Canvas繪製圖片模糊該如何解決?
canvas是html5的新標籤,是可以繪製圖形的畫布,畫布的預設大小為300x150。在自訂繪製畫布大小的時候有註意的問題,就是用樣式來設定高度和寬度的時候 例如
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
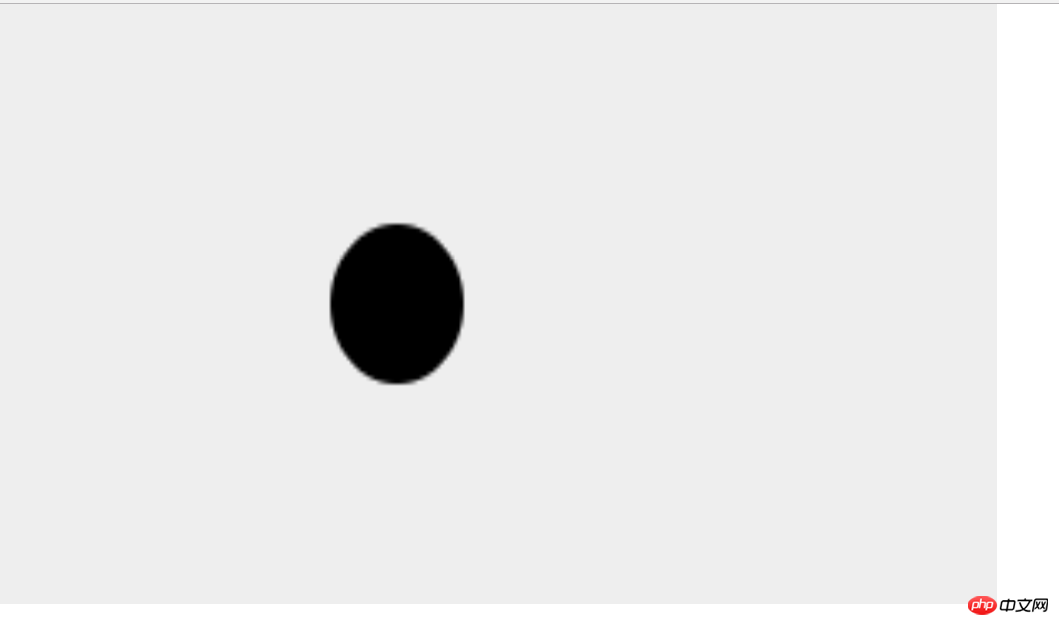
</div>他等於是把整個畫布進行了拉伸,這樣繪製出來的圖形是模糊的。 
可以看到圓的邊緣是模糊的,而且變成了橢圓?這是因為畫布還是預設的大小寬300px,高150px,但是用style強行把畫布拉伸到了1000x600。寬度擴大3.33倍,高度擴大4倍,所以變成了橢圓。寬改為1200就是圓了。
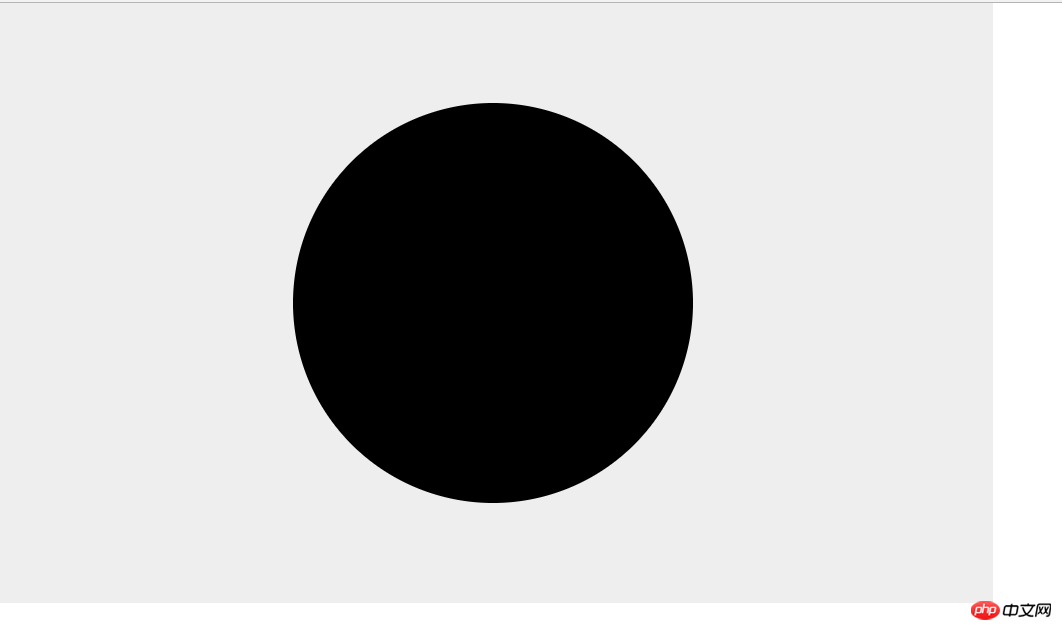
所以不能在樣式裡面設定大小,應該用canvas自帶的width和height屬性來設定高度。看下面的程式碼。 注意畫圓的參數也改變了
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
#所以設定畫布的大小是用canvas自帶的width和height屬性,才是畫布真正的大小,網路上有方法可以解決,但是我沒去試,因為感覺比較麻煩,還不如直接就是以後就是給固定的大小。有人說這樣子自訂怎麼辦,那簡單,套個div然後在js取得寬度或取得螢幕的寬高然後設定canvas的值就好了。代碼如下。
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>結果和上面的圖是一樣的,各位可以自己試試看。
總結
canvas的寬高要用自帶的width和height來寫才是真正的畫布大小,<span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的瀏覽器不支援H5畫布屬性</canvas></span># ,自適應用js設定。
以上是Canvas繪製圖片模糊該如何解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一甜相機怎麼把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相機怎麼把照片弄模糊
Feb 23, 2024 pm 06:40 PM
一甜相機中可以把照片變的模糊,那怎麼把照片弄模糊呢?使用者可以點選編輯選擇一張照片,然後點選特效,選擇虛化就能夠模糊照片。這篇把照片弄模糊方法介紹就能夠告訴大家具體的內容,以下就是詳細的介紹,趕緊來看看吧!一甜相機使用教程一甜相機怎麼把照片弄模糊答:在編輯-特效-虛化具體過程:1、先打開app,點擊左下的修圖。 2.之後點選一張圖片後,點選編輯按鍵。 3.然後點選下面的特效按鍵。 4、就能夠在下面找到虛化功能。 5.之後選擇虛化的倍率就可以了。
 建築ppt可以直接畫平面圖嗎
Mar 20, 2024 am 08:43 AM
建築ppt可以直接畫平面圖嗎
Mar 20, 2024 am 08:43 AM
ppt在許多領域和工作中都被廣泛使用,教育類、建築類等等的使用更是普遍。提到建築ppt,肯定我們首先想到的是一些建築類圖紙的呈現,如果我們沒有使用專業圖面繪畫軟體,能不能直接繪製簡單的建築平面圖呢?其實,這裡,我們是可以完成操作的,下邊,我們就繪製一個比較簡單的平面圖,給大家一個思路,希望大家能夠在這個思路下完成更好的平面圖繪製。 1.首先,我們雙擊開啟桌面上ppt軟體,點選新建示範空白文件。 2.我們在功能表列找到插入→形狀→矩形。 3.繪製矩形完成,隨後,雙擊圖形,我們修改填滿顏色類型,這裡我們可以修
 如何解決win11桌布模糊問題
Jan 02, 2024 pm 09:05 PM
如何解決win11桌布模糊問題
Jan 02, 2024 pm 09:05 PM
有時候win11使用時會出現壁紙模糊的問題,不知道是怎麼回事,其實我們可以透過修改註冊表或應用程式相容性的方法來解決。 win11桌布模糊解決方法:一、桌面模糊1、如果是桌面模糊,可以右鍵底部開始選單,開啟「執行」2、接著在其中輸入「regedit」回車開啟註冊表。 3.開啟後,進入「電腦\HKEY_CURRENT_USER\ControlPanel\Desktop」位置。 4.進入後,右鍵空白處,選擇新建一個“DWORD值”5、再將他重新命名為“JPEGImportQuality”,並雙擊開啟將數
 如何用Python繪製3D地理圖表
Sep 28, 2023 am 10:19 AM
如何用Python繪製3D地理圖表
Sep 28, 2023 am 10:19 AM
如何用Python繪製3D地理圖表概述:繪製3D地理圖表可以幫助我們更直觀地理解地理資料和空間分佈。 Python作為一種功能強大且易於使用的程式語言,提供了許多程式庫和工具,可用於繪製各種類型的地理圖表。在本文中,我們將學習如何使用Python程式語言和一些流行的函式庫,如Matplotlib和Basemap,來繪製3D地理圖表。環境準備:在開始之前,我們需要確保已
 五分鐘學會用Python繪製樹狀圖和雷達圖
Sep 27, 2023 pm 12:48 PM
五分鐘學會用Python繪製樹狀圖和雷達圖
Sep 27, 2023 pm 12:48 PM
五分鐘學會用Python繪製樹狀圖和雷達圖在資料視覺化中,樹狀圖和雷達圖是兩種常用的圖表形式。樹狀圖用於展示層級結構,而雷達圖則用於比較多個維度的資料。本文將介紹如何使用Python繪製這兩種圖表,並提供具體的程式碼範例。一、繪製樹狀圖Python中有多個庫可以用來繪製樹狀圖,如matplotlib和graphviz。以下以使用matplotlib庫為例,演示
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 三分鐘學會用Python繪製線形圖、長條圖和圓餅圖
Sep 27, 2023 am 09:29 AM
三分鐘學會用Python繪製線形圖、長條圖和圓餅圖
Sep 27, 2023 am 09:29 AM
三分鐘學會用Python繪製線形圖、長條圖和圓餅圖Python是一種非常流行的程式語言,廣泛應用於數據分析和視覺化。在這篇文章中,我們將學習如何使用Python繪製三種常見的圖表:線形圖、長條圖和圓餅圖。我將為你提供具體的程式碼範例,以幫助你快速上手。線形圖線形圖是一種透過連接資料點來顯示趨勢變化的圖表類型。在Python中,我們可以使用matplotlib函式庫來繪






