ASP.NET Core中新功能--環境變數與啟動設置
這篇文章主要為大家詳細介紹了ASP.NET Core環境變數和啟動設定的設定教程,具有一定的參考價值,有興趣的小夥伴們可以參考一下
在這一部分內容中,我們來討論ASP.NET Core中的一個新功能:環境變數和啟動設置,它將開發過程中的調試和測試變的更加簡單。我們只需要簡單的修改設定檔,就可以實現開發、預演、生產環境的切換。
ASPNETCORE_ENVIRONMENT
ASP.NET Core控制環境切換最核心的東西是「ASPNETCORE_ENVIRONMENT」環境變量,它直接控制目前應用程式運行的環境類型。您可以透過在項目上右鍵選單選擇「屬性」選項,然後切換到「偵錯」標籤來修改此環境變數。

此環境變數框架預設提供了三個值,當然您也可以定義其它的值:
Development(開發)
Staging(預覽)
Production(生產)
我們在Startup.cs檔案中,可以使用對應的方法來控制應用程式的行為。以下是創建範例程式時Startup.cs檔案產生的預設程式碼:
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}其中IHostingEnvironment 類型的變數表示的是目前應用程式運行的環境,ASP.Net Core提供了四個擴充方法,用於檢測“ASPNETCORE_ENVIRONMENT”目前的值。
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
如果您需要檢查該應用程式是否在特定環境中執行,可以使用env.IsEnvironment("environmentname") ,該方法忽略大小寫(請不要使用env.EnvironmentName == "Development" 來檢查環境)。
過上面的程式碼,我們可以知道,如果目前是開發環境,使用UseDeveloperExceptionPage()、UseBrowserLink()方法啟用開發環境的錯誤頁面和啟用Visual Stuido中的Browser Link功能,這些功能都有利於我們在開發過程中調試程式;但是在生產環境中我們不希望啟用這些功能,而是將出錯頁面指向路徑“/Home/Error”,給用戶顯示友好的錯誤介面。
launchSettings.json文件
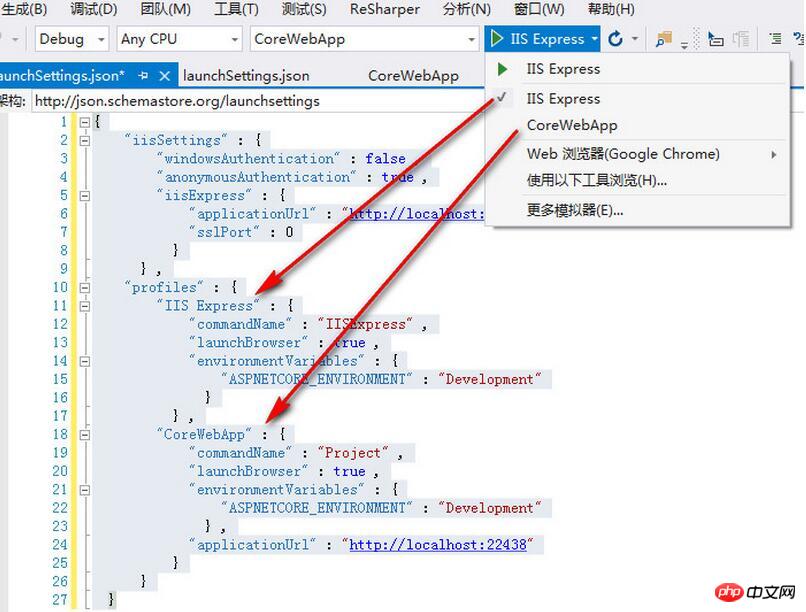
ASP.Net Core包含一個launchSettings.json的新文件,您可以在專案中「Properties」資料夾中找到該文件:

此檔案設定了Visual Studio可以啟動的不同環境,以下是範例專案中launchSettings.json檔案產生的預設程式碼:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22437/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CoreWebApp": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:22438"
}
}
}在這裡,有兩個配置節點:“IIS Express”、“CoreWebApp”,這兩個節點,分別對應Visual Stuido的開始調試按鈕的下拉選項:

launchSettings.json 檔案用於設定在Visual Stuido 執行應用程式的環境。我們也可以新增節點,該節點名稱會自動新增到 Visual Stuido 偵錯按鈕的下拉選項中。
現在我們來詳細說一下這些屬性的詳細資訊:
{
"iisSettings": {
"windowsAuthentication": false,//启用Windows身份验证
"anonymousAuthentication": true,//启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:22437/",//应用启动的Url路径。
"sslPort": 44355//启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"commandLineArgs": "", //传递命令的参数
"workingDirectory": "", //设置命令的工作目录
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "1111", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}要獲取其它更多屬性的詳細信息,請轉到此連結: http://json.schemastore.org/launchsettings 。
Environment 標籤
透過這個標籤,應用程式當根據目前運行的環境修改MVC視圖的結構。在範例專案中_Layout.cshtml檔案產生的預設程式碼:
<environment names="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" /> </environment> <environment names="Staging,Production"> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" /> </environment>
在這個範例中,當在開發模式下執行應用程式時,我們使用本地的Bootstrap檔案和自訂css檔案;但是如果在預演和生產環境中運行,我們則使用ASP.NET內容分發網路(CDN)上的檔案副本和經過壓縮過的自訂樣式。透過這種方式,我們可以提高應用程式的效能。
總結
在ASP.NET Core中,開發者可以使用環境變數輕鬆控制應用程式在不同的環境中的行為。使用這些功能,我們完成以下功能:
建立和使用自訂環境;
根據應用程式運行的環境啟用或停用應用程式部分功能;
使用environment 標籤修改目前環境中MVC視圖。
以上是ASP.NET Core中新功能--環境變數與啟動設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中啟用 Core Isolation 的記憶體完整性功能
May 10, 2023 pm 11:49 PM
如何在 Windows 11 中啟用 Core Isolation 的記憶體完整性功能
May 10, 2023 pm 11:49 PM
Microsoft的Windows112022Update(22H2)預設啟用CoreIsolation的記憶體完整性保護。但是,如果您執行的是舊版的作業系統,例如Windows112022Update(22H1),則需要手動開啟此功能。在Windows11中開啟CoreIsolation的記憶體完整性功能對於不了解核心隔離的用戶,這是一個安全過程,旨在透過將Windows上的基本核心活動隔離在記憶體中來保護它們免受惡意程式的侵害。此進程與記憶體完整性功能結合,可確保
 iPadOS18新功能
Jun 12, 2024 pm 10:41 PM
iPadOS18新功能
Jun 12, 2024 pm 10:41 PM
今日凌晨,蘋果正式發布了iPadOS18,該系統不僅擁有iOS18當中的經典功能,而且還新增了一些獨特的功能,例如支援數學筆記計算器等,進一步提升了iPad用戶的體驗感,有興趣的朋友快來看看。這次iPadOS18不僅完美繼承了iOS18的核心功能,如個性化的控制中心設計,允許用戶根據個人偏好自由調整控制項順序和佈局,以及備受期待的遊戲模式,為遊戲玩家提供了更流暢、更沉浸的遊戲體驗,也特別針對iPad的大螢幕優勢和ApplePencil的創意用途,加入了多項獨特功能,進一步拓展了iPad的生產力
 電腦core是什麼意思
Sep 05, 2022 am 11:24 AM
電腦core是什麼意思
Sep 05, 2022 am 11:24 AM
電腦中core有兩種意思:1、核心,也即內核,是CPU最重要的組成部分,CPU所有的運算、接受儲存指令、處理資料都由核心執行;2、酷睿,core是英特爾的處理器名稱,酷睿是英特爾公司繼奔騰處理器之後推出的處理器品牌,目前已經發布了十二代酷睿處理器。
 微軟Edge瀏覽器新功能「超拖曳」上線!
Mar 04, 2024 pm 06:31 PM
微軟Edge瀏覽器新功能「超拖曳」上線!
Mar 04, 2024 pm 06:31 PM
小編近日得知,微軟Edge瀏覽器新功能「超級拖曳」上線,解鎖新分頁開啟連結第四種方式,方便用戶更快開啟連結。目前在微軟Edge瀏覽器中,用戶想要在新分頁中開啟連結或圖像,有以下三種方式:1、右鍵連結或圖像,然後選擇對應的操作選項。 2、拖曳連結或圖片到標籤頁欄。 3.使用滑鼠滾輪點擊連結或圖像。而「超級拖曳」帶來了第四種互動操作,使用者點擊連結、部分文字或圖像,然後將其橫向、向上或向下拖曳一點,即可在新標籤頁中開啟它。使用者拖曳文字之後,會預設呼叫Edge瀏覽器的預設搜尋引擎,開啟新的標籤頁
 微信上線新功能:'安靜模式”
Mar 04, 2024 pm 01:43 PM
微信上線新功能:'安靜模式”
Mar 04, 2024 pm 01:43 PM
據了解,微信上線了一個新功能:「安靜模式」。開啟後,微信在訊息通知、音訊視訊通話、視訊號碼內容播放等所有場景下,都不會再發出聲音。在iOS微信更新到最新版本,透過“微信”-“我”-“設定”-“關懷模式”-“安靜模式”,就能開啟。之後,微信在訊息通知、音訊視訊通話、視訊號碼內容播放等所有場景下,都不會再發出聲音。微信表示,這項功能是為了滿足那些無法聽到聲音的人的需求而開發的。對大多數人來說,聲音可能是非常普通和易得的,但他們往往忽略了聾人群體並不具備這種感知能力,儘管他們也像其他人一樣使用手機和微信。據
 iOS18新功能爆料
Mar 06, 2024 pm 02:25 PM
iOS18新功能爆料
Mar 06, 2024 pm 02:25 PM
隨著蘋果即將發布其年度軟體重大更新的iOS18,這無疑將成為2024年備受矚目的熱門版本之一。據傳言,這次更新將堪稱iPhone的史上升級規模最大的軟體升級之一,以下就給大家簡單總結一下相關的功能升級iOS18新功能爆料1、據悉,蘋果或將融入visionOS式風格於iOS18中,給人以耳目一新的操作體驗。 2.據傳聞,該公司正積極測試AI模型,預計在iOS18版本上對Siri進行重大改進。 3.此外,近期蘋果已展開試驗計劃,向AppleCare推出了名為"Ask"的全新工具,旨在提升客戶答詢效率。 4
![如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]
Apr 17, 2023 am 08:13 AM
如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]
Apr 17, 2023 am 08:13 AM
大多數設備(例如筆記型電腦和桌上型電腦)長期被年輕遊戲玩家和編碼人員頻繁使用。由於應用程式過載,系統有時會掛起。這使用戶被迫關閉他們的系統。這主要發生在安裝和玩重遊戲的玩家身上。當系統在強制關閉後嘗試啟動時,它會在黑屏上拋出一個錯誤,如下所示:以下是在此引導期間檢測到的警告。這些可以在事件日誌頁面的設定中查看。警告:處理器熱跳閘。按任意鍵繼續。 ..當桌上型電腦或筆記型電腦的處理器溫度超過其閾值溫度時,總是會拋出這些類型的警告訊息。下面列出了Windows系統上發生這種情況的原因。許多繁重的應用程式在
 Windows 11詳細介紹新特性
Dec 23, 2023 pm 03:37 PM
Windows 11詳細介紹新特性
Dec 23, 2023 pm 03:37 PM
新的win11作業系統為使用者帶來了許多全新的功能和特色,非常的新穎好用給力,而今天我們就為你們帶來了win11有什麼新功能詳細介紹,如果你不清楚就快來詳細了解一下吧。 win11有什麼新功能:1、Win11全新的設計讓UI顯得簡潔美觀,更體現現代化。 2.微軟稱在工作列居中的開始功能表和應用程式圖示能夠讓用戶更迅速地找到需要的內容。 3.Win11的更新包比Win10平均少40%,也就是說這樣運作起來更加的省電,速度也更快。 4.內建的Edge瀏覽器速度也有所提升,在Win11上,新增了多個任務排列方式






