuery中each()的使用方法說明介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常強大的媒體播放器,但不少夥伴還不知道potplayer怎麼用,今天小編就來詳細介紹一下potplayer的使用方法,希望能幫助大家。 1.PotPlayer快捷鍵PotPlayer播放器預設常用快捷鍵如下:(1)播放/暫停:空格(2)音量:滑鼠滾輪,上下方向鍵(3)前進/後退:左右方向鍵(4)書籤:P-加入書籤,H-查看書籤(5)全螢幕/還原:Enter(6)倍速:C-加速,X-減速,Z-復位(按一次調整0.1倍速度,可以在0.2到12倍速之間調節)( 7)上/下一幀:D/
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 小馬win7啟動工具如何使用-小馬win7啟動工具使用的方法
Mar 04, 2024 pm 06:16 PM
小馬win7啟動工具如何使用-小馬win7啟動工具使用的方法
Mar 04, 2024 pm 06:16 PM
相信很多用戶都在使用小馬win7激活工具,但是你們知道小馬win7激活工具如何使用嗎?接著,小編就帶來了小馬win7激活工具使用的方法,對此感興趣的用戶快來下文看看吧。第一步,在重裝系統後,進入“”我的電腦,點擊上方選單中的“系統屬性”,查看Windows啟動狀態。第二步,點選上網下載win7啟動工具,點選打開,(資源很多哪裡都有)。第三步,開啟小馬啟動工具後,點選「一件永久啟動Windows」。第四步,等待啟動程序完成啟動。第五步,再次查看Windows啟動狀態,發現系統已啟動。
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:






